- 24 Jan, 2024 1 commit
-
-
Polina Cherkasova authored
Original PR: https://github.com/flutter/flutter/pull/141533 Failure: https://fusion2.corp.google.com/presubmit/601217743/OCL:601217743:BASE:601219708:1706132224874:9a4bcab3/targets Fix: [b/321743868](https://b.corp.google.com/321743868), http://cl/601219001 (added as g3 fix.
-
- 22 Jan, 2024 1 commit
-
-
Jesús S Guerrero authored
Reverts flutter/flutter#141533 b/321743868
-
- 18 Jan, 2024 1 commit
-
-
Polina Cherkasova authored
Fixes https://github.com/flutter/flutter/issues/141119 Original PR: https://github.com/flutter/flutter/pull/141138 Revert: https://github.com/flutter/flutter/pull/141479 Reason for revert: https://fusion2.corp.google.com/presubmit/597877179/OCL:597877179:BASE:597883748:1705084754455:88d992fc/targets Fix: cl/599347719
-
- 12 Jan, 2024 4 commits
-
-
Anis Alibegić authored
Fair amount of typos spotted and fixed. Some of them are in comments, some of them are in code and some of them are in nondart files. There is no need for issues since it's a typo fix. I have doubts about [packages/flutter_tools/lib/src/ios/core_devices.dart](https://github.com/flutter/flutter/compare/master...anisalibegic:flutter:master#diff-fdbc1496b4bbe7e2b445a567fd385677af861c0093774e3d8cc460fdd5b794fa), I have a feeling it might broke some things on the other end, even though it's a typo.
-
auto-submit[bot] authored
Reverts flutter/flutter#141138 Initiated by: itsjustkevin This change reverts the following previous change: Original Description: Fixes https://github.com/flutter/flutter/issues/141119 The change is breaking, because now controller is nullable. Migration path: https://github.com/flutter/website/pull/10033 Packages to fix:
-
Polina Cherkasova authored
-
Qun Cheng authored
-
- 09 Jan, 2024 1 commit
-
-
Taha Tesser authored
fixes [`RouteObserver` example throws an error](https://github.com/flutter/flutter/issues/141078) ### Description This updates the `RouteObserver` example from snippet to Dartpad example and fixes the error when running the code snippet
-
- 13 Nov, 2023 1 commit
-
-
huycozy authored
### Description This PR intends to update `DraggableScrollableSheet` docs for Web and Desktop platforms. On these platforms, the vertical dragging gesture does not provide natural behavior similar to other desktop applications. By adding a note before the sample code so users are aware that the sample code will not work as expected on Desktop and Web. Also, refer to the instructions if they still want to implement it on these platforms. ### Related issue Fixes https://github.com/flutter/flutter/issues/111372
-
- 18 Oct, 2023 1 commit
-
-
Gildásio Filho authored
The documentation for using `findChildIndexCallback` recommends using `indexOf`, but that causes [this line](https://github.com/flutter/flutter/blob/05259ca938c9ea27aa551048b690d5a06371a6c0/packages/flutter/lib/src/rendering/sliver_multi_box_adaptor.dart#L259) to throw in debug mode, and when using `SliverList`, it breaks the render. This PR changes the usage to check if the index is not negative before using it, and changes to return `null` instead if the child wasn't able to be found. There's the related issue #107123, but this doesn't actually fix it. ----- This PR has been updated to add the snippets that were used in the `findChildIndexCallback` comment as examples with proper tests, as well as updating the comment to reference the new examples.
-
- 12 Oct, 2023 1 commit
-
-
huycozy authored
### Description This PR aims to improve/fix the PageView API doc sample for Web and Desktop platforms. On these platforms, mouse dragging gestures do not provide natural behavior similar to other desktop applications. This PR will add navigation buttons (indicators) so users can interact with the demo. ### Related issue Fixes https://github.com/flutter/flutter/issues/135188 ### Demo video https://github.com/flutter/flutter/assets/104349824/0f9c60bd-8b18-404e-b5b6-1d594604de31
-
- 18 Sep, 2023 1 commit
-
-
Xilai Zhang authored
Reverts flutter/flutter#125927 context: b/300804374 Looks like a g3 fix might involve changing the names of widget on the customer app, and I am not sure if that would be the right approach forward. Putting up a revert to be safe for now.
