- 20 Dec, 2023 1 commit
-
-
LongCatIsLooong authored
Fixes https://github.com/flutter/flutter/issues/131435, #104594, #43400 Needs https://github.com/flutter/engine/pull/48774 (to fix the web test failure). Currently the method we use for text span hit testing `TextPainter.getPositionForOffset` always returns the closest `TextPosition`, even when the given offset is far away from the text. The new TextPaintes method tells you the layout bounds (`width = letterspacing / 2 + x_advance + letterspacing / 2`, `height = font ascent + font descent`) of a character, the PR changes the hit testing implementation such that a TextSpan is only considered hit if the point-down event landed in one of it's character's layout bounds. Potential issues: 1. In theory since the text is baseline aligned, we should use the max ascent and max descent of each character to calculate the height of the text span's hit-test region, in case some characters in the span have to fall back to a different font, but that will be slower and it typically doesn't make a huge difference. This is a breaking change. It also introduces a new finder and a new method `WidgetTester.tapOnText`: `await tester.tapOnText('string to match')` for ease of migration.
-
- 19 Dec, 2023 1 commit
-
-
Fedor Blagodyr authored
close #106439
-
- 14 Dec, 2023 2 commits
-
-
Lau Ching Jun authored
Reverts flutter/flutter#138648 This caused the app to be stuck in the splash screen on certain phone models. Context: b/316244317
-
hgraceb authored
## Description Similar to #119877, but with more cases that I could find in `packages/flutter`. Although there is already a [proposal](https://github.com/dart-lang/linter/issues/4102), it is uncertain how long it will take to be implemented. ](https://user-images.githubusercontent.com/72788825/216486897-b56453d2-b309-47ea-885b-b0ec6ed1b648.png)
-
- 11 Dec, 2023 3 commits
-
-
Renzo Olivares authored
This change fixes issues with screen order comparison logic when rects are encompassed within each other. This was causing issues when trying to select text that includes inline `WidgetSpan`s inside of a `SelectionArea`. * Adds `boundingBoxes` to `Selectable` for a more precise hit testing region. Fixes #132821 Fixes updating selection edge by word boundary when widget spans are involved. Fixes crash when sending select word selection event to an unselectable element.
-
LongCatIsLooong authored
Extacted from #130101, dropped the `@_debugAssert` stuff from that PR so it's easier to review.
-
Bartek Pacia authored
This PR adds `String? identifier` to `Semantics` and `SemanticsProperties`. The `identifier` will be exposed on Android as `resource-id` and on iOS as `accessibilityIdentifier`. Mainly targeted at #17988 Initial Engine PR with Android support: https://github.com/flutter/engine/pull/47961 iOS Engine PR: https://github.com/flutter/engine/pull/48858 ### Migration This change breaks the SemanticsUpdateBuilder API which is on the Framework<-->Engine border. For more details see [engine PR](https://github.com/flutter/engine/pull/47961). Steps: part 1: [engine] add `SemanticsUpdateBuilderNew` https://github.com/flutter/engine/pull/47961 **part 2: [flutter] use `SemanticsUpdateBuilderNew`** <-- we are here part 3: [engine] update `SemanticsUpdateBuilder` to be the same as `SemanticsUpdateBuilderNew`* part 4: [flutter] use (now updated) `SemanticsUpdateBuilder` again. part 5: [engine] remove `SemanticsBuilderNew`
-
- 29 Nov, 2023 1 commit
-
-
Michael Goderbauer authored
Towards https://github.com/flutter/flutter/issues/134501. This change is based on https://github.com/flutter/engine/pull/48090. It changes the `RenderView` to be dynamically sized based on its content if the `FlutterView` it is configured with allows it (i.e. the `FlutterView` has loose `FlutterView.physicalConstraints`). For that, it uses those `physicalConstraints` as input to the layout algorithm by passing them on to its child (after translating them to logical constraints via the device pixel ratio). The resulting `Size` that the `RenderView` would like to be is then communicated back to the engine by passing it to the `FlutterView.render` call. Tests will fail until https://github.com/flutter/engine/pull/48090 has rolled into the framework.
