- 29 Nov, 2023 1 commit
-
-
Taha Tesser authored
fixes [Chips with `onDeleted` callback should show the delete button in the `disabled` state](https://github.com/flutter/flutter/issues/136638) ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return const MaterialApp( debugShowCheckedModeBanner: false, home: Example(), ); } } class Example extends StatefulWidget { const Example({super.key}); @override State<Example> createState() => _ExampleState(); } class _ExampleState extends State<Example> { @override Widget build(BuildContext context) { return Scaffold( body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ RawChip( avatar: const Icon(Icons.favorite_rounded), label: const Text('RawChip'), onSelected: null, isEnabled: false, onDeleted: () {}, ), InputChip( avatar: const Icon(Icons.favorite_rounded), label: const Text('InputChip'), isEnabled: false, onPressed: null, onDeleted: () {}, ), FilterChip( avatar: const Icon(Icons.favorite_rounded), label: const Text('FilterChip'), onSelected: null, onDeleted: () {}, ), ], ), ), ); } } ``` </details> | Before | After | | --------------- | --------------- | | <img src="https://github.com/flutter/flutter/assets/48603081/8bd458de-cfd2-44f0-a0dd-a8298938c61f" /> | <img src="https://github.com/flutter/flutter/assets/48603081/afca0684-b061-416b-b029-5316588c6888" /> |
-
- 21 Nov, 2023 1 commit
-
-
Taha Tesser authored
fixes [Enabling or disabling a `Chip`/`RawChip` with a tooltip throws an exception](https://github.com/flutter/flutter/issues/138287) ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { bool isEnabled = true; return MaterialApp( home: Material( child: Center( child: StatefulBuilder( builder: (BuildContext context, StateSetter setState) { return Column( mainAxisSize: MainAxisSize.min, children: [ RawChip( tooltip: 'This is a tooltip', isEnabled: isEnabled, label: const Text('RawChip'), onPressed: isEnabled ? () {} : null, ), const SizedBox(height: 20), ElevatedButton( onPressed: () { setState(() { isEnabled = !isEnabled; }); }, child: Text('${isEnabled ? 'Disable' : 'Enable'} Chip'), ) ], ); }), ), ), ); } } ``` </details>
-
- 12 Oct, 2023 1 commit
-
-
Taha Tesser authored
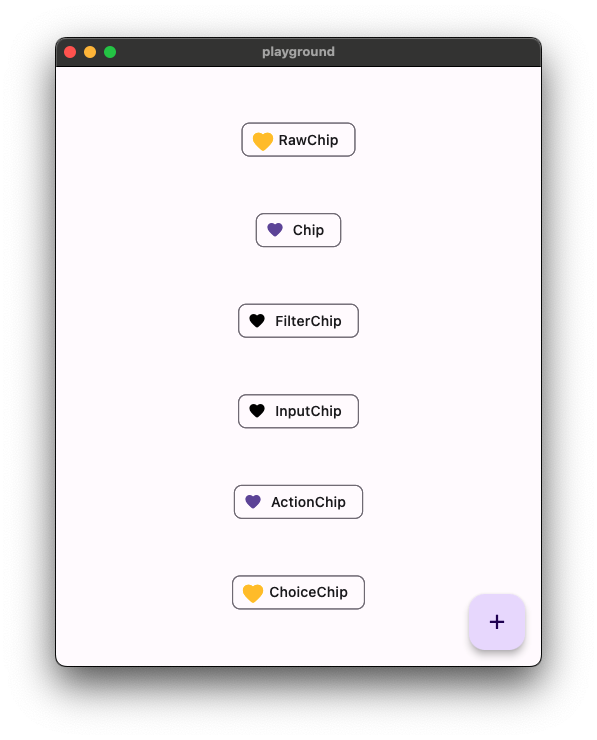
fixes [`Chip.iconTheme` does not apply the icon theme](https://github.com/flutter/flutter/issues/111828) ### Description - Fix chip widgets that don't utilize the provided `iconTheme`. - Prevent `iconTheme` with just color from overriding the default icon size. - Add some missing M3 tests for the chip and chip theme properties. ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData(useMaterial3: true), home: const Example(), ); } } class Example extends StatefulWidget { const Example({super.key}); @override State<Example> createState() => _ExampleState(); } class _ExampleState extends State<Example> { final bool _isEnable = true; @override Widget build(BuildContext context) { return Scaffold( body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ RawChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('RawChip'), onPressed: () {}, isEnabled: _isEnable, ), const Chip( iconTheme: IconThemeData(color: Colors.amber), avatar: Icon(Icons.favorite_rounded), label: Text('Chip'), // onDeleted: () {}, ), FilterChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('FilterChip'), selected: false, onSelected: _isEnable ? (bool value) {} : null, ), InputChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('InputChip'), isEnabled: _isEnable, onPressed: () {}, ), ActionChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('ActionChip'), onPressed: _isEnable ? () {} : null, ), ChoiceChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('ChoiceChip'), selected: false, onSelected: _isEnable ? (bool value) {} : null, ), ], ), ), floatingActionButton: FloatingActionButton( onPressed: () {}, child: const Icon(Icons.add), ), ); } } ``` </details> ### Before  ### After 
-
- 22 Sep, 2023 2 commits
-
-
Polina Cherkasova authored
-
Polina Cherkasova authored
-
- 20 Sep, 2023 1 commit
-
-
Greg Spencer authored
