- 10 Oct, 2023 1 commit
-
-
Kostia Sokolovskyi authored
-
- 20 Sep, 2023 1 commit
-
-
Greg Spencer authored
## Description This removes all of the comments that are of the form "so-and-so (must not be null|can ?not be null|must be non-null)" from the cases where those values are defines as non-nullable values. This PR removes them from the material library. This was done by hand, since it really didn't lend itself to scripting, so it needs to be more than just spot-checked, I think. I was careful to leave any comment that referred to parameters that were nullable, but I may have missed some. In addition to being no longer relevant after null safety has been made the default, these comments were largely fragile, in that it was easy for them to get out of date, and not be accurate anymore anyhow. This did create a number of constructor comments which basically say "Creates a [Foo].", but I don't really know how to avoid that in a large scale change, since there's not much you can really say in a lot of cases. I think we might consider some leniency for constructors to the "Comment must be meaningful" style guidance (which we de facto have already, since there are a bunch of these). ## Related PRs - https://github.com/flutter/flutter/pull/134984 - https://github.com/flutter/flutter/pull/134992 - https://github.com/flutter/flutter/pull/134993 - https://github.com/flutter/flutter/pull/134994 ## Tests - Documentation only change.
-
- 05 Sep, 2023 1 commit
-
-
Polina Cherkasova authored
-
- 30 Aug, 2023 1 commit
-
-
Taha Tesser authored
Fix `cancelButtonStyle` & `confirmButtonStyle` properties from `TimePickerTheme` aren't working (#132843) fixes [`TimePickerThemeData` action buttons styles aren't working](https://github.com/flutter/flutter/issues/132760) ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData( useMaterial3: true, timePickerTheme: TimePickerThemeData( cancelButtonStyle: TextButton.styleFrom( shape: const RoundedRectangleBorder( borderRadius: BorderRadius.all(Radius.circular(4)), side: BorderSide(color: Colors.red), ), backgroundColor: Colors.white, foregroundColor: Colors.red, elevation: 3, shadowColor: Colors.red, ), confirmButtonStyle: TextButton.styleFrom( shape: const RoundedRectangleBorder( borderRadius: BorderRadius.all(Radius.circular(4)), ), backgroundColor: Colors.green[700], foregroundColor: Colors.white, elevation: 3, shadowColor: Colors.green[700], ), ), ), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return Scaffold( body: Center( child: TimePickerDialog(initialTime: TimeOfDay.now()), ), ); } } ``` </details> ### Before (action buttons don't use the style from the `TimePickerTheme`)  ### After (action buttons use the style from the `TimePickerTheme`) 
-
- 04 Aug, 2023 1 commit
-
-
Taha Tesser authored
Mention `showTimePicker` function be can be used to show dialog with the time picker in the `TimePickerDialog` docs (#131932) fixes https://github.com/flutter/flutter/issues/131931 Every time I search for the time picker in the API docs I end up in the `TimePickerDialog` docs. We should link `showTimePicker` so it can be easier to reach it and mention it can be used directly to show a dialog with a time picker.
