- 20 Sep, 2023 1 commit
-
-
Greg Spencer authored
## Description This removes all of the comments that are of the form "so-and-so (must not be null|can ?not be null|must be non-null)" from the cases where those values are defines as non-nullable values. This PR removes them from the material library. This was done by hand, since it really didn't lend itself to scripting, so it needs to be more than just spot-checked, I think. I was careful to leave any comment that referred to parameters that were nullable, but I may have missed some. In addition to being no longer relevant after null safety has been made the default, these comments were largely fragile, in that it was easy for them to get out of date, and not be accurate anymore anyhow. This did create a number of constructor comments which basically say "Creates a [Foo].", but I don't really know how to avoid that in a large scale change, since there's not much you can really say in a lot of cases. I think we might consider some leniency for constructors to the "Comment must be meaningful" style guidance (which we de facto have already, since there are a bunch of these). ## Related PRs - https://github.com/flutter/flutter/pull/134984 - https://github.com/flutter/flutter/pull/134992 - https://github.com/flutter/flutter/pull/134993 - https://github.com/flutter/flutter/pull/134994 ## Tests - Documentation only change.
-
- 02 Aug, 2023 1 commit
-
-
Taha Tesser authored
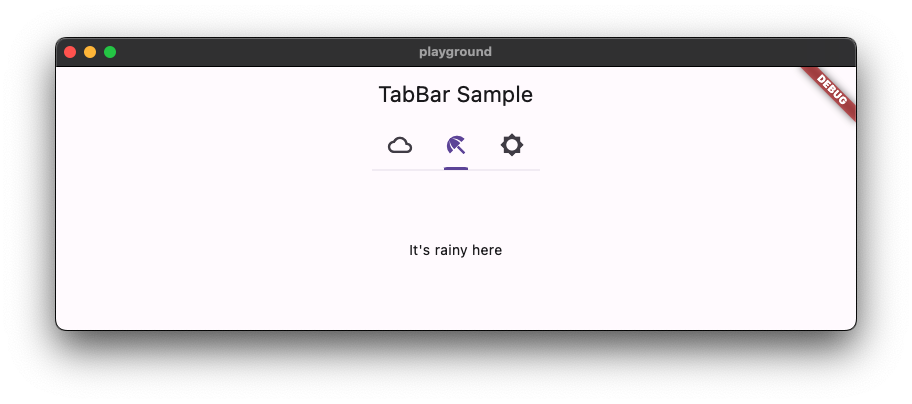
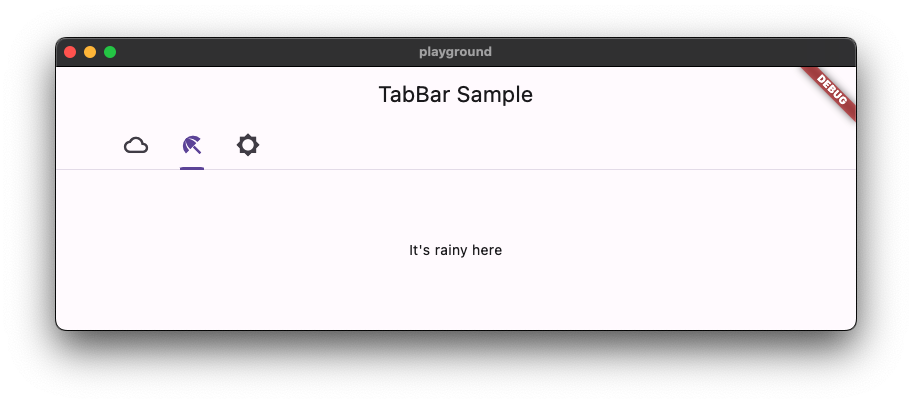
fixes [Material 3 `TabBar` does not take full width when `isScrollable: true`](https://github.com/flutter/flutter/issues/117722) ### Description 1. Fixed the divider doesn't stretch to take all the available width in the scrollable tab bar in M3 2. Added `dividerHeight` property. ### Code sample <details> <summary>expand to view the code sample</summary> ```dart import 'package:flutter/material.dart'; /// Flutter code sample for [TabBar]. void main() => runApp(const TabBarApp()); class TabBarApp extends StatelessWidget { const TabBarApp({super.key}); @override Widget build(BuildContext context) { return const MaterialApp( debugShowCheckedModeBanner: false, home: TabBarExample(), ); } } class TabBarExample extends StatefulWidget { const TabBarExample({super.key}); @override State<TabBarExample> createState() => _TabBarExampleState(); } class _TabBarExampleState extends State<TabBarExample> { bool rtl = false; bool customColors = false; bool removeDivider = false; Color dividerColor = Colors.amber; Color indicatorColor = Colors.red; @override Widget build(BuildContext context) { return DefaultTabController( initialIndex: 1, length: 3, child: Directionality( textDirection: rtl ? TextDirection.rtl : TextDirection.ltr, child: Scaffold( appBar: AppBar( title: const Text('TabBar Sample'), actions: <Widget>[ IconButton.filledTonal( tooltip: 'Switch direction', icon: const Icon(Icons.swap_horiz), onPressed: () { setState(() { rtl = !rtl; }); }, ), IconButton.filledTonal( tooltip: 'Use custom colors', icon: const Icon(Icons.color_lens), onPressed: () { setState(() { customColors = !customColors; }); }, ), IconButton.filledTonal( tooltip: 'Show/hide divider', icon: const Icon(Icons.remove_rounded), onPressed: () { setState(() { removeDivider = !removeDivider; }); }, ), ], ), body: Column( children: <Widget>[ const Spacer(), const Text('Scrollable - TabAlignment.start'), TabBar( isScrollable: true, tabAlignment: TabAlignment.start, dividerColor: customColors ? dividerColor : null, indicatorColor: customColors ? indicatorColor : null, dividerHeight: removeDivider ? 0 : null, tabs: const <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), const Text('Scrollable - TabAlignment.startOffset'), TabBar( isScrollable: true, tabAlignment: TabAlignment.startOffset, dividerColor: customColors ? dividerColor : null, indicatorColor: customColors ? indicatorColor : null, dividerHeight: removeDivider ? 0 : null, tabs: const <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), const Text('Scrollable - TabAlignment.center'), TabBar( isScrollable: true, tabAlignment: TabAlignment.center, dividerColor: customColors ? dividerColor : null, indicatorColor: customColors ? indicatorColor : null, dividerHeight: removeDivider ? 