## Description This removes all of the comments that are of the form "so-and-so (must not be null|can ?not be null|must be non-null)" from the cases where those values are defines as non-nullable values. This PR removes them from the material library. This was done by hand, since it really didn't lend itself to scripting, so it needs to be more than just spot-checked, I think. I was careful to leave any comment that referred to parameters that were nullable, but I may have missed some. In addition to being no longer relevant after null safety has been made the default, these comments were largely fragile, in that it was easy for them to get out of date, and not be accurate anymore anyhow. This did create a number of constructor comments which basically say "Creates a [Foo].", but I don't really know how to avoid that in a large scale change, since there's not much you can really say in a lot of cases. I think we might consider some leniency for constructors to the "Comment must be meaningful" style guidance (which we de facto have already, since there are a bunch of these). ## Related PRs - https://github.com/flutter/flutter/pull/134984 - https://github.com/flutter/flutter/pull/134992 - https://github.com/flutter/flutter/pull/134993 - https://github.com/flutter/flutter/pull/134994 ## Tests - Documentation only change.
-
- 12 Sep, 2023 1 commit
-
-
Kate Lovett authored
Part of https://github.com/flutter/flutter/issues/133171 These deprecations were introduced in https://github.com/flutter/flutter/pull/96174 The replacement is to use `deleteButtonTooltipMessage`. This migration is supported by dart fix. â
-
- 08 Sep, 2023 1 commit
-
-
Taha Tesser authored
Update chip docs to clarify how to specify a shape with no border & explain default values for Material 3 (#134298) fixes [Update chip docs for Material 3 defaults.](https://github.com/flutter/flutter/issues/134296) Addresses a [comment](https://github.com/flutter/flutter/pull/133856#discussion_r1313513284) from @HansMuller as well
-
- 07 Sep, 2023 1 commit
-
-
Taha Tesser authored
fixes [Chip border side color not working in Material3](https://github.com/flutter/flutter/issues/132922) Relands https://github.com/flutter/flutter/pull/132941 with an updated fix and a regression test. <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData(useMaterial3: true), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Chips'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ const RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: BorderSide(color: Colors.red), label: Text('RawChip'), ), const Chip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: BorderSide(color: Colors.red), label: Text('Chip'), ), ActionChip( shape: const RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: const BorderSide(color: Colors.red), label: const Text('ActionChip'), onPressed: () {}, ), FilterChip( shape: const RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: const BorderSide(color: Colors.red), label: const Text('FilterChip'), onSelected: (value) {}, ), ChoiceChip( shape: const RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: const BorderSide(color: Colors.red), label: const Text('ChoiceChip'), selected: false, onSelected: (value) {}, ), InputChip( shape: const RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: const BorderSide(color: Colors.red), label: const Text('InputChip'), onSelected: (value) {}, ), ], ), ), ); } } ``` </details> <img src="https://github.com/flutter/flutter/assets/48603081/f713fd84-cf9a-4e52-8cdb-5faba63d8e91" height="450" /> <img src="https://github.com/flutter/flutter/assets/48603081/a142efc7-041e-4e6e-87cf-e6c4ebe735f3" height="450" /> <img src="https://github.com/flutter/flutter/assets/48603081/377df55b-499f-403f-96c5-0be0334795dc" height="450" /> <img src="https://github.com/flutter/flutter/assets/48603081/731a2752-7822-4605-8e9c-db0a71dd6f08" height="450" />
-
- 30 Aug, 2023 1 commit
-
-
Xilai Zhang authored
Reverts flutter/flutter#132941 context: b/298110031 The rounded rectangle borders don't appear in some of the internal golden image tests.