-
- 28 Jul, 2023 1 commit
-
-
Taha Tesser authored
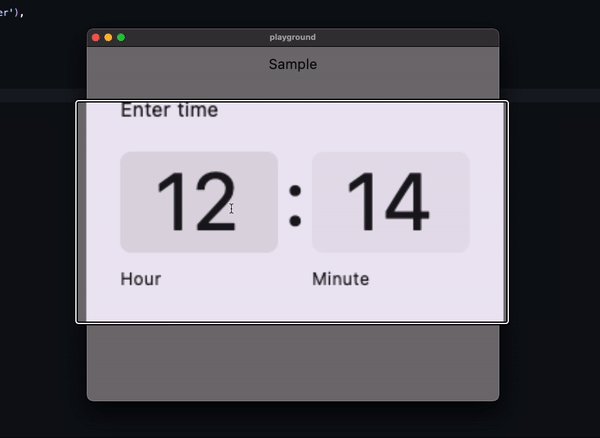
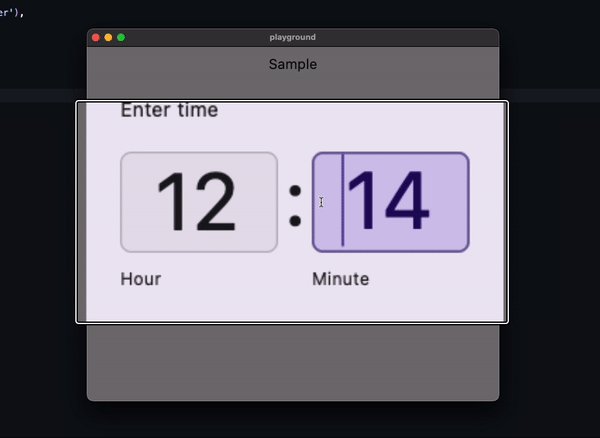
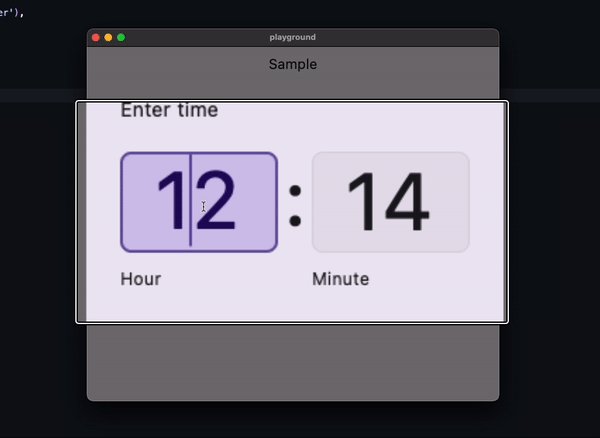
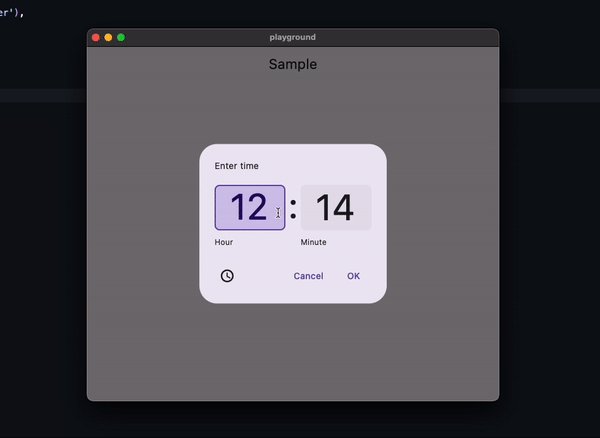
Fix `TimePicker` defaults for `hourMinuteTextStyle` and `dayPeriodTextColor` for Material 3 (#131253) fixes [`TimePicker` color and visual issues](https://github.com/flutter/flutter/issues/127035) ## Description - fixes default text style for `TimePicker`s `hourMinuteTextStyle` and added a todo for https://github.com/flutter/flutter/issues/131247 - fixes correct default color not being accessed for `dayPeriodTextColor` - Updates tests ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData(useMaterial3: true), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Sample'), ), body: Center( child: ElevatedButton( onPressed: () { showTimePicker( context: context, orientation: Orientation.portrait, initialEntryMode: TimePickerEntryMode.input, initialTime: TimeOfDay.now(), builder: (BuildContext context, Widget? child) { return MediaQuery( data: MediaQuery.of(context) .copyWith(alwaysUse24HourFormat: true), child: child!, ); }, ); }, child: const Text('Open Time Picker'), ), ), ); } } ``` </details> ### Before  ### After 
-
- 27 Jul, 2023 1 commit
-
-
Seiya Kokushi authored
Can configure modal barriers in Flutter's built-in dialogs.