-
- 28 Nov, 2023 1 commit
-
-
Gabriel Tavares authored
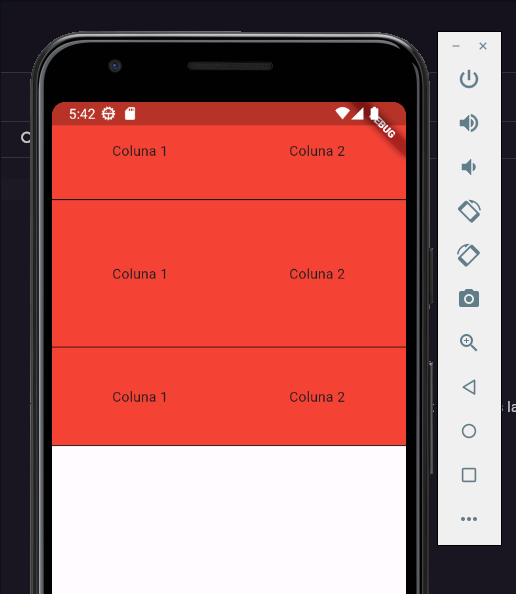
**What has been done?** ---------------------- Added new enumeration in `TableCellVerticalAlignment`, which sets the cell size to the same as the topmost cell. There are no noticeable problems in using it in all cells together, as there are in `TableCellVerticalAlignment.fill` which is made not to be used in all cells together because it has another purpose. **Explanation of the logic** ---------------------- An assignment was made (which already existed in `TableCellVerticalAlignment.top; middle and bottom`) that assigns `rowHeight` the maximum double between the initialized height and the height of its child.  Basically, defining a minimum cell height based on its child, and letting each table row have its own height stipulated from the largest element, creating an `IntrinsicHeight` for TableCell automatically.  As the `TableCellVerticalAlignment` logic already provides for the use of the height of the largest cell in the row, it was possible to reuse this logic, and just not make the break statement that exists to fill in the calculation for `intrinsicHeight`. Real example in an Android application after added enumeration ----------------------  Opened issue ---------------------- FIX: #130261
-
- 23 Nov, 2023 1 commit
-
-
chunhtai authored
The code doesn't consider indices of children may not be continuous after rebuild. fixes https://github.com/flutter/flutter/issues/138749
-
- 16 Nov, 2023 1 commit
-
-
Fedor Blagodyr authored
Added animation status check at showOnScreen method to prevent broken animation of expanding SliverAppBar when focusing EditableText close #137901
-
- 10 Nov, 2023 1 commit
-
-
Kostia Sokolovskyi authored
-
- 06 Nov, 2023 2 commits
-
-
Kostia Sokolovskyi authored
-
Kostia Sokolovskyi authored
-
- 02 Nov, 2023 1 commit
-
-
Binni Goel authored
-
- 28 Oct, 2023 1 commit
-
-
Kostia Sokolovskyi authored
-
- 27 Oct, 2023 1 commit
-
-
LongCatIsLooong authored
Fixes https://github.com/flutter/flutter/issues/54665
-
- 25 Oct, 2023 1 commit
-
-
fzyzcjy authored
Close https://github.com/flutter/flutter/issues/129094 I have demonstrated how this PR fixes the problem using tests in #129094. I will further add tests in this PR if the PR looks roughly acceptable :)
-
- 24 Oct, 2023 1 commit
-
-
cui fliter authored
*Replace this paragraph with a description of what this PR is changing or adding, and why. Consider including before/after screenshots.* fix some typos *List which issues are fixed by this PR. You must list at least one issue.* *If you had to change anything in the [flutter/tests] repo, include a link to the migration guide as per the [breaking change policy].*
-
- 23 Oct, 2023 2 commits
-
-
Ross Llewallyn authored
Just a documentation typo, I think. #137080
-
LongCatIsLooong authored
`OverlayPortal.overlayChild` contributes semantics to `OverlayPortal` instead of `Overlay` (#134921) Fixes https://github.com/flutter/flutter/issues/134456
-
- 22 Oct, 2023 1 commit
-
-
Todd Volkert authored
Before this change, long-running post-frame callbacks wouldn't show up in the timeline at all. This adds a timeline event for post-frame callbacks, with a debug flag that will add timeline events for each individual callback. #testexempt -- we have no way to test calls to the timeline.