-
- 25 Aug, 2023 1 commit
-
-
Taha Tesser authored
fixes [Chip border side color not working in Material3](https://github.com/flutter/flutter/issues/132922) ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( useMaterial3: true, chipTheme: const ChipThemeData( // shape: RoundedRectangleBorder( // side: BorderSide(color: Colors.amber), // borderRadius: BorderRadius.all(Radius.circular(12)), // ), // side: BorderSide(color: Colors.red), ), ), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return const Scaffold( body: Center( child: RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), borderRadius: BorderRadius.all(Radius.circular(12)), ), // side: BorderSide(color: Colors.red), label: Text('Chip'), ), ), ); } } ``` </details> --- ### Before When `RawChip.shape` is provided with a `BorderSide`. ```dart body: Center( child: RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), borderRadius: BorderRadius.all(Radius.circular(12)), ), label: Text('Chip'), ), ), ```  When `RawChip.shape` is provided with a `BorderSide` and also `RawChip.side` is provided. The `RawChip.side` overrides the shape's side. ```dart body: Center( child: RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), borderRadius: BorderRadius.all(Radius.circular(12)), ), side: BorderSide(color: Colors.red), label: Text('Chip'), ), ), ```  --- ### After When `RawChip.shape` is provided with a `BorderSide`. ```dart body: Center( child: RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), borderRadius: BorderRadius.all(Radius.circular(12)), ), label: Text('Chip'), ), ), ```  When `RawChip.shape` is provided with a `BorderSide` and also `RawChip.side` is provided. The `RawChip.side` overrides the shape's side. ```dart body: Center( child: RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), borderRadius: BorderRadius.all(Radius.circular(12)), ), side: BorderSide(color: Colors.red), label: Text('Chip'), ), ), ```  ---
-
- 25 Jul, 2023 1 commit
-
-
Taha Tesser authored
fixes [`RawChip` doesn't use `ChipThemeData.showCheckmark` value](https://github.com/flutter/flutter/issues/119163) ### Description `RawChip.showCheckmark` is nullable yet the constructor falsely assigns a default which breaks `ChipTheme` support. This PR removes the falsely assigned default value. ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData(useMaterial3: true, chipTheme: const ChipThemeData( showCheckmark: false, ) ), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Sample'), ), body: Center( child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ const RawChip( selected: true, label: Text('RawChip'), ), FilterChip( selected: true, label: const Text('RawChip'), onSelected: (bool value) { }, ), ], ), ), ); } } ``` </details> ### Before  ### After 
-
- 20 Jul, 2023 1 commit
-
-
Taha Tesser authored
fixes [Chip's delete button tap target is too big](https://github.com/flutter/flutter/issues/129986) ### Description This PR fixes the issue where the chip delete button is tappable within the label. ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData(useMaterial3: true), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Sample'), ), body: Center( child: Chip( label: const Text('Really Long Label'), onDeleted: () {}, ), ), ); } } ``` </details> ### Before https://github.com/flutter/flutter/assets/48603081/14b369c5-c740-4dfc-a512-779bd3a1a46b ### After https://github.com/flutter/flutter/assets/48603081/08c6e232-0237-4ab2-9829-66ee8e5cead2
-
- 17 Jul, 2023 1 commit
-
-
LongCatIsLooong authored
Deprecate `textScaleFactor` in favor of `textScaler`, in preparation for Android 14 [Non-linear font scaling to 200%](https://developer.android.com/about/versions/14/features#non-linear-font-scaling). The `TextScaler` class can be moved to `dart:ui` in the future, if we decide to use the Android platform API or AndroidX to get the scaling curve instead of hard coding the curve in the framework. I haven't put the Flutter version in the deprecation message so the analyzer checks are failing. Will do so after I finish the migration guide. **Why `TextScaler.textScaleFactor`** The author of a `TextScaler` subclass should provide a fallback `textScaleFactor`. By making `TextScaler` also contain the `textScaleFactor` information it also makes it easier to migrate: if a widget overrides `MediaQueryData.textScaler` in the tree, for unmigrated widgets in the subtree it would also have to override `MediaQueryData.textScaleFactor`, and that makes it difficult