- 05 Sep, 2023 1 commit
-
-
Polina Cherkasova authored
-
- 30 Aug, 2023 1 commit
-
-
Taha Tesser authored
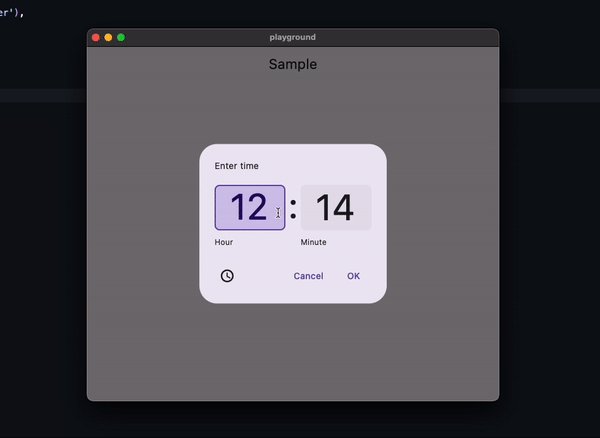
Fix `cancelButtonStyle` & `confirmButtonStyle` properties from `TimePickerTheme` aren't working (#132843) fixes [`TimePickerThemeData` action buttons styles aren't working](https://github.com/flutter/flutter/issues/132760) ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData( useMaterial3: true, timePickerTheme: TimePickerThemeData( cancelButtonStyle: TextButton.styleFrom( shape: const RoundedRectangleBorder( borderRadius: BorderRadius.all(Radius.circular(4)), side: BorderSide(color: Colors.red), ), backgroundColor: Colors.white, foregroundColor: Colors.red, elevation: 3, shadowColor: Colors.red, ), confirmButtonStyle: TextButton.styleFrom( shape: const RoundedRectangleBorder( borderRadius: BorderRadius.all(Radius.circular(4)), ), backgroundColor: Colors.green[700], foregroundColor: Colors.white, elevation: 3, shadowColor: Colors.green[700], ), ), ), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return Scaffold( body: Center( child: TimePickerDialog(initialTime: TimeOfDay.now()), ), ); } } ``` </details> ### Before (action buttons don't use the style from the `TimePickerTheme`)  ### After (action buttons use the style from the `TimePickerTheme`) 
-
- 07 Aug, 2023 1 commit
-
-
Kate Lovett authored
Fixes https://github.com/flutter/flutter/issues/59413 This relocates `mock_canvas.dart` and `recording_canvas.dart` from `flutter/test/rendering` to `flutter_test`. The testing functionality afforded by mock_canvas should be available to everyone, not just the framework. :) mock_canvas.dart needed a bit of cleanup - things like formatting and super parameters.
-
- 28 Jul, 2023 1 commit
-
-
Taha Tesser authored
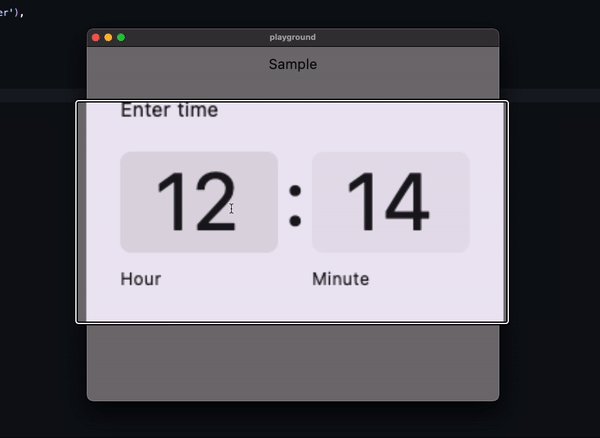
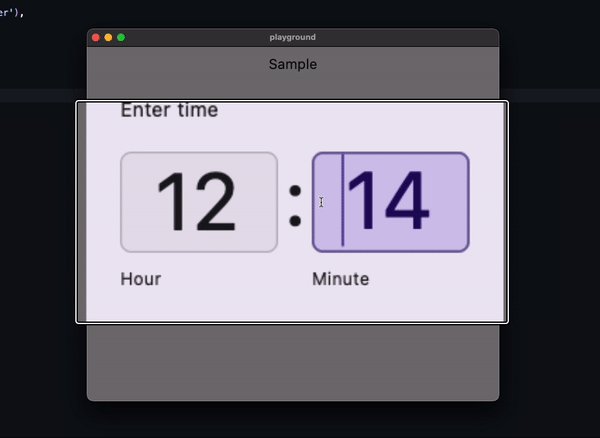
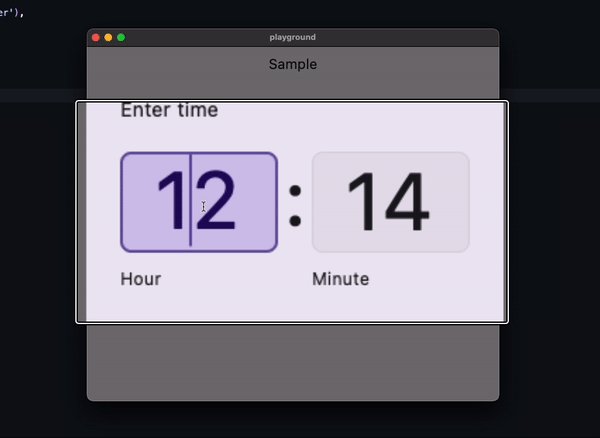
Fix `TimePicker` defaults for `hourMinuteTextStyle` and `dayPeriodTextColor` for Material 3 (#131253) fixes [`TimePicker` color and visual issues](https://github.com/flutter/flutter/issues/127035) ## Description - fixes default text style for `TimePicker`s `hourMinuteTextStyle` and added a todo for https://github.com/flutter/flutter/issues/131247 - fixes correct default color not being accessed for `dayPeriodTextColor` - Updates tests ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData(useMaterial3: true), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Sample'), ), body: Center( child: ElevatedButton( onPressed: () { showTimePicker( context: context, orientation: Orientation.portrait, initialEntryMode: TimePickerEntryMode.input, initialTime: TimeOfDay.now(), builder: (BuildContext context, Widget? child) { return MediaQuery( data: MediaQuery.of(context) .copyWith(alwaysUse24HourFormat: true), child: child!, ); }, ); }, child: const Text('Open Time Picker'), ), ), ); } } ``` </details> ### Before  ### After 
-
- 24 Jul, 2023 1 commit
-
-
Taha Tesser authored