-
- 25 Jul, 2023 2 commits
-
-
Loïc Sharma authored
Revert "Proposal to add barrier configs for showDatePicker, showTimePicker and showAboutDialog." (#131278) Reverts flutter/flutter#130484. /cc @ronnnnn Example failure: https://ci.chromium.org/ui/p/flutter/builders/prod/Mac%20framework_tests_libraries/12185/overview <details> <summary>Failure logs...</summary> ``` 04:51 +5379 ~18: /Volumes/Work/s/w/ir/x/w/flutter/packages/flutter/test/material/about_test.dart: Barrier dismissible Barrier is dismissible with default parameter âââ¡ EXCEPTION CAUGHT BY FLUTTER TEST FRAMEWORK âââââââââââââââââââââââââââââââââââââââââââââââââââââ The following TestFailure was thrown running a test: Expected: <1> Actual: <2> When the exception was thrown, this was the stack: #4 main.<anonymous closure>.<anonymous closure> (file:///Volumes/Work/s/w/ir/x/w/flutter/packages/flutter/test/material/about_test.dart:776:7) <asynchronous suspension> #5 testWidgets.<anonymous closure>.<anonymous closure> (package:flutter_test/src/widget_tester.dart:165:15) <asynchronous suspension> #6 TestWidgetsFlutterBinding._runTestBody (package:flutter_test/src/binding.dart:1008:5) <asynchronous suspension> <asynchronous suspension> (elided one frame from package:stack_trace) This was caught by the test expectation on the following line: file:///Volumes/Work/s/w/ir/x/w/flutter/packages/flutter/test/material/about_test.dart line 776 The test description was: Barrier is dismissible with default parameter ââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââââ 04:51 +5379 ~18 -1: /Volumes/Work/s/w/ir/x/w/flutter/packages/flutter/test/material/about_test.dart: Barrier dismissible Barrier is dismissible with default parameter [E] Test failed. See exception logs above. The test description was: Barrier is dismissible with default parameter To run this test again: /Volumes/Work/s/w/ir/x/w/flutter/bin/cache/dart-sdk/bin/dart test /Volumes/Work/s/w/ir/x/w/flutter/packages/flutter/test/material/about_test.dart -p vm --plain-name 'Barrier dismissible Barrier is dismissible with default parameter' ``` </details>
-
Seiya Kokushi authored
### Overview Add `barrierDismissible`, `barrierColor` and `barrierLabel` parameters to `showDatePicker`, `showTimePicker` and `showAboutDialog` which calls `showDialog` internally. We can change these parameters with `showDialog` and Dialog widgets (like `DatePickerDialog`, `TimePickerDialog` or `AboutDialog`) directly. But, I think it is prefer to provide interfaces same as `showDialog` to keep application wide unified looks if it is used internally. Fixes #130971
-
- 24 Jul, 2023 1 commit
-
-
Taha Tesser authored
fixes [Material3: TimePicker clock dial use wrong spec color and its web spec has a mistake](https://github.com/flutter/flutter/issues/118657) ### Description This PR fixes the default color used for the Material 3 dial background. ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { final ThemeData theme = ThemeData(useMaterial3: true); return MaterialApp( debugShowCheckedModeBanner: false, // theme: theme, theme: theme.copyWith( colorScheme: theme.colorScheme.copyWith( surfaceVariant: const Color(0xffffbf00), ), ), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Sample'), ), body: Center( child: ElevatedButton( onPressed: () { showTimePicker( context: context, initialTime: TimeOfDay.now(), ); }, child: const Text('Open Time Picker'), ), ), ); } } ``` </details> ### Default dial background color | Before | After | | --------------- | --------------- | | <img src="https://github.com/flutter/flutter/assets/48603081/59514586-60c6-489f-b024-f659a26fa1e7" /> | <img src="https://github.com/flutter/flutter/assets/48603081/75c3c360-df2b-47c8-8187-136ff6d963b6" /> | ### Custom color scheme | Before | After | | --------------- | --------------- | | <img src="https://github.com/flutter/flutter/assets/48603081/666dd2fc-7ee2-4268-9af0-923019adfccd" /> | <img src="https://github.com/flutter/flutter/assets/48603081/f32dc39e-a43f-4a63-a6e4-9df479b723ed" /> |
-
- 17 Jul, 2023 1 commit
-
-
LongCatIsLooong authored