-
- 20 Oct, 2023 1 commit
-
-
LongCatIsLooong authored
Update the `RenderEditable` implementation to match `RenderParagraph`. Fixes https://github.com/flutter/flutter/issues/136596
-
- 18 Oct, 2023 1 commit
-
-
Greg Spencer authored
## Description This converts the `MenuAnchor` class to use `OverlayPortal` instead of directly using the overlay. ## Related Issues - Fixes https://github.com/flutter/flutter/issues/124830 ## Tests - No tests yet (hence it is a draft)
-
- 15 Oct, 2023 1 commit
-
-
Binni Goel authored
-
- 13 Oct, 2023 1 commit
-
-
Todd Volkert authored
Some render box subclasses have a specific layout contract that is tightly coupled with other render box subclasses (e.g. two private classes in a local project file). In these cases, it is also possible that they use a constraints object that is a subclass of `BoxConstraints`. To allow for this, this change makes the `constraints` argument to `RenderBox.computeDryLayout()` a covariant argument. For completeness' sake, this updates the other render objects in the rendering package to also use the covariant keyword for this argument.
-
- 11 Oct, 2023 1 commit
-
-
Maximilian Fischer authored
This PR includes the `widthFactor` and `heightFactor` when computing the intrinsic size of a `RenderPositionedBox`. <details><summary>Code sample</summary> Red should have a height of 100, blue one of 200. ```dart import 'package:flutter/material.dart'; import 'package:flutter/rendering.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( title: 'Intrinsic Bug', theme: ThemeData( colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple), useMaterial3: true, ), home: Scaffold( body: Row( crossAxisAlignment: CrossAxisAlignment.start, children: [ Expanded( child: IntrinsicHeight( child: Align( heightFactor: 0.5, child: Container( height: 200, color: Colors.red, ), ), ), ), Expanded( child: Container( height: 200, color: Colors.blue, ), ), ], ), ), ); } } ``` </details> Before:  After:  Fix #135822
-
- 10 Oct, 2023 1 commit
-
-
Kostia Sokolovskyi authored
-
- 09 Oct, 2023 1 commit
-
-
Greg Spencer authored
## Description This updates the documentation for `MediaQuery` and `Overlay` to include the following: - That `MediaQueryData.size` is set asynchronously, and doesn't necessarily reflect the size of the current frame. - That the specific `MediaQuery.sizeOf` and related methods are preferred over the more generic `MediaQuery.of`. - That the size of the `Overlay` isn't necessarily the size returned by `MediaQueryData.size` As well as adding some symbol links, and fixing some error in documentation. ## Tests - Documentation only
-
- 06 Oct, 2023 2 commits
-
-
LongCatIsLooong authored
Fixes https://github.com/flutter/flutter/issues/134656 `_skipMarkNeesLayout` was meant to only skip `markNeedsLayout` calls. Re-painting is still needed when a child gets added/removed from the `Overlay`.
-
Polina Cherkasova authored
-
- 29 Sep, 2023 1 commit
-
-
Kostia Sokolovskyi authored
-
- 28 Sep, 2023 2 commits
-
-
Kate Lovett authored
-
Renzo Olivares authored
This change collapses the selection at the clicked/tapped location on single click down for desktop platforms, and on single click/tap up for mobile platforms to match native. This is a change from how `SelectionArea` previously worked. Before this change a single click down would clear the selection. From observing a native browser it looks like when tapping on static text the selection is not cleared but collapsed. A user can still attain the selection from static text using the `window.getSelection` API. https://jsfiddle.net/juepasn3/11/ You can try this demo out here to observe this behavior yourself. When clicking on static text the selection will change. This change also allows `Paragraph.selections` to return selections that are collapsed. This for testing purposes to confirm where the selection has been collapsed. Partially fixes: #129583
-
- 27 Sep, 2023 2 commits
-
-
Kate Lovett authored
-
Mateus Felipe C. C. Pinto authored
[documentation] remove repeated "For example," in RenderSliverEdgeInsetsPadding documentation (#135297) There was a repeated "For example," in the documentation of `RenderSliverEdgeInsetsPadding`. This PR fix this.
