- 22 Jun, 2023 2 commits
-
-
Kate Lovett authored
Reverts flutter/flutter#125974
-
Taha Tesser authored
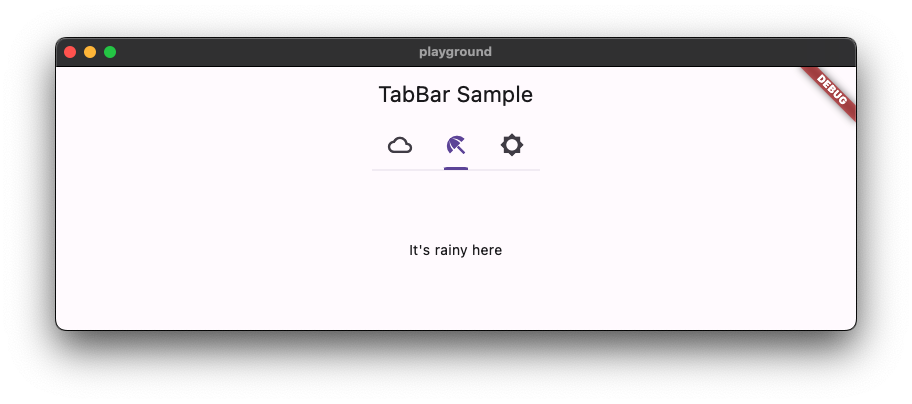
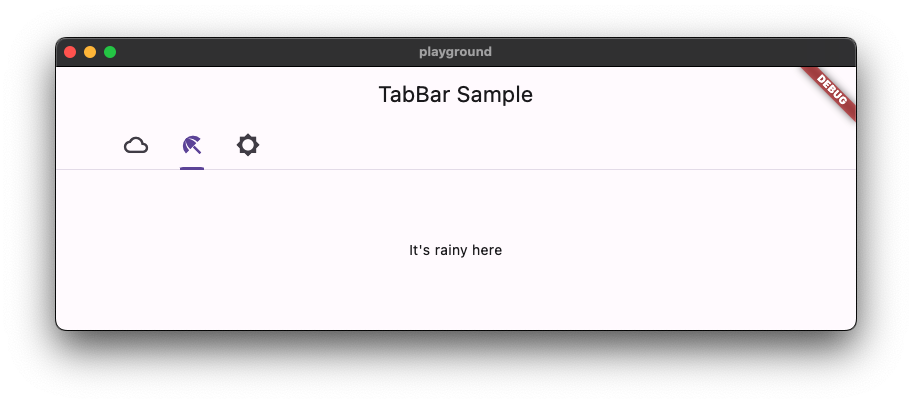
fix https://github.com/flutter/flutter/issues/117722 ### Description 1. Fix the divider doesn't stretch to take all the available width in the scrollable tab bar in M3 2. Add `dividerHeight` property. 3. Update the default tab alignment for the scrollable tab bar to match the specs (this is backward compatible for M2 with the new `tabAlignment` property). ### Bug (default tab alignment)  ### Fix (default tab alignment)  ### Code sample <details> <summary>code sample</summary> ```dart import 'package:flutter/material.dart'; /// Flutter code sample for [TabBar]. void main() => runApp(const TabBarApp()); class TabBarApp extends StatelessWidget { const TabBarApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( // tabBarTheme: const TabBarTheme(tabAlignment: TabAlignment.start), useMaterial3: true, ), home: const TabBarExample(), ); } } class TabBarExample extends StatefulWidget { const TabBarExample({super.key}); @override State<TabBarExample> createState() => _TabBarExampleState(); } class _TabBarExampleState extends State<TabBarExample> { bool rtl = false; @override Widget build(BuildContext context) { return DefaultTabController( initialIndex: 1, length: 3, child: Directionality( textDirection: rtl ? TextDirection.rtl : TextDirection.ltr, child: Scaffold( appBar: AppBar( title: const Text('TabBar Sample'), ), body: const Column( children: <Widget>[ Text('Scrollable-TabAlignment.start'), TabBar( isScrollable: true, tabAlignment: TabAlignment.start, tabs: <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), Text('Scrollable-TabAlignment.startOffset'), TabBar( isScrollable: true, tabAlignment: TabAlignment.startOffset, tabs: <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), Text('Scrollable-TabAlignment.center'), TabBar( isScrollable: true, tabAlignment: TabAlignment.center, tabs: <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), Spacer(), Text('Non-scrollable-TabAlignment.fill'), TabBar( tabAlignment: TabAlignment.fill, tabs: <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), Text('Non-scrollable-TabAlignment.center'), TabBar( tabAlignment: TabAlignment.center, tabs: <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), Spacer(), ], ), floatingActionButton: FloatingActionButton.extended( onPressed: () { setState(() { rtl = !rtl; }); }, label: const Text('Switch Direction'), icon: const Icon(Icons.swap_horiz), ), ), ), ); } } ``` </details> 
-
- 13 Jun, 2023 1 commit
-
-
Qun Cheng authored
