- 12 Oct, 2023 1 commit
-
-
Taha Tesser authored
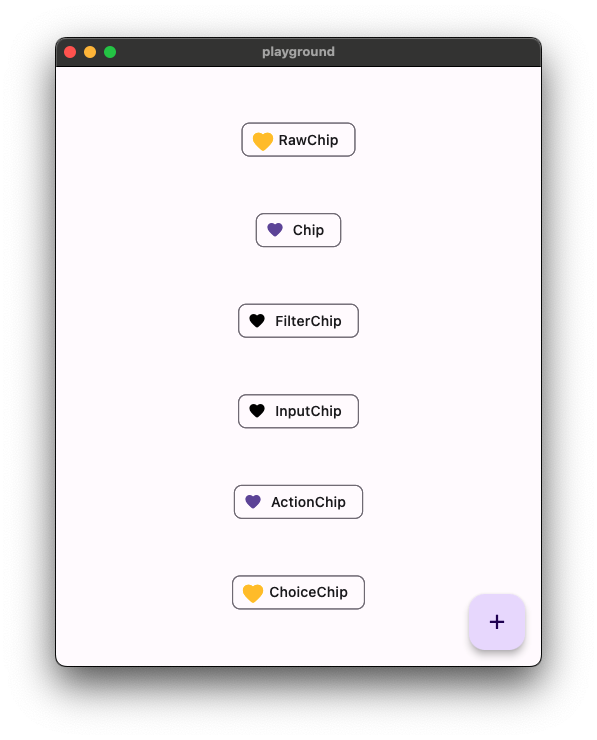
fixes [`Chip.iconTheme` does not apply the icon theme](https://github.com/flutter/flutter/issues/111828) ### Description - Fix chip widgets that don't utilize the provided `iconTheme`. - Prevent `iconTheme` with just color from overriding the default icon size. - Add some missing M3 tests for the chip and chip theme properties. ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData(useMaterial3: true), home: const Example(), ); } } class Example extends StatefulWidget { const Example({super.key}); @override State<Example> createState() => _ExampleState(); } class _ExampleState extends State<Example> { final bool _isEnable = true; @override Widget build(BuildContext context) { return Scaffold( body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ RawChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('RawChip'), onPressed: () {}, isEnabled: _isEnable, ), const Chip( iconTheme: IconThemeData(color: Colors.amber), avatar: Icon(Icons.favorite_rounded), label: Text('Chip'), // onDeleted: () {}, ), FilterChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('FilterChip'), selected: false, onSelected: _isEnable ? (bool value) {} : null, ), InputChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('InputChip'), isEnabled: _isEnable, onPressed: () {}, ), ActionChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('ActionChip'), onPressed: _isEnable ? () {} : null, ), ChoiceChip( iconTheme: const IconThemeData(color: Colors.amber), avatar: const Icon(Icons.favorite_rounded), label: const Text('ChoiceChip'), selected: false, onSelected: _isEnable ? (bool value) {} : null, ), ], ), ), floatingActionButton: FloatingActionButton( onPressed: () {}, child: const Icon(Icons.add), ), ); } } ``` </details> ### Before  ### After 
-
- 10 Oct, 2023 1 commit
-
-
Kostia Sokolovskyi authored
-
- 07 Sep, 2023 1 commit
-
-
Taha Tesser authored
fixes [Chip border side color not working in Material3](https://github.com/flutter/flutter/issues/132922) Relands https://github.com/flutter/flutter/pull/132941 with an updated fix and a regression test. <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData(useMaterial3: true), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Chips'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ const RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: BorderSide(color: Colors.red), label: Text('RawChip'), ), const Chip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: BorderSide(color: Colors.red), label: Text('Chip'), ), ActionChip( shape: const RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: const BorderSide(color: Colors.red), label: const Text('ActionChip'), onPressed: () {}, ), FilterChip( shape: const RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: const BorderSide(color: Colors.red), label: const Text('FilterChip'), onSelected: (value) {}, ), ChoiceChip( shape: const RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: const BorderSide(color: Colors.red), label: const Text('ChoiceChip'), selected: false, onSelected: (value) {}, ), InputChip( shape: const RoundedRectangleBorder( side: BorderSide(color: Colors.amber), ), side: const BorderSide(color: Colors.red), label: const Text('InputChip'), onSelected: (value) {}, ), ], ), ), ); } } ``` </details> <img src="https://github.com/flutter/flutter/assets/48603081/f713fd84-cf9a-4e52-8cdb-5faba63d8e91" height="450" /> <img src="https://github.com/flutter/flutter/assets/48603081/a142efc7-041e-4e6e-87cf-e6c4ebe735f3" height="450" /> <img src="https://github.com/flutter/flutter/assets/48603081/377df55b-499f-403f-96c5-0be0334795dc" height="450" /> <img src="https://github.com/flutter/flutter/assets/48603081/731a2752-7822-4605-8e9c-db0a71dd6f08" height="450" />
-
- 30 Aug, 2023 1 commit
-
-
Xilai Zhang authored
Reverts flutter/flutter#132941 context: b/298110031 The rounded rectangle borders don't appear in some of the internal golden image tests.