-
- 14 Sep, 2023 1 commit
-
-
Justin McCandless authored
New LinkedText widget and TextLinker class for easily adding hyperlinks to text.
-
- 31 Aug, 2023 1 commit
-
-
Kate Lovett authored
Fixes https://github.com/flutter/flutter/issues/133402 On web `1 << 32` crashes, 31 is the maximum.
-
- 25 Aug, 2023 1 commit
-
-
gmilou authored
-
- 17 Aug, 2023 1 commit
-
-
Justin McCandless authored
Root predictive back (https://github.com/flutter/flutter/pull/120385) was reverted in https://github.com/flutter/flutter/pull/132167. This PR is an attempt to reland it. The reversion happened due to failed Google tests (b/295073110).
-
- 10 Aug, 2023 1 commit
-
-
Ian Hickson authored
-
- 08 Aug, 2023 1 commit
-
-
Jesús S Guerrero authored
Breaking google testing revert of: https://github.com/flutter/flutter/pull/120385 b/295065534
-
- 04 Aug, 2023 1 commit
-
-
Justin McCandless authored
This PR aims to support Android's predictive back gesture when popping the entire Flutter app. Predictive route transitions between routes inside of a Flutter app will come later. <img width="200" src="https://user-images.githubusercontent.com/389558/217918109-945febaa-9086-41cc-a476-1a189c7831d8.gif" /> ### Trying it out If you want to try this feature yourself, here are the necessary steps: 1. Run Android 33 or above. 1. Enable the feature flag for predictive back on the device under "Developer options". 1. Create a Flutter project, or clone [my example project](https://github.com/justinmc/flutter_predictive_back_examples). 1. Set `android:enableOnBackInvokedCallback="true"` in android/app/src/main/AndroidManifest.xml (already done in the example project). 1. Check out this branch. 1. Run the app. Perform a back gesture (swipe from the left side of the screen). You should see the predictive back animation like in the animation above and be able to commit or cancel it. ### go_router support go_router works with predictive back out of the box because it uses a Navigator internally that dispatches NavigationNotifications! ~~go_router can be supported by adding a listener to the router and updating SystemNavigator.setFrameworkHandlesBack.~~ Similar to with nested Navigators, nested go_routers is supported by using a PopScope widget. <details> <summary>Full example of nested go_routers</summary> ```dart // Copyright 2014 The Flutter Authors. All rights reserved. // Use of this source code is governed by a BSD-style license that can be // found in the LICENSE file. import 'package:go_router/go_router.dart'; import 'package:flutter/material.dart'; import 'package:flutter/scheduler.dart'; void main() => runApp(_MyApp()); class _MyApp extends StatelessWidget { final GoRouter router = GoRouter( routes: <RouteBase>[ GoRoute( path: '/', builder: (BuildContext context, GoRouterState state) => _HomePage(), ), GoRoute( path: '/nested_navigators', builder: (BuildContext context, GoRouterState state) => _NestedGoRoutersPage(), ), ], ); @override Widget build(BuildContext context) { return MaterialApp.router( routerConfig: router, ); } } class _HomePage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Nested Navigators Example'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ const Text('Home Page'), const Text('A system back gesture here will exit the app.'), const SizedBox(height: 20.0), ListTile( title: const Text('Nested go_router route'), subtitle: const Text('This route has another go_router in addition to the one used with MaterialApp above.'), onTap: () { context.push('/nested_navigators'); }, ), ], ), ), ); } } class _NestedGoRoutersPage extends StatefulWidget { @override