0 : null, tabs: const <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), const Spacer(), const Text('Non-scrollable - TabAlignment.fill'), TabBar( tabAlignment: TabAlignment.fill, dividerColor: customColors ? dividerColor : null, indicatorColor: customColors ? indicatorColor : null, dividerHeight: removeDivider ? 0 : null, tabs: const <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), const Text('Non-scrollable - TabAlignment.center'), TabBar( tabAlignment: TabAlignment.center, dividerColor: customColors ? dividerColor : null, indicatorColor: customColors ? indicatorColor : null, dividerHeight: removeDivider ? 0 : null, tabs: const <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), const Spacer(), const Text('Secondary - TabAlignment.fill'), TabBar.secondary( tabAlignment: TabAlignment.fill, dividerColor: customColors ? dividerColor : null, indicatorColor: customColors ? indicatorColor : null, dividerHeight: removeDivider ? 0 : null, tabs: const <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), const Text('Secondary - TabAlignment.center'), TabBar.secondary( tabAlignment: TabAlignment.center, dividerColor: customColors ? dividerColor : null, indicatorColor: customColors ? indicatorColor : null, dividerHeight: removeDivider ? 0 : null, tabs: const <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), const Spacer(), ], ), ), ), ); } } ``` </details> ### Before  ### After  This also contains regression test for https://github.com/flutter/flutter/pull/125974#discussion_r1239089151 ```dart // This is a regression test for https://github.com/flutter/flutter/pull/125974#discussion_r1239089151. testWidgets('Divider can be constrained', (WidgetTester tester) async { ``` 
-
- 22 Jun, 2023 2 commits
-
-
Kate Lovett authored
Reverts flutter/flutter#125974
-
Taha Tesser authored
fix https://github.com/flutter/flutter/issues/117722 ### Description 1. Fix the divider doesn't stretch to take all the available width in the scrollable tab bar in M3 2. Add `dividerHeight` property. 3. Update the default tab alignment for the scrollable tab bar to match the specs (this is backward compatible for M2 with the new `tabAlignment` property). ### Bug (default tab alignment)  ### Fix (default tab alignment)  ### Code sample <details> <summary>code sample</summary> ```dart import 'package:flutter/material.dart'; /// Flutter code sample for [TabBar]. void main() => runApp(const TabBarApp()); class TabBarApp extends StatelessWidget { const TabBarApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( // tabBarTheme: const TabBarTheme(tabAlignment: TabAlignment.start), useMaterial3: true, ), home: const TabBarExample(), ); } } class TabBarExample extends StatefulWidget { const TabBarExample({super.key}); @override State<TabBarExample> createState() => _TabBarExampleState(); } class _TabBarExampleState extends State<TabBarExample> { bool rtl = false; @override Widget build(BuildContext context) { return DefaultTabController( initialIndex: 1, length: 3, child: Directionality( textDirection: rtl ? TextDirection.rtl : TextDirection.ltr, child: Scaffold( appBar: AppBar( title: const Text('TabBar Sample'), ), body: const Column( children: <Widget>[ Text('Scrollable-TabAlignment.start'), TabBar( isScrollable: true, tabAlignment: TabAlignment.start, tabs: <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), Text('Scrollable-TabAlignment.startOffset'), TabBar( isScrollable: true, tabAlignment: TabAlignment.startOffset, tabs: <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), Text('Scrollable-TabAlignment.center'), TabBar( isScrollable: true, tabAlignment: TabAlignment.center, tabs: <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), Spacer(), Text('Non-scrollable-TabAlignment.fill'), TabBar( tabAlignment: TabAlignment.fill, tabs: <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), Text('Non-scrollable-TabAlignment.center'), TabBar( tabAlignment: TabAlignment.center, tabs: <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), Spacer(), ], ), floatingActionButton: FloatingActionButton.extended( onPressed: () { setState(() { rtl = !rtl; }); }, label: const Text('Switch Direction'), icon: const Icon(Icons.swap_horiz), ), ), ), ); } } ``` </details> 
-
- 01 May, 2023 1 commit
-
-
Taha Tesser authored
fixes https://github.com/flutter/flutter/issues/124195 This introduces `TabBar.tabAlignment` while keeping the default alignment for both M2 and M3.