to remove `MediaQueryData.textScaleFactor` in the future. ## A full list of affected APIs in this PR Deprecated: The method/getter/setter/argument is annotated with a `@Deprecated()` annotation in this PR, and the caller should replace it with `textScaler` instead. Unless otherwise specified there will be a Flutter fix available to help with migration but it's still recommended to migrate case-by-case. **Replaced**: The method this `textScaleFactor` argument belongs to is rarely called directly by user code and is not overridden by any of the registered custom tests, so the argument is directly replaced by `TextScaler`. **To Be Deprecated**: The method/getter/setter/argument can't be deprecated in this PR because a registered customer test depends on it and a Flutter fix isn't available (or the test was run without applying flutter fixes first). This method/getter/setter/argument will be deprecated in a followup PR once the registered test is migrated. ### `Painting` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `InlineSpan.build({ double textScaleFactor = 1.0 })` argument | **Replaced** | | | `TextStyle.getParagraphStyle({ double TextScaleFactor = 1.0 })` argument | **Replaced** | | | `TextStyle.getTextStyle({ double TextScaleFactor = 1.0 })` argument| Deprecated | Can't replace: https://github.com/superlistapp/super_editor/blob/c47fd38dca4b7f43611690913b551a1773c563d7/super_editor/lib/src/infrastructure/super_textfield/desktop/desktop_textfield.dart#L1903-L1905| | `TextPainter({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | | | `TextPainter.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet | | `TextPainter.computeWidth({ double TextScaleFactor = 1.0 })` argument | Deprecated | | | `TextPainter.computeMaxIntrinsicWidth({ double TextScaleFactor = 1.0 })` argument | Deprecated | | ### `Rendering` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `RenderEditable({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | | | `RenderEditable.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet | | `RenderParagraph({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | | | `RenderParagraph.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet | ### `Widgets` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `MediaQueryData({ double TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/test/text_scale_factor_test.dart#LL39C21-L39C35 | | `MediaQueryData.textScaleFactor` getter | Deprecated | | | `MediaQueryData.copyWith({ double? TextScaleFactor })` argument | Deprecated | | | `MediaQuery.maybeTextScaleFactorOf(BuildContext context)` static method | Deprecated | No Flutter Fix, not expressible yet | | `MediaQuery.textScaleFactorOf(BuildContext context)` static method | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/lib/src/_functions_io.dart#L68-L70, No Flutter Fix, not expressible yet | | `RichText({ double TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/lib/src/builder.dart#L829-L843 | | `RichText.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away| | `Text({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/914d120da12fba458c020210727831c31bd71041/packages/rfw/lib/src/flutter/core_widgets.dart#L647 , No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `Text.rich({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | The default constructor has an argument that can't be deprecated right away. No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `Text.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away | | `EditableText({ double? TextScaleFactor = 1.0 })` constructor argument | Deprecated | No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `EditableText.textScaleFactor` getter | Deprecated | | ### `Material` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `SelectableText({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/lib/src/builder.dart#L829-L843, No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `SelectableText.rich({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | The default constructor has an argument that can't be deprecated right away. No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `SelectableText.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away | A lot of material widgets (`Slider`, `RangeSlider`, `TimePicker`, and different types of buttons) also change their layout based on `textScaleFactor`. These need to be handled in a case-by-case fashion and will be migrated in follow-up PRs.