Deprecate `textScaleFactor` in favor of `textScaler`, in preparation for Android 14 [Non-linear font scaling to 200%](https://developer.android.com/about/versions/14/features#non-linear-font-scaling). The `TextScaler` class can be moved to `dart:ui` in the future, if we decide to use the Android platform API or AndroidX to get the scaling curve instead of hard coding the curve in the framework. I haven't put the Flutter version in the deprecation message so the analyzer checks are failing. Will do so after I finish the migration guide. **Why `TextScaler.textScaleFactor`** The author of a `TextScaler` subclass should provide a fallback `textScaleFactor`. By making `TextScaler` also contain the `textScaleFactor` information it also makes it easier to migrate: if a widget overrides `MediaQueryData.textScaler` in the tree, for unmigrated widgets in the subtree it would also have to override `MediaQueryData.textScaleFactor`, and that makes it difficult to remove `MediaQueryData.textScaleFactor` in the future. ## A full list of affected APIs in this PR Deprecated: The method/getter/setter/argument is annotated with a `@Deprecated()` annotation in this PR, and the caller should replace it with `textScaler` instead. Unless otherwise specified there will be a Flutter fix available to help with migration but it's still recommended to migrate case-by-case. **Replaced**: The method this `textScaleFactor` argument belongs to is rarely called directly by user code and is not overridden by any of the registered custom tests, so the argument is directly replaced by `TextScaler`. **To Be Deprecated**: The method/getter/setter/argument can't be deprecated in this PR because a registered customer test depends on it and a Flutter fix isn't available (or the test was run without applying flutter fixes first). This method/getter/setter/argument will be deprecated in a followup PR once the registered test is migrated. ### `Painting` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `InlineSpan.build({ double textScaleFactor = 1.0 })` argument | **Replaced** | | | `TextStyle.getParagraphStyle({ double TextScaleFactor = 1.0 })` argument | **Replaced** | | | `TextStyle.getTextStyle({ double TextScaleFactor = 1.0 })` argument| Deprecated | Can't replace: https://github.com/superlistapp/super_editor/blob/c47fd38dca4b7f43611690913b551a1773c563d7/super_editor/lib/src/infrastructure/super_textfield/desktop/desktop_textfield.dart#L1903-L1905| | `TextPainter({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | | | `TextPainter.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet | | `TextPainter.computeWidth({ double TextScaleFactor = 1.0 })` argument | Deprecated | | | `TextPainter.computeMaxIntrinsicWidth({ double TextScaleFactor = 1.0 })` argument | Deprecated | | ### `Rendering` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `RenderEditable({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | | | `RenderEditable.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet | | `RenderParagraph({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | | | `RenderParagraph.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet | ### `Widgets` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `MediaQueryData({ double TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/test/text_scale_factor_test.dart#LL39C21-L39C35 | | `MediaQueryData.textScaleFactor` getter | Deprecated | | | `MediaQueryData.copyWith({ double? TextScaleFactor })` argument | Deprecated | | | `MediaQuery.maybeTextScaleFactorOf(BuildContext context)` static method | Deprecated | No Flutter Fix, not expressible yet | | `MediaQuery.textScaleFactorOf(BuildContext context)` static method | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/lib/src/_functions_io.dart#L68-L70, No Flutter Fix, not expressible yet | | `RichText({ double TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/lib/src/builder.dart#L829-L843 | | `RichText.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away| | `Text({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/914d120da12fba458c020210727831c31bd71041/packages/rfw/lib/src/flutter/core_widgets.dart#L647 , No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `Text.rich({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | The default constructor has an argument that can't be deprecated right away. No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `Text.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away | | `EditableText({ double? TextScaleFactor = 1.0 })` constructor argument | Deprecated | No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `EditableText.textScaleFactor` getter | Deprecated | | ### `Material` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `SelectableText({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/lib/src/builder.dart#L829-L843, No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `SelectableText.rich({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | The default constructor has an argument that can't be deprecated right away. No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `SelectableText.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away | A lot of material widgets (`Slider`, `RangeSlider`, `TimePicker`, and different types of buttons) also change their layout based on `textScaleFactor`. These need to be handled in a case-by-case fashion and will be migrated in follow-up PRs.