-
- 28 Mar, 2023 1 commit
-
-
Kate Lovett authored
Revert "Fix divider width in scrollable `TabBar` for Material 3 and add `dividerHeight` parameter (#123127)" (#123616) Revert "Fix divider width in scrollable `TabBar` for Material 3 and add `dividerHeight` parameter"
-
- 27 Mar, 2023 1 commit
-
-
Taha Tesser authored
Fix divider width in scrollable `TabBar` for Material 3 and add `dividerHeight` parameter (#123127) Fix divider width in scrollable `TabBar` for Material 3 and add `dividerHeight` parameter
-
- 16 Feb, 2023 1 commit
-
-
Hans Muller authored
-
- 15 Feb, 2023 1 commit
-
-
Viren Khatri authored
-
- 24 Jan, 2023 1 commit
-
-
Michael Goderbauer authored
* dart fix --apply * manual fixes
-
- 30 Nov, 2022 2 commits
-
-
Taha Tesser authored
* Add Material 3 support for `TabBar` * M3 `TabBar` revert fix and tests
-
Pierre-Louis authored
This reverts commit 900b3954.
-
- 29 Nov, 2022 1 commit
-
-
Taha Tesser authored
-
- 18 Nov, 2022 1 commit
-
-
hangyu authored
-
- 25 May, 2022 1 commit
-
-
Pierre-Louis authored
* Use `curly_braces_in_flow_control_structures` for `material` * include test/material * add back removed comments
-
- 01 Mar, 2022 1 commit
-
-
Viren Khatri authored
* migrates lib/foundation and lib/widgets * migrates lib/painting and lib/material * migrates lib/cupertino, lib/gestures, lib/services, lib/semantics and lib/rendering * fixes failing tests * migrates test/ * improves hashing of lists
-
- 08 Feb, 2022 1 commit
-
-
Taha Tesser authored
-
- 14 Jan, 2022 1 commit
-
-
Hans Muller authored
-
- 10 May, 2021 1 commit
-
-
Chinmoy authored
Tweaked TabBar to provide uniform padding to all tabs in cases where only few tabs contain both icon and text (#80237)
-
- 29 Jan, 2021 1 commit
-
-
Sam Rawlins authored
-
- 02 Nov, 2020 1 commit
-
-
Michael Goderbauer authored
-
- 06 Oct, 2020 1 commit
-
-
Alexandre Ardhuin authored
* migrate material to nullsafety * address review comments * address review comments * fix build
-
- 11 Jun, 2020 1 commit
-
-
Alexandre Ardhuin authored
* add language version 2.8 in packages/flutter * enable non-nullable analyzer flag
-
- 06 Apr, 2020 1 commit
-
-
Alexandre Ardhuin authored
-
- 11 Mar, 2020 1 commit
-
-
Greg Spencer authored
This converts Diagnosticable to be a mixin instead of an abstract class, so that it can be used to add diagnostics to classes which already have a base class. It leaves in place the DiagnosticableMixin mixin, since there are some plugins that are still using it, and removing it would mean that those plugins wouldn't work with master branch Flutter anymore. DiagnosticableMixin will be removed once this mixin version of Diagnosticable makes its way to the stable branch.