-
- 19 Jun, 2023 1 commit
-
-
Taha Tesser authored
fixes https://github.com/flutter/flutter/issues/115827 fixes https://github.com/flutter/flutter/issues/101325 ### Description 1. This PR adds a new MaterialState `color` property to all the chips (this makes it possible to customize chips in all states from the M3 specs). 2. Updated defaults to use the new MaterialState `color` property. 3. Updated and added new tests to all the chip test classes. <details> <summary>code sample</summary> ```dart import 'package:flutter/material.dart'; const Color disabledColor = Colors.black26; const Color backgroundColor = Colors.cyan; final Color disabledSelectedColor = Colors.red.shade100; const Color selectedColor = Colors.amber; final MaterialStateProperty<Color> color = MaterialStateProperty.resolveWith((Set<MaterialState> states) { if (states.contains(MaterialState.disabled) && states.contains(MaterialState.selected)) { return disabledSelectedColor; } if (states.contains(MaterialState.disabled)) { return disabledColor; } if (states.contains(MaterialState.selected)) { return selectedColor; } return backgroundColor; }); void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData( useMaterial3: true, // chipTheme: ChipThemeData(color: color), ), home: const Example(), ); } } class Example extends StatefulWidget { const Example({super.key}); @override State<Example> createState() => _ExampleState(); } class _ExampleState extends State<Example> { bool enabled = false; bool selected = true; @override Widget build(BuildContext context) { const Widget verticalSpace = SizedBox(height: 20); return Scaffold( body: Center( child: Column( children: <Widget>[ const SizedBox(height: 25), Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ const Card( elevation: 0.0, color: disabledColor, child: Padding( padding: EdgeInsets.all(8.0), child: Text('disabledColor'), ), ), const Card( elevation: 0.0, color: backgroundColor, child: Padding( padding: EdgeInsets.all(8.0), child: Text('backgroundColor'), ), ), Card( elevation: 0.0, color: disabledSelectedColor, child: const Padding( padding: EdgeInsets.all(8.0), child: Text('disabledSelectedColor'), ), ), const Card( elevation: 0.0, color: selectedColor, child: Padding( padding: EdgeInsets.all(8.0), child: Text('selectedColor'), ), ), ], ), const Spacer(), Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ Column( mainAxisSize: MainAxisSize.min, mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ RawChip( selected: selected, selectedColor: selectedColor, color: color, label: const Text('RawChip'), isEnabled: enabled, onSelected: enabled ? (bool value) {} : null, ), verticalSpace, InputChip( isEnabled: enabled, selected: selected, selectedColor: selectedColor, color: color, label: const Text('InputChip'), onSelected: enabled ? (bool value) {} : null, ), ], ), Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ FilterChip( selected: selected, selectedColor: selectedColor, color: color, label: const Text('FilterChip'), onSelected: enabled ? (bool value) {} : null, ), verticalSpace, FilterChip.elevated( selected: selected, selectedColor: selectedColor, color: color, label: const Text('FilterChip.elevated'), onSelected: enabled ? (bool value) {} : null, ), ], ), Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ ChoiceChip( selected: selected, selectedColor: selectedColor, color: color, label: const Text('ChoiceChip'), onSelected: enabled ? (bool value) {} : null, ), verticalSpace, ChoiceChip.elevated( selected: selected, selectedColor: selectedColor, color: color, label: const Text('ChoiceChip.elevated'), onSelected: enabled ? (bool value) {} : null, ), ], ), ], ), const Spacer(), Row( children: <Widget>[ Flexible( child: SwitchListTile( title: const Text('Enabled'), value: enabled, onChanged: (bool value) { setState(() => enabled = value); }, ), ), Flexible( child: SwitchListTile( title: const Text('Selected'), value: selected, onChanged: (bool value) { setState(() => selected = value); }, ), ), ], ) ], ), ), ); } } ``` </details> ### Before (not possible to customize disabled and selected chips)  ### After (using disabled and selected chips using the new MaterialState `color` property) 
-
- 09 Jun, 2023 2 commits
-
-
Hans Muller authored
Reverts flutter/flutter#128507 This PR caused some internal failures (Google internal link b/286503764). Will need to investigate before we can re-land these changes.