-
- 09 Jun, 2023 1 commit
-
-
Pierre-Louis authored
## Description This improves defaults generation with logging, stats, and token validation. This PR includes these changes: * introduce `TokenLogger`, with a verbose mode * prints versions and tokens usage to the console * outputs `generated/used_tokens.csv`, a list of all used tokens, for use by Google * find token files in `data` automatically * hide tokens `Map` * tokens can be obtained using existing resolvers (e.g. `color`, `shape`), or directly through `getToken`. * tokens can be checked for existence with `tokenAvailable` * remove version from template, since the tokens are aggregated and multiple versions are possible (as is the case currently), it does not make sense to attribute a single version * improve documentation ## Related Issues - Fixes https://github.com/flutter/flutter/issues/122602 ## Tests - Added tests for `TokenLogger` - Regenerated tokens, no-op except version removal ## Future work A future PR should replace or remove the following invalid tokens usages <img width="578" alt="image" src="https://github.com/flutter/flutter/assets/6655696/b6f9e5a7-523f-4f72-94f9-1b0bf4cc9f00">
-
- 15 May, 2023 1 commit
-
-
Tomasz Gucio authored
-
- 11 May, 2023 1 commit
-
-
Qun Cheng authored
Fixes #122250. This PR is to make sure all the MaterialStateProperty defaults are able to correctly resolve different states. * When a widget is pressed, it is also hovered, so we need to put the `MaterialState.pressed` check before `MaterialState.hovered`. * When a widget is focused, the widget should still be able to be hovered, so we should check `MaterialState.hovered` before `MaterialState.focused`. * There are also cases like in _InputDecoratorDefaultsM3, the `MaterialState.disabled` should be checked before `MaterialState.error`. the order should be disabled, (error), pressed, hovered, focused.
-
- 22 Mar, 2023 1 commit
-
-
Michael Goderbauer authored
Remove 1745 decorative breaks
-
- 20 Mar, 2023 1 commit
-
-
Taha Tesser authored
Fix `TimePicker` input mode width for 12-hour format
-
- 13 Mar, 2023 1 commit
-
-
Pierre-Louis authored
Update Material tokens to 0.162
-
- 07 Feb, 2023 1 commit
-
-
Qun Cheng authored
* Update to v0.158 of the token database. * Update checkbox template * Fix DatePickerTheme test --------- Co-authored-by:Qun Cheng <quncheng@google.com>
-
- 30 Jan, 2023 1 commit
-
-
hangyu authored
* Update input_decorator.dart * Update text_field_test.dart * Update time_picker.dart Update time_picker.dart
-
- 25 Jan, 2023 1 commit
-
-
Michael Goderbauer authored
* Remove single-view assumption from material library * one widget
-
- 24 Jan, 2023 1 commit
-
-
Michael Goderbauer authored
* dart fix --apply * manual fixes
-
- 17 Jan, 2023 1 commit
-
-
Darren Austin authored
-
- 03 Jan, 2023 1 commit
-
-
Darren Austin authored
* Updated to tokens v0.150. * Updated with a reverted list_tile.dart.
-
- 14 Dec, 2022 2 commits
-
-
Darren Austin authored
-
Greg Spencer authored
* Make some minor changes in preparation for updating the Time Picker to M3 * Revert OutlineInputBorder.borderRadius type change * Revert more OutlineInputBorder.borderRadius changes. * Convert TimePicker to Material 3 * Add example test * Revert OutlineInputBorder.borderRadius type change * Fix test * Review Changes * Merge changes * Some sizing and elevation fixes * Fix localization tests
-
- 09 Dec, 2022 1 commit
-
-
Callum Moffat authored
-
- 15 Nov, 2022 1 commit
-
-
Tae Hyung Kim authored
* init * upper case only when material 2 * fix test * fix test * fix tests again * Add all tests * analyze" * fix stepper
-
- 23 Sep, 2022 1 commit
-
-
fzyzcjy authored
Fix CupertinoAlertDialog and CupertinoActionSheet, which mis-behave when orientation changes (#112041)
-
- 13 Sep, 2022 1 commit
-
-
Taha Tesser authored
-
- 06 Sep, 2022 1 commit
-
-
Dan Field authored
-
- 22 Aug, 2022 1 commit
-
-
Kate Lovett authored
-
- 08 Jun, 2022 1 commit
-
-
Benjamin Lempereur authored
-
- 25 May, 2022 1 commit
-
-
Pierre-Louis authored
* Use `curly_braces_in_flow_control_structures` for `material` * include test/material * add back removed comments
-
- 27 Apr, 2022 1 commit
-
-
Pierre-Louis authored
-
- 14 Apr, 2022 1 commit
-
-
Michael Goderbauer authored
-
- 08 Mar, 2022 1 commit
-
-
Andrei Diaconu authored
-
- 03 Mar, 2022 1 commit
-
-
Michael Goderbauer authored
-
- 03 Feb, 2022 1 commit
-
-
Ian Hickson authored
-
- 21 Jan, 2022 1 commit
-
-
Michael Goderbauer authored
-
- 14 Oct, 2021 1 commit
-
-
Kate Lovett authored
-