State<_NestedGoRoutersPage> createState() => _NestedGoRoutersPageState(); } class _NestedGoRoutersPageState extends State<_NestedGoRoutersPage> { late final GoRouter _router; final GlobalKey<NavigatorState> _nestedNavigatorKey = GlobalKey<NavigatorState>(); // If the nested navigator has routes that can be popped, then we want to // block the root navigator from handling the pop so that the nested navigator // can handle it instead. bool get _popEnabled { // canPop will throw an error if called before build. Is this the best way // to avoid that? return _nestedNavigatorKey.currentState == null ? true : !_router.canPop(); } void _onRouterChanged() { // Here the _router reports the location correctly, but canPop is still out // of date. Hence the post frame callback. SchedulerBinding.instance.addPostFrameCallback((Duration duration) { setState(() {}); }); } @override void initState() { super.initState(); final BuildContext rootContext = context; _router = GoRouter( navigatorKey: _nestedNavigatorKey, routes: [ GoRoute( path: '/', builder: (BuildContext context, GoRouterState state) => _LinksPage( title: 'Nested once - home route', backgroundColor: Colors.indigo, onBack: () { rootContext.pop(); }, buttons: <Widget>[ TextButton( onPressed: () { context.push('/two'); }, child: const Text('Go to another route in this nested Navigator'), ), ], ), ), GoRoute( path: '/two', builder: (BuildContext context, GoRouterState state) => _LinksPage( backgroundColor: Colors.indigo.withBlue(255), title: 'Nested once - page two', ), ), ], ); _router.addListener(_onRouterChanged); } @override void dispose() { _router.removeListener(_onRouterChanged); super.dispose(); } @override Widget build(BuildContext context) { return PopScope( popEnabled: _popEnabled, onPopped: (bool success) { if (success) { return; } _router.pop(); }, child: Router<Object>.withConfig( restorationScopeId: 'router-2', config: _router, ), ); } } class _LinksPage extends StatelessWidget { const _LinksPage ({ required this.backgroundColor, this.buttons = const <Widget>[], this.onBack, required this.title, }); final Color backgroundColor; final List<Widget> buttons; final VoidCallback? onBack; final String title; @override Widget build(BuildContext context) { return Scaffold( backgroundColor: backgroundColor, body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text(title), //const Text('A system back here will go back to Nested Navigators Page One'), ...buttons, TextButton( onPressed: onBack ?? () { context.pop(); }, child: const Text('Go back'), ), ], ), ), ); } } ``` </details> ### Resources Fixes https://github.com/flutter/flutter/issues/109513 Depends on engine PR https://github.com/flutter/engine/pull/39208

-
- 28 Jun, 2023 1 commit
-
-
Hans Muller authored
Updated tests in dev, examples/api, and tests/widgets to ensure that they continue to pass when the default for `ThemeData.useMaterial3` is changed to true. This is the final set of changes required for https://github.com/flutter/flutter/issues/127064.
-
- 08 Jun, 2023 2 commits
-
-
Greg Spencer authored
## Description This adds `AppLifecycleListener`, a class for listening to changes in the application lifecycle, and responding to requests to exit the application. It depends on changes in the Engine that add new lifecycle states: https://github.com/flutter/engine/pull/42418 Here's a diagram for the lifecycle states. I'll add a similar diagram to the documentation for these classes.  ## Related Issues - https://github.com/flutter/flutter/issues/30735 ## Tests - Added tests for new lifecycle value, as well as for the `AppLifecycleListener` itself.