fixes [Material3: TimePicker clock dial use wrong spec color and its web spec has a mistake](https://github.com/flutter/flutter/issues/118657) ### Description This PR fixes the default color used for the Material 3 dial background. ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { final ThemeData theme = ThemeData(useMaterial3: true); return MaterialApp( debugShowCheckedModeBanner: false, // theme: theme, theme: theme.copyWith( colorScheme: theme.colorScheme.copyWith( surfaceVariant: const Color(0xffffbf00), ), ), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Sample'), ), body: Center( child: ElevatedButton( onPressed: () { showTimePicker( context: context, initialTime: TimeOfDay.now(), ); }, child: const Text('Open Time Picker'), ), ), ); } } ``` </details> ### Default dial background color | Before | After | | --------------- | --------------- | | <img src="https://github.com/flutter/flutter/assets/48603081/59514586-60c6-489f-b024-f659a26fa1e7" /> | <img src="https://github.com/flutter/flutter/assets/48603081/75c3c360-df2b-47c8-8187-136ff6d963b6" /> | ### Custom color scheme | Before | After | | --------------- | --------------- | | <img src="https://github.com/flutter/flutter/assets/48603081/666dd2fc-7ee2-4268-9af0-923019adfccd" /> | <img src="https://github.com/flutter/flutter/assets/48603081/f32dc39e-a43f-4a63-a6e4-9df479b723ed" /> |
-
- 20 Jul, 2023 1 commit
-
-
Qun Cheng authored
Update `TextSelectionTheme`, `ThemeData`, `TimePicker`, and `TimePickerTheme` tests for M2/M3 (#130547) Updated unit tests for `TextSelectionTheme`, `ThemeData`, `TimePicker` and `TimePickerTheme` to have M2 and M3 versions. More info in #127064
-
- 13 Jun, 2023 1 commit
-
-
Qun Cheng authored
-
- 16 Feb, 2023 1 commit
-
-
Hans Muller authored
-
- 15 Dec, 2022 1 commit
-
-
Michael Goderbauer authored
-
- 14 Dec, 2022 1 commit
-
-
Greg Spencer authored
* Make some minor changes in preparation for updating the Time Picker to M3 * Revert OutlineInputBorder.borderRadius type change * Revert more OutlineInputBorder.borderRadius changes. * Convert TimePicker to Material 3 * Add example test * Revert OutlineInputBorder.borderRadius type change * Fix test * Review Changes * Merge changes * Some sizing and elevation fixes * Fix localization tests
-
- 25 Aug, 2022 1 commit
-
-
Greg Spencer authored
-
- 22 Aug, 2022 1 commit
-
-
Kate Lovett authored
-
- 21 Aug, 2022 1 commit
-
-
Greg Spencer authored
This reverts commit b3aba4d9 because it breaks Google tests.
-
- 19 Aug, 2022 1 commit
-
-
Greg Spencer authored
-
- 16 Aug, 2022 1 commit
-
-
Casey Hillers authored
-
- 15 Aug, 2022 1 commit
-
-
Bernardo Ferrari authored
-
- 14 Apr, 2022 1 commit
-
-
Michael Goderbauer authored
-
- 23 Jun, 2021 1 commit
-
-
Greg Spencer authored
-
- 28 Apr, 2021 1 commit
-
-
Alexandre Ardhuin authored
-
- 01 Apr, 2021 1 commit
-
-
Alexandre Ardhuin authored
-
- 04 Mar, 2021 1 commit
-
-
Greg Spencer authored
-
- 04 Feb, 2021 1 commit
-
-
Sam Rawlins authored
-
- 09 Oct, 2020 1 commit
-
-
Michael Goderbauer authored
-
- 04 Aug, 2020 1 commit
-
-
Rami authored
-
- 28 Jul, 2020 1 commit
-
-
Darren Austin authored
Updated references to the old button classes to the new ones in comments and documentation for tests in the material and cupertino libraries. (#62164)
-
- 08 Jul, 2020 1 commit
-
-
rami-a authored
-
- 26 Jun, 2020 1 commit
-
-
rami-a authored
-
- 23 Jun, 2020 2 commits
-
-
Jonah Williams authored
-
rami-a authored
-