-
- 21 Sep, 2023 1 commit
-
-
hangyu authored
fix #111370 According to https://github.com/flutter/flutter/blob/5b47fef613e2d74ae44e1e22c2a3495294db180e/packages/flutter/lib/src/rendering/box.dart#L1259 : A [RenderBox] that uses methods on [PaintingContext] that introduce new /// layers should override the [alwaysNeedsCompositing] getter and set it to /// true. set [alwaysNeedsCompositing] to true when RenderParagraph introduces LeaderLayer for selection handles. ## Pre-launch Checklist - [ ] I read the [Contributor Guide] and followed the process outlined there for submitting PRs. - [ ] I read the [Tree Hygiene] wiki page, which explains my responsibilities. - [ ] I read and followed the [Flutter Style Guide], including [Features we expect every widget to implement]. - [ ] I signed the [CLA]. - [ ] I listed at least one issue that this PR fixes in the description above. - [ ] I updated/added relevant documentation (doc comments with `///`). - [ ] I added new tests to check the change I am making, or this PR is [test-exempt]. - [ ] All existing and new tests are passing. If you need help, consider asking for advice on the #hackers-new channel on [Discord]. <!-- Links --> [Contributor Guide]: https://github.com/flutter/flutter/wiki/Tree-hygiene#overview [Tree Hygiene]: https://github.com/flutter/flutter/wiki/Tree-hygiene [test-exempt]: https://github.com/flutter/flutter/wiki/Tree-hygiene#tests [Flutter Style Guide]: https://github.com/flutter/flutter/wiki/Style-guide-for-Flutter-repo [Features we expect every widget to implement]: https://github.com/flutter/flutter/wiki/Style-guide-for-Flutter-repo#features-we-expect-every-widget-to-implement [CLA]: https://cla.developers.google.com/ [flutter/tests]: https://github.com/flutter/tests [breaking change policy]: https://github.com/flutter/flutter/wiki/Tree-hygiene#handling-breaking-changes [Discord]: https://github.com/flutter/flutter/wiki/Chat
-
- 20 Sep, 2023 2 commits
-
-
Greg Spencer authored
## Description This removes all of the comments that are of the form "so-and-so (must not be null|can ?not be null|must be non-null)" from the cases where those values are defines as non-nullable values. This PR removes them from the animation, cupertino, foundation, gestures, semantics, and services libraries. Each of them only had a few, so I lumped them together. This was done by hand, since it really didn't lend itself to scripting, so it needs to be more than just spot-checked, I think. I was careful to leave any comment that referred to parameters that were nullable, but I may have missed some. In addition to being no longer relevant after null safety has been made the default, these comments were largely fragile, in that it was easy for them to get out of date, and not be accurate anymore anyhow. This did create a number of constructor comments which basically say "Creates a [Foo].", but I don't really know how to avoid that in a large scale change, since there's not much you can really say in a lot of cases. I think we might consider some leniency for constructors to the "Comment must be meaningful" style guidance (which we de facto have already, since there are a bunch of these). ## Related PRs - https://github.com/flutter/flutter/pull/134991 - https://github.com/flutter/flutter/pull/134992 - https://github.com/flutter/flutter/pull/134993 - https://github.com/flutter/flutter/pull/134994 ## Tests - Documentation only change.
-
Greg Spencer authored
## Description This removes all of the comments that are of the form "so-and-so (must not be null|can ?not be null|must be non-null)" from the cases where those values are defines as non-nullable values. This PR removes them from the painting and rendering libraries. This was done by hand, since it really didn't lend itself to scripting, so it needs to be more than just spot-checked, I think. I was careful to leave any comment that referred to parameters that were nullable, but I may have missed some. In addition to being no longer relevant after null safety has been made the default, these comments were largely fragile, in that it was easy for them to get out of date, and not be accurate anymore anyhow. This did create a number of constructor comments which basically say "Creates a [Foo].", but I don't really know how to avoid that in a large scale change, since there's not much you can really say in a lot of cases. I think we might consider some leniency for constructors to the "Comment must be meaningful" style guidance (which we de facto have already, since there are a bunch of these). ## Related PRs - https://github.com/flutter/flutter/pull/134984 - https://github.com/flutter/flutter/pull/134991 - https://github.com/flutter/flutter/pull/134992 - https://github.com/flutter/flutter/pull/134994 ## Tests - Documentation only change.
-
- 19 Sep, 2023 1 commit
-
-
Polina Cherkasova authored
-