-
Tae Hyung Kim authored
This widget implements the ability to place slivers one after another in a single ScrollView in a way that all child slivers are drawn within the bounds of the group itself (i.e. SliverPersistentHeaders aren't drawn outside of the scroll extent provided by all of the child slivers). The design document for SliverMainAxisGroup can be found [here](https://docs.google.com/document/d/1e2bdLSYV_Dq2h8aHpF8mda67aOmZocPiMyjCcTTZhTg/edit?resourcekey=0-Xj2X2XA3CAFae22Sv3hAiA). Fixes https://github.com/flutter/flutter/issues/33137. ## Pre-launch Checklist - [x] I read the [Contributor Guide] and followed the process outlined there for submitting PRs. - [x] I read the [Tree Hygiene] wiki page, which explains my responsibilities. - [x] I read and followed the [Flutter Style Guide], including [Features we expect every widget to implement]. - [x] I signed the [CLA]. - [x] I listed at least one issue that this PR fixes in the description above. - [x] I updated/added relevant documentation (doc comments with `///`). - [x] I added new tests to check the change I am making, or this PR is [test-exempt]. - [x] All existing and new tests are passing. If you need help, consider asking for advice on the #hackers-new channel on [Discord]. <!-- Links --> [Contributor Guide]: https://github.com/flutter/flutter/wiki/Tree-hygiene#overview [Tree Hygiene]: https://github.com/flutter/flutter/wiki/Tree-hygiene [test-exempt]: https://github.com/flutter/flutter/wiki/Tree-hygiene#tests [Flutter Style Guide]: https://github.com/flutter/flutter/wiki/Style-guide-for-Flutter-repo [Features we expect every widget to implement]: https://github.com/flutter/flutter/wiki/Style-guide-for-Flutter-repo#features-we-expect-every-widget-to-implement [CLA]: https://cla.developers.google.com/ [flutter/tests]: https://github.com/flutter/tests [breaking change policy]: https://github.com/flutter/flutter/wiki/Tree-hygiene#handling-breaking-changes [Discord]: https://github.com/flutter/flutter/wiki/Chat --------- Co-authored-by:
Kate Lovett <katelovett@google.com>
-
- 25 May, 2023 1 commit
- 15 May, 2023 1 commit
-
-
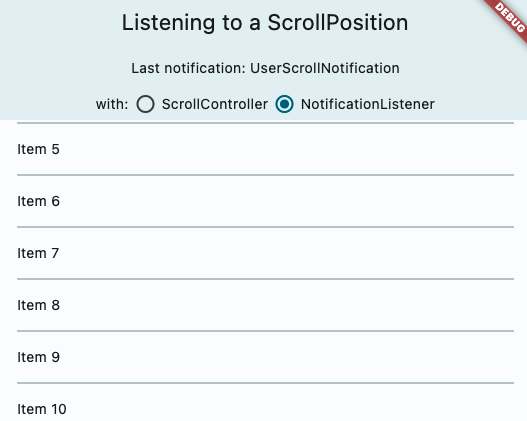
Kate Lovett authored
Add ScrollController.onAttach & onDetach, samples/docs on listening/getting scrolling info (#124823) This PR does a couple of things! https://user-images.githubusercontent.com/16964204/231897483-416287f9-50ce-468d-a714-2a4bc0f2e011.mov  Fixes #20819 Fixes #41910 Fixes #121419 ### Adds ScrollController.onAttach and ScrollController.onDetach This resolves a long held pain point for developers. When using a scroll controller, there is not scroll position until the scrollable widget is built, and almost all methods of notification are only triggered when scrolling happens. Adding these two methods will help developers gain access to the scroll position when it is created. A common workaround for this was using a post frame callback to access controller.position after the first frame, but this is ripe for issues such as having multiple positions attached to the controller, or the scrollable no longer existing after that post frame callback. I think this can also be helpful for folks to debug cases when the scroll controller has multiple positions attached. In particular, this also resolves this commented case: https://github.com/flutter/flutter/issues/20819#issuecomment-417784218 The isScrollingNotifier is hard for developers to access. ### Docs & samples I was surprised we did not have samples on scroll notification or scroll controller, so I overhauled it and added a lot of docs on all the different ways to access scrolling information, when it is available and how they differ.