-
- 09 Jan, 2020 1 commit
-
-
Alexandre Ardhuin authored
-
- 13 Dec, 2019 1 commit
-
-
Alexandre Ardhuin authored
* implicit-casts:false in flutter/lib/src/material * address review comments
-
- 27 Nov, 2019 1 commit
-
-
Ian Hickson authored
* Update project.pbxproj files to say Flutter rather than Chromium Also, the templates now have an empty organization so that we don't cause people to give their apps a Flutter copyright. * Update the copyright notice checker to require a standard notice on all files * Update copyrights on Dart files. (This was a mechanical commit.) * Fix weird license headers on Dart files that deviate from our conventions; relicense Shrine. Some were already marked "The Flutter Authors", not clear why. Their dates have been normalized. Some were missing the blank line after the license. Some were randomly different in trivial ways for no apparent reason (e.g. missing the trailing period). * Clean up the copyrights in non-Dart files. (Manual edits.) Also, make sure templates don't have copyrights. * Fix some more ORGANIZATIONNAMEs
-
- 14 Mar, 2019 1 commit
-
-
Shi-Hao Hong authored
-
- 16 Jan, 2019 1 commit
-
-
MH Johnson authored
* Add labelStyle + unselectedLabelStyle to TabBarTheme
-
- 30 Oct, 2018 1 commit
-
-
MH Johnson authored
* Create TabBarTheme of(...) constructor * First round comments * fix imports
-
- 15 Oct, 2018 1 commit
-
-
Gary Qian authored
* Add support for shadows in text. * Use dart:ui Shadow as base class for Shadows * Update lerp definition * Roll engine 3ffa3629523..84fe4a9f7e24e4 - Text Shadows and update goldens for skia roll. git log 50c2e69daff4e207c54e463d2304139985c7511c..32f417db0d566d354605305cb29c251276fa65ee --oneline --no-merges 32f417db0 Roll tonic to 077be256142ede39a271385907faadf4fcc62a4d. (#6541) 4ee77256c Revert "Roll Dart to 1f4dfce179c8f05c9e48759300a15e671b88cc10 (#6515)" (#6537) 964acafeb Roll src/third_party/skia 646d917d3c71..c6a17104ad68 (1 commits) (#6536) d4bae4ca4 Roll src/third_party/skia 2b2c00f6ec36..646d917d3c71 (1 commits) (#6535) ff93ccf47 Roll src/third_party/skia 681692726fc0..2b2c00f6ec36 (1 commits) (#6534) a4161c895 Roll src/third_party/skia 23775a2e9736..681692726fc0 (1 commits) (#6532) 116072e46 Roll src/third_party/skia 7435f2553f53..23775a2e9736 (1 commits) (#6531) ef0b0f6e9 Roll src/third_party/skia bc7a51e79c5b..7435f2553f53 (1 commits) (#6530) f46b7b971 Roll src/third_party/skia b28db529c866..bc7a51e79c5b (1 commits) (#6529) 9033c3902 Roll src/third_party/skia 7e67041a1428..b28db529c866 (1 commits) (#6528) e6887a412 Add missing imports for unicode/utf16.h (#6524) 1242f6dfe Roll src/third_party/skia d38382d060ca..7e67041a1428 (2 commits) (#6527) a1bbea77c Add a no-op platform view layer. (#6505) 2bb3afad8 Roll src/third_party/skia 21bd60daa3f3..d38382d060ca (10 commits) (#6526) 75e875240 Fix the Mac embedder build (#6525) 436f9707b Add version check for dismissable (#6522) 7767c785b Provide a default GL function resolver in the embedder (#6523) 32841dd89 Case-insensitive matching of family names for custom fonts (#6519) a9076c7e6 Roll src/third_party/skia 419709dbb167..21bd60daa3f3 (11 commits) (#6520) f2e7441b5 An API for loading fonts from a buffer provided by the application (#6508) 05aac0f27 fix ResourceExtractor npe. (#6461) cf5a2a145 Roll src/third_party/skia b27a9cf2f4a8..419709dbb167 (16 commits) (#6517) 84fe4a9f7 Re-revert invalid line height tests (#6516) 5f529566c Add support for text shadows (#6385) e44c10c96 Reland "Share engine layers with the framework" (#6412) (#6468) ba0449971 Roll Dart to 1f4dfce179c8f05c9e48759300a15e671b88cc10 (#6515)
-
- 05 Oct, 2018 1 commit
-
-
MH Johnson authored
* [Documentation] Moved lerp macro def to painting/
-
- 26 Sep, 2018 1 commit
-
-
MH Johnson authored
-
- 25 Sep, 2018 1 commit
-
-
MH Johnson authored
* Add tab bar theme. * Add tab bar theme. * Add tests, pass context to getters. * update goldens from linux box * update goldens from linux box * Added new golden test, addressed comments * override hashCode and == in TabBarTheme * Fix comment typos * Addressed Hans' comments. * Formatting changes * [TabBarTheme] Fixed spacing * [TabBarTheme] Update goldens version to latest commit
-