Updates most of the unit tests in the packages/flutter/test/material folder so that they'll pass if ThemeData.useMaterial3 defaults to true. All of the tests have wired useMaterial3 to false and will need to be updated with a M3 version. related to #127064
-
- 30 May, 2023 1 commit
-
-
Taha Tesser authored
fixes https://github.com/flutter/flutter/issues/127795
-
- 26 May, 2023 1 commit
-
-
LongCatIsLooong authored
To opt-in, run the tests with: `SKPARAGRAPH_REMOVE_ROUNDING_HACK=1 flutter test --dart-define=SKPARAGRAPH_REMOVE_ROUNDING_HACK=1 ` Migration plans: 1. Turn the flags on in CI, migrate customer tests if needed 1. Migrate internal customers 2. Remove the flag from skparagraph. Remove the framework flag with a manual engine roll. Also fixes https://github.com/flutter/flutter/issues/52038
-
- 19 May, 2023 1 commit
-
-
Gil Nobrega authored
-
- 11 May, 2023 1 commit
-
-
Qun Cheng authored
Fixes #122250. This PR is to make sure all the MaterialStateProperty defaults are able to correctly resolve different states. * When a widget is pressed, it is also hovered, so we need to put the `MaterialState.pressed` check before `MaterialState.hovered`. * When a widget is focused, the widget should still be able to be hovered, so we should check `MaterialState.hovered` before `MaterialState.focused`. * There are also cases like in _InputDecoratorDefaultsM3, the `MaterialState.disabled` should be checked before `MaterialState.error`. the order should be disabled, (error), pressed, hovered, focused.
-
- 05 May, 2023 1 commit
-
-
Taha Tesser authored
fixes https://github.com/flutter/flutter/issues/123112 ### Description 1. Add proper M3 indicator height aka`IndictorWeight` from the M3 specs for the primary tab bar with label indicator size. https://github.com/flutter/flutter/blob/db6074ade4e4fde664e6258d671faf356e1b6e85/dev/tools/gen_defaults/data/navigation_tab_primary.json#L9 (this was held due to `indicatorWeight` having a hard-coded value) and added a secondary tab bar indicator height. 2. Set a minimum value for the rounded indicator to maintain the indicator shape. 3. With proper indicator height, the rounded indicator position is also fixed. 4. Fix round indicator is shown for the primary tab bar with tab indicator size. 5. Above changes fix https://github.com/flutter/flutter/issues/123112. 6. Fix the `startOffset` const value from https://github.com/flutter/flutter/pull/125036 to match docs and move it to a variable.
-
- 01 May, 2023 1 commit
-
-
Taha Tesser authored
fixes https://github.com/flutter/flutter/issues/124195 This introduces `TabBar.tabAlignment` while keeping the default alignment for both M2 and M3.