-
- 11 May, 2023 1 commit
-
-
Taha Tesser authored
fixes https://github.com/flutter/flutter/issues/115898 `hasChild` checks `_idToChild` map. `_idToChild` is not assigned until `_callPerformLayout` is called. So `hasChild` shouldn't be called in `getSize`. https://github.com/flutter/flutter/blob/df789c9e76098e82f80f2c5de8b5560f360afa40/packages/flutter/lib/src/rendering/custom_layout.dart#L400-L404 Updated docs and example class names.
-
- 28 Apr, 2023 1 commit
-
-
Tae Hyung Kim authored
This widget implements the ability to place slivers side by side in a single ScrollView so that they scroll together. The design document for `SliverCrossAxisGroup` can be found [here](https://docs.google.com/document/d/1e2bdLSYV_Dq2h8aHpF8mda67aOmZocPiMyjCcTTZhTg/edit?resourcekey=0-Xj2X2XA3CAFae22Sv3hAiA). Fixes #56756.
-
- 24 Apr, 2023 1 commit
-
-
Tae Hyung Kim authored
Reimplements what we reverted here: #125233.
-
- 20 Apr, 2023 1 commit
-
-
Tae Hyung Kim authored
Going to make some changes to the implementation so I'll revert in the meantime. Reverts flutter/flutter#124337
-
- 10 Apr, 2023 1 commit
-
-
Tae Hyung Kim authored
Sliver Constrained Cross Axis
-
- 06 Apr, 2023 1 commit
-
-
Ian Hickson authored
Deprecate these old APIs
-
- 05 Apr, 2023 1 commit
-
-
Loïc Sharma authored
Add CallbackShortcuts example
-
- 04 Apr, 2023 1 commit
-
-
Greg Spencer authored
Rename Sample classes
-
- 29 Mar, 2023 1 commit
-
-
Simon Binder authored
Treat hidden `IndexedStack` children as offstage for test finder
-
- 08 Mar, 2023 1 commit
-
-
Bruno Leroux authored
Add one DefaultTextStyle example
-
- 02 Mar, 2023 1 commit
-
-
LongCatIsLooong authored
`OverlayPortal`
-
- 27 Feb, 2023 1 commit
-
-
Taha Tesser authored
Add `OverflowBox` example and update existing examples under `basic.dart`
-
- 23 Feb, 2023 1 commit
-
-
Lioness100 authored
* Fix typos * lowercase animated & opacity * Undo typo fix --------- Co-authored-by:Michael Goderbauer <goderbauer@google.com>
-
- 17 Feb, 2023 1 commit
-
-
Ian Hickson authored
* lerp documentation * Remove Note, Note That from repo * Improve BorderSide documentation. * apply review comments
-
- 03 Feb, 2023 1 commit
-
-
Jessica Pereira authored
* fix: gets removedItem instead of its index add: sliver_animated_list.0_test.dart * fix: sliver_animated_list.0_test.dart * fix: pr comments * fix test import Co-authored-by:
Taha Tesser <tessertaha@gmail.com> --------- Co-authored-by:
Taha Tesser <tessertaha@gmail.com>
-
- 31 Jan, 2023 1 commit
-
-
Tanay Neotia authored
* Add support for image insertion on Android * Fix checks * Use proper Dart syntax on snippet * Specify type annotation on list * Fix nits, add some asserts, and improve example code * Add missing import * Fix nullsafety error * Fix nullsafety error * Remove reference to contentCommitMimeTypes in docs * Fix nits * Fix warnings and import * Add test for content commit in editable_text_test.dart * Check that URIs are equal in test * Fix nits and rename functions / classes to be more self-explanatory * Fix failing debugFillProperties tests * Add empty implementation to `insertContent` in TextInputClient * Tweak documentation slightly * Improve docs for contentInsertionMimeTypes and fix assert * Rework contentInsertionMimeType asserts * Add test for onContentInserted example * Switch implementation to a configuration class for more granularity in setting mime types * Fix nits * Improve docs and fix doc tests * Fix more nits (LongCatIsLooong) * Fix failing tests * Make parameters (guaranteed by platform to be non-nullable) non-nullable * Fix analysis issues
-