Fix chip widgets don't the apply provided `iconTheme` (#135751)
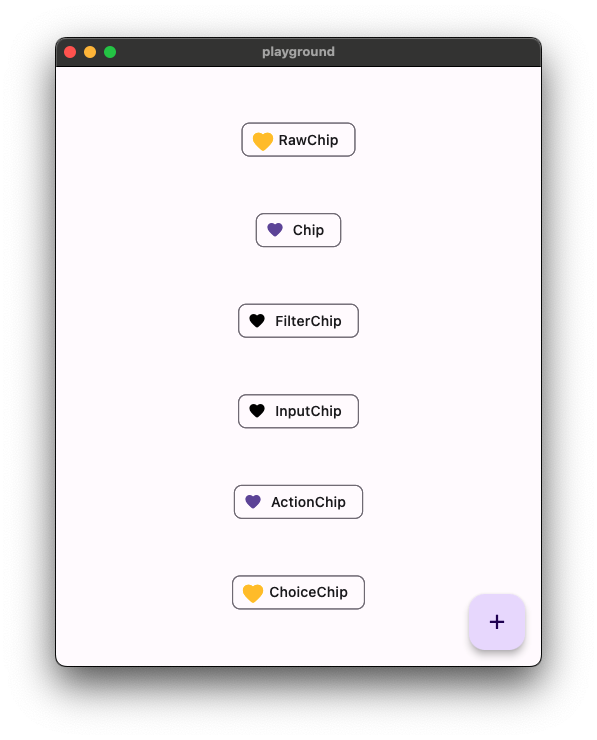
fixes [`Chip.iconTheme` does not apply the icon theme](https://github.com/flutter/flutter/issues/111828) ### Description - Fix chip widgets that don't utilize the provided `iconTheme`. - Prevent `iconTheme` with just color from overriding the default icon size. - Add some missing M3 tests for the chip and chip theme properties. ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData(useMaterial3: true), home: const Example(), ); } } class Example extends StatefulWidget { const Example({super.key}); @override State<Example> createState() => _ExampleState(); } class _ExampleState extends State<Example> { final bool _isEnable = true; @override Widget build(BuildContext context) { return Scaffold( body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ RawChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('RawChip'), onPressed: () {}, isEnabled: _isEnable, ), const Chip( iconTheme: IconThemeData(color: Colors.amber), avatar: Icon(Icons.favorite_rounded), label: Text('Chip'), // onDeleted: () {}, ), FilterChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('FilterChip'), selected: false, onSelected: _isEnable ? (bool value) {} : null, ), InputChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('InputChip'), isEnabled: _isEnable, onPressed: () {}, ), ActionChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('ActionChip'), onPressed: _isEnable ? () {} : null, ), ChoiceChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('ChoiceChip'), selected: false, onSelected: _isEnable ? (bool value) {} : null, ), ], ), ), floatingActionButton: FloatingActionButton( onPressed: () {}, child: const Icon(Icons.add), ), ); } } ``` </details> ### Before  ### After 
Showing
This diff is collapsed.
Please register or sign in to comment