-
- 25 Aug, 2023 1 commit
-
-
Taha Tesser authored
fixes [Chip border side color not working in Material3](https://github.com/flutter/flutter/issues/132922) ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( useMaterial3: true, chipTheme: const ChipThemeData( // shape: RoundedRectangleBorder( // side: BorderSide(color: Colors.amber), // borderRadius: BorderRadius.all(Radius.circular(12)), // ), // side: BorderSide(color: Colors.red), ), ), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return const Scaffold( body: Center( child: RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), borderRadius: BorderRadius.all(Radius.circular(12)), ), // side: BorderSide(color: Colors.red), label: Text('Chip'), ), ), ); } } ``` </details> --- ### Before When `RawChip.shape` is provided with a `BorderSide`. ```dart body: Center( child: RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), borderRadius: BorderRadius.all(Radius.circular(12)), ), label: Text('Chip'), ), ), ```  When `RawChip.shape` is provided with a `BorderSide` and also `RawChip.side` is provided. The `RawChip.side` overrides the shape's side. ```dart body: Center( child: RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), borderRadius: BorderRadius.all(Radius.circular(12)), ), side: BorderSide(color: Colors.red), label: Text('Chip'), ), ), ```  --- ### After When `RawChip.shape` is provided with a `BorderSide`. ```dart body: Center( child: RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), borderRadius: BorderRadius.all(Radius.circular(12)), ), label: Text('Chip'), ), ), ```  When `RawChip.shape` is provided with a `BorderSide` and also `RawChip.side` is provided. The `RawChip.side` overrides the shape's side. ```dart body: Center( child: RawChip( shape: RoundedRectangleBorder( side: BorderSide(color: Colors.amber), borderRadius: BorderRadius.all(Radius.circular(12)), ), side: BorderSide(color: Colors.red), label: Text('Chip'), ), ), ```  ---
-
- 14 Aug, 2023 1 commit
-
-
Polina Cherkasova authored
-
- 09 Aug, 2023 1 commit
-
-
Zachary Anderson authored
Reverts flutter/flutter#131998 Reverting for https://github.com/flutter/flutter/issues/132222
-
- 08 Aug, 2023 1 commit
-
-
Polina Cherkasova authored
-
- 07 Aug, 2023 1 commit
-
-
Kate Lovett authored
Fixes https://github.com/flutter/flutter/issues/59413 This relocates `mock_canvas.dart` and `recording_canvas.dart` from `flutter/test/rendering` to `flutter_test`. The testing functionality afforded by mock_canvas should be available to everyone, not just the framework. :) mock_canvas.dart needed a bit of cleanup - things like formatting and super parameters.