-
Pierre-Louis authored
## Description This improves defaults generation with logging, stats, and token validation. This PR includes these changes: * introduce `TokenLogger`, with a verbose mode * prints versions and tokens usage to the console * outputs `generated/used_tokens.csv`, a list of all used tokens, for use by Google * find token files in `data` automatically * hide tokens `Map` * tokens can be obtained using existing resolvers (e.g. `color`, `shape`), or directly through `getToken`. * tokens can be checked for existence with `tokenAvailable` * remove version from template, since the tokens are aggregated and multiple versions are possible (as is the case currently), it does not make sense to attribute a single version * improve documentation ## Related Issues - Fixes https://github.com/flutter/flutter/issues/122602 ## Tests - Added tests for `TokenLogger` - Regenerated tokens, no-op except version removal ## Future work A future PR should replace or remove the following invalid tokens usages <img width="578" alt="image" src="https://github.com/flutter/flutter/assets/6655696/b6f9e5a7-523f-4f72-94f9-1b0bf4cc9f00">
-
- 08 Jun, 2023 1 commit
-
-
Taha Tesser authored
-
- 06 Jun, 2023 1 commit
-
-
LongCatIsLooong authored
I am trying to remove `textScaleFactor`-dependent logic from the framework since it's likely going to be deprecated, hopefully the original logic isn't from the material spec. I stole the sample code from https://github.com/flutter/flutter/pull/125038 and here are the screenshots (`textScaleFactor = 3.0`). Internal Tests: **no relevant test failures** | Medium | Large | | --------------- | --------------- | |  |  |
-
- 16 May, 2023 2 commits
-
-
Ian Hickson authored
This is a proof of concept for renaming SlottedMultiChildRenderObjectWidgetMixin to SlottedMultiChildRenderObjectWidget and making it a concrete class. I also made SlottedContainerRenderObjectMixin generic instead of being specialized to RenderBox. I don't think this is something we can easily automigrate, but we may not need to, I don't know how common this is...
-
Michael Goderbauer authored
-
- 20 Apr, 2023 1 commit
-
-
9oya authored
-
- 17 Apr, 2023 1 commit
-
-
Taha Tesser authored
-
- 23 Mar, 2023 1 commit
-
-
Michael Goderbauer authored
-
- 22 Mar, 2023 1 commit
-
-
Michael Goderbauer authored
Remove 1745 decorative breaks
-
- 14 Mar, 2023 1 commit
-
-
Taha Tesser authored
Cleanup M3 token templates for theme lookups
-
- 13 Mar, 2023 1 commit
-
-
Pierre-Louis authored
Update Material tokens to 0.162
-
- 07 Feb, 2023 1 commit
-
-
Qun Cheng authored
* Update to v0.158 of the token database. * Update checkbox template * Fix DatePickerTheme test --------- Co-authored-by:Qun Cheng <quncheng@google.com>
-
- 24 Jan, 2023 1 commit
-
-
Michael Goderbauer authored
* dart fix --apply * manual fixes
-
- 17 Jan, 2023 1 commit
-
-
Darren Austin authored
-
- 03 Jan, 2023 1 commit
-
-
Darren Austin authored
* Updated to tokens v0.150. * Updated with a reverted list_tile.dart.
-
- 09 Dec, 2022 1 commit
-
-
Callum Moffat authored
-
- 28 Nov, 2022 1 commit
-
-
Darren Austin authored
-
- 15 Nov, 2022 1 commit
-
-
Darren Austin authored
-
- 24 Oct, 2022 1 commit
-
-
Darren Austin authored
-
- 19 Sep, 2022 2 commits
-
-
Qun Cheng authored
-
Darren Austin authored
-
- 02 Sep, 2022 1 commit
-
-
Pierre-Louis authored
-
- 22 Aug, 2022 1 commit
-
-
Kate Lovett authored
-
- 17 Aug, 2022 1 commit
-
-
Greg Spencer authored
-