-
- 28 Mar, 2023 1 commit
-
-
Kate Lovett authored
Revert "Fix divider width in scrollable `TabBar` for Material 3 and add `dividerHeight` parameter (#123127)" (#123616) Revert "Fix divider width in scrollable `TabBar` for Material 3 and add `dividerHeight` parameter"
-
- 27 Mar, 2023 1 commit
-
-
Taha Tesser authored
Fix divider width in scrollable `TabBar` for Material 3 and add `dividerHeight` parameter (#123127) Fix divider width in scrollable `TabBar` for Material 3 and add `dividerHeight` parameter
-
- 23 Mar, 2023 1 commit
-
-
Pierre-Louis authored
Add support for secondary tab bar
-
- 21 Mar, 2023 1 commit
-
-
Kate Lovett authored
Remove indicator from scrolling tab bars
-
- 15 Mar, 2023 1 commit
-
-
Bruno Leroux authored
-
- 09 Mar, 2023 1 commit
-
-
LongCatIsLooong authored
Reland "Update test font (#121306)"
-
- 06 Mar, 2023 2 commits
-
-
LongCatIsLooong authored
This reverts commit 9f69a367.
-
LongCatIsLooong authored
Update test font
-
- 23 Feb, 2023 2 commits
-
-
Lioness100 authored
* Fix typos * lowercase animated & opacity * Undo typo fix --------- Co-authored-by:Michael Goderbauer <goderbauer@google.com>
-
codiss authored
* Fixed Material3 TabBarTheme.dividerColor not working * Add 'Material3 - TabBar inherits the dividerColor of TabBarTheme' test --------- Co-authored-by:Kate Lovett <katelovett@google.com>
-
- 15 Feb, 2023 2 commits
-
-
Bruno Leroux authored
Co-authored-by:Bruno Leroux <bruno.leroux@gmail.com>
-
Viren Khatri authored
-
- 02 Feb, 2023 1 commit
-
-
Michael Goderbauer authored
* Make Flex,Row,Column const for real * dart fix --apply * fix snippets * fix integration test * add comment
-
- 25 Jan, 2023 1 commit
-
-
Ahmed Ashour authored
* Remove superfluous words from comments. * Revert `win32_window.h` Which seems to come from `gallery`
-
- 20 Dec, 2022 1 commit
-
-
Michael Goderbauer authored
-
- 08 Dec, 2022 1 commit
-
-
zmtzawqlp authored
-
- 30 Nov, 2022 2 commits
-
-
Taha Tesser authored
* Add Material 3 support for `TabBar` * M3 `TabBar` revert fix and tests
-
Pierre-Louis authored
This reverts commit 900b3954.
-
- 29 Nov, 2022 1 commit
-
-
Taha Tesser authored
-
- 28 Nov, 2022 1 commit
-
-
Bruno Leroux authored
Co-authored-by:Bruno Leroux <bruno.leroux@gmail.com>
-
- 31 Oct, 2022 1 commit
-
-
Greg Spencer authored
-
- 28 Oct, 2022 1 commit
-
-
chunhtai authored
-
- 07 Oct, 2022 1 commit
-
-
Bruno Leroux authored
-
- 23 Sep, 2022 1 commit
-
-
Bruno Leroux authored
-
- 09 Sep, 2022 1 commit
-
-
Tom Gilder authored
-
- 28 Jul, 2022 1 commit
-
-
xubaolin authored
-
- 11 Jul, 2022 1 commit
-
-
Bruno Leroux authored
-
- 29 Jun, 2022 1 commit
-
-
Alexandre Ardhuin authored
-
- 06 Jun, 2022 1 commit
-
-
xubaolin authored
Do not crash if the controller and TabBarView are updated at different phases (build and layout) of the same frame. (#104998)
-
- 25 May, 2022 1 commit
-
-
Pierre-Louis authored
* Use `curly_braces_in_flow_control_structures` for `material` * include test/material * add back removed comments
-
- 20 May, 2022 1 commit
-
-
Tong Mu authored
-