-
- 25 Jul, 2023 1 commit
-
-
Taha Tesser authored
fixes [`RawChip` doesn't use `ChipThemeData.showCheckmark` value](https://github.com/flutter/flutter/issues/119163) ### Description `RawChip.showCheckmark` is nullable yet the constructor falsely assigns a default which breaks `ChipTheme` support. This PR removes the falsely assigned default value. ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData(useMaterial3: true, chipTheme: const ChipThemeData( showCheckmark: false, ) ), home: const Example(), ); } } class Example extends StatelessWidget { const Example({super.key}); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Sample'), ), body: Center( child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ const RawChip( selected: true, label: Text('RawChip'), ), FilterChip( selected: true, label: const Text('RawChip'), onSelected: (bool value) { }, ), ], ), ), ); } } ``` </details> ### Before  ### After 
-
- 22 Jul, 2023 1 commit
-
-
Polina Cherkasova authored
-
- 19 Jun, 2023 1 commit
-
-
Taha Tesser authored
fixes https://github.com/flutter/flutter/issues/115827 fixes https://github.com/flutter/flutter/issues/101325 ### Description 1. This PR adds a new MaterialState `color` property to all the chips (this makes it possible to customize chips in all states from the M3 specs). 2. Updated defaults to use the new MaterialState `color` property. 3. Updated and added new tests to all the chip test classes. <details> <summary>code sample</summary> ```dart import 'package:flutter/material.dart'; const Color disabledColor = Colors.black26; const Color backgroundColor = Colors.cyan; final Color disabledSelectedColor = Colors.red.shade100; const Color selectedColor = Colors.amber; final MaterialStateProperty<Color> color = MaterialStateProperty.resolveWith((Set<MaterialState> states) { if (states.contains(MaterialState.disabled) && states.contains(MaterialState.selected)) { return disabledSelectedColor; } if (states.contains(MaterialState.disabled)) { return disabledColor; } if (states.contains(MaterialState.selected)) { return selectedColor; } return backgroundColor; }); void main() => runApp(const MyApp()); class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, theme: ThemeData( useMaterial3: true, // chipTheme: ChipThemeData(color: color), ), home: const Example(), ); } } class Example extends StatefulWidget { const Example({super.key}); @override State<Example> createState() => _ExampleState(); } class _ExampleState extends State<Example> { bool enabled = false; bool selected = true; @override Widget build(BuildContext context) { const Widget verticalSpace = SizedBox(height: 20); return Scaffold( body: Center( child: Column( children: <Widget>[ const SizedBox(height: 25), Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ const Card( elevation: 0.0, color: disabledColor, child: Padding( padding: EdgeInsets.all(8.0), child: Text('disabledColor'), ), ), const Card( elevation: 0.0, color: backgroundColor, child: Padding( padding: EdgeInsets.all(8.0), child: Text('backgroundColor'), ), ), Card( elevation: 0.0, color: disabledSelectedColor, child: const Padding( padding: EdgeInsets.all(8.0), child: Text('disabledSelectedColor'), ), ), const Card( elevation: 0.0, color: selectedColor, child: Padding( padding: EdgeInsets.all(8.0), child: Text('selectedColor'), ), ), ], ), const Spacer(), Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ Column( mainAxisSize: MainAxisSize.min, mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ RawChip( selected: selected, selectedColor: selectedColor, color: color, label: const Text('RawChip'), isEnabled: enabled, onSelected: enabled ? (bool value) {} : null, ), verticalSpace, InputChip( isEnabled: enabled, selected: selected, selectedColor: selectedColor, color: color, label: const Text('InputChip'), onSelected: enabled ? (bool value) {} : null, ), ], ), Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ FilterChip( selected: selected, selectedColor: selectedColor, color: color, label: const Text('FilterChip'), onSelected: enabled ? (bool value) {} : null, ), verticalSpace, FilterChip.elevated( selected: selected, selectedColor: selectedColor, color: color, label: const Text('FilterChip.elevated'), onSelected: enabled ? (bool value) {} : null, ), ], ), Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ ChoiceChip( selected: selected, selectedColor: selectedColor, color: color, label: const Text('ChoiceChip'), onSelected: enabled ? (bool value) {} : null, ), verticalSpace, ChoiceChip.elevated( selected: selected, selectedColor: selectedColor, color: color, label: const Text('ChoiceChip.elevated'), onSelected: enabled ? (bool value) {} : null, ), ], ), ], ), const Spacer(), Row( children: <Widget>[ Flexible( child: SwitchListTile( title: const Text('Enabled'), value: enabled, onChanged: (bool value) { setState(() => enabled = value); }, ), ), Flexible( child: SwitchListTile( title: const Text('Selected'), value: selected, onChanged: (bool value) { setState(() => selected = value); }, ), ), ], ) ], ), ), ); } } ``` </details> ### Before (not possible to customize disabled and selected chips)  ### After (using disabled and selected chips using the new MaterialState `color` property) 
-
- 13 Jun, 2023 1 commit
-
-
Qun Cheng authored
Updates most of the unit tests in the packages/flutter/test/material folder so that they'll pass if ThemeData.useMaterial3 defaults to true. All of the tests have wired useMaterial3 to false and will need to be updated with a M3 version. related to #127064
-
- 16 Feb, 2023 1 commit
-
-
Hans Muller authored
-
- 22 Sep, 2022 1 commit
-
-
Darren Austin authored
-
- 25 Aug, 2022 1 commit
-
-
Greg Spencer authored
-
- 22 Aug, 2022 1 commit
-
-
Kate Lovett authored
-
- 21 Aug, 2022 1 commit
-
-
Greg Spencer authored
This reverts commit b3aba4d9 because it breaks Google tests.
-
- 19 Aug, 2022 1 commit
-
-
Greg Spencer authored
-
- 17 Aug, 2022 1 commit
-
-
Bernardo Ferrari authored
-
- 16 Aug, 2022 1 commit
-
-
Casey Hillers authored
-
- 15 Aug, 2022 1 commit
-
-
Bernardo Ferrari authored
-
- 06 Jul, 2022 1 commit
-
-
Darren Austin authored
-
- 22 Jun, 2022 1 commit
-
-
Darren Austin authored
- Added complete support for showCheckmark to ChipThemeData. - Removed build method checks for ThemeData.chipTheme, as that is already handled by ChipTheme.of().
-
- 25 May, 2022 2 commits
-
-
Michael Goderbauer authored
-
Pierre-Louis authored
* Use `curly_braces_in_flow_control_structures` for `material` * include test/material * add back removed comments
-
- 20 May, 2022 1 commit
-
-
Tong Mu authored
-
- 01 Dec, 2021 1 commit
-
-
Hans Muller authored
-
- 20 Nov, 2021 1 commit
-
-
Hans Muller authored
-
- 16 Nov, 2021 1 commit
-
-
Hans Muller authored
-
- 08 Oct, 2021 3 commits
-
-
Ian Hickson authored
-
Zachary Anderson authored
This reverts commit 5fd259be.
-
Ian Hickson authored
-
- 20 Jul, 2021 1 commit
-
-
nt4f04uNd authored
-
- 28 Apr, 2021 1 commit
-
-
Alexandre Ardhuin authored
-
- 31 Mar, 2021 1 commit
-
-
Craig Labenz authored
* added MaterialStateBorderSide.resolveWith (Partially) Resolves #68596 * responded to comment nits * reversed changes to text_buttons * added test confirming compatibility with chips * added MaterialStateBorderSide test for chip * added intended usage for MaterialStateXYZ classes * another docstring update * corrected error in use case * made resolvewith samples closures * refined materialstatecolor example in docstring * changed nullability in docstring and added null test * added missing type in test * fixed another typo in docstrings
-
- 04 Feb, 2021 1 commit
-
-
Sam Rawlins authored
-
- 26 Jan, 2021 1 commit
-
-
Daniel authored
-
- 28 Oct, 2020 1 commit
-
-
Per Classon authored
Add side property to Chips, and resolve it and the state of Chips to be MaterialState aware (#68596)
-
- 07 Oct, 2020 1 commit
-
-
Darren Austin authored
Migrate Material framework tests to null safety.
-