- 17 Jul, 2023 3 commits
-
-
Loïc Sharma authored
Updates examples to use the new `ListenableBuilder` if there's no animation. This is slightly more idiomatic.
-
Greg Spencer authored
## Description This adds some more missing example links. I also wrote another PR for adding a check to make sure that examples are all linked from a source file and have tests: https://github.com/flutter/flutter/pull/130523 ## Related Issues - https://github.com/flutter/flutter/issues/129956 ## Tests - Documentation and refactoring only.
-
LongCatIsLooong authored
Deprecate `textScaleFactor` in favor of `textScaler`, in preparation for Android 14 [Non-linear font scaling to 200%](https://developer.android.com/about/versions/14/features#non-linear-font-scaling). The `TextScaler` class can be moved to `dart:ui` in the future, if we decide to use the Android platform API or AndroidX to get the scaling curve instead of hard coding the curve in the framework. I haven't put the Flutter version in the deprecation message so the analyzer checks are failing. Will do so after I finish the migration guide. **Why `TextScaler.textScaleFactor`** The author of a `TextScaler` subclass should provide a fallback `textScaleFactor`. By making `TextScaler` also contain the `textScaleFactor` information it also makes it easier to migrate: if a widget overrides `MediaQueryData.textScaler` in the tree, for unmigrated widgets in the subtree it would also have to override `MediaQueryData.textScaleFactor`, and that makes it difficult to remove `MediaQueryData.textScaleFactor` in the future. ## A full list of affected APIs in this PR Deprecated: The method/getter/setter/argument is annotated with a `@Deprecated()` annotation in this PR, and the caller should replace it with `textScaler` instead. Unless otherwise specified there will be a Flutter fix available to help with migration but it's still recommended to migrate case-by-case. **Replaced**: The method this `textScaleFactor` argument belongs to is rarely called directly by user code and is not overridden by any of the registered custom tests, so the argument is directly replaced by `TextScaler`. **To Be Deprecated**: The method/getter/setter/argument can't be deprecated in this PR because a registered customer test depends on it and a Flutter fix isn't available (or the test was run without applying flutter fixes first). This method/getter/setter/argument will be deprecated in a followup PR once the registered test is migrated. ### `Painting` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `InlineSpan.build({ double textScaleFactor = 1.0 })` argument | **Replaced** | | | `TextStyle.getParagraphStyle({ double TextScaleFactor = 1.0 })` argument | **Replaced** | | | `TextStyle.getTextStyle({ double TextScaleFactor = 1.0 })` argument| Deprecated | Can't replace: https://github.com/superlistapp/super_editor/blob/c47fd38dca4b7f43611690913b551a1773c563d7/super_editor/lib/src/infrastructure/super_textfield/desktop/desktop_textfield.dart#L1903-L1905| | `TextPainter({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | | | `TextPainter.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet | | `TextPainter.computeWidth({ double TextScaleFactor = 1.0 })` argument | Deprecated | | | `TextPainter.computeMaxIntrinsicWidth({ double TextScaleFactor = 1.0 })` argument | Deprecated | | ### `Rendering` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `RenderEditable({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | | | `RenderEditable.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet | | `RenderParagraph({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | | | `RenderParagraph.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet | ### `Widgets` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `MediaQueryData({ double TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/test/text_scale_factor_test.dart#LL39C21-L39C35 | | `MediaQueryData.textScaleFactor` getter | Deprecated | | | `MediaQueryData.copyWith({ double? TextScaleFactor })` argument | Deprecated | | | `MediaQuery.maybeTextScaleFactorOf(BuildContext context)` static method | Deprecated | No Flutter Fix, not expressible yet | | `MediaQuery.textScaleFactorOf(BuildContext context)` static method | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/lib/src/_functions_io.dart#L68-L70, No Flutter Fix, not expressible yet | | `RichText({ double TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/lib/src/builder.dart#L829-L843 | | `RichText.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away| | `Text({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/914d120da12fba458c020210727831c31bd71041/packages/rfw/lib/src/flutter/core_widgets.dart#L647 , No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `Text.rich({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | The default constructor has an argument that can't be deprecated right away. No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `Text.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away | | `EditableText({ double? TextScaleFactor = 1.0 })` constructor argument | Deprecated | No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `EditableText.textScaleFactor` getter | Deprecated | | ### `Material` Library | Affected API | State of `textScaleFactor` | Comment | | --- | --- | --- | | `SelectableText({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | https://github.com/flutter/packages/blob/cd7b93532e5cb605a42735e20f1de70fc00adae7/packages/flutter_markdown/lib/src/builder.dart#L829-L843, No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `SelectableText.rich({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | The default constructor has an argument that can't be deprecated right away. No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 | | `SelectableText.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away | A lot of material widgets (`Slider`, `RangeSlider`, `TimePicker`, and different types of buttons) also change their layout based on `textScaleFactor`. These need to be handled in a case-by-case fashion and will be migrated in follow-up PRs.
-
- 12 Jul, 2023 1 commit
-
-
Greg Spencer authored
## Description This adds links to examples that were not linked anywhere. ## Related Issues - Fixes #129956 ## Tests - Documentation only change
-
- 11 Jul, 2023 2 commits
-
-
Tae Hyung Kim authored
This PR changes the example app into a custom scrollview with three slivers. The middle sliver has a nested scrollview of height 300 and only this nested sliver can trigger the refresh indicator. Fixes https://github.com/flutter/flutter/issues/116237.
-
Taha Tesser authored
fixes [Showcase `Badge` widget in `NavigationBar` and `NavigationRail` examples ](https://github.com/flutter/flutter/issues/129832) | Preview | Preview | Preview | | --------------- | --------------- | --------------- | | <img src="https://github.com/flutter/flutter/assets/48603081/808c9577-c6b4-465f-b9fe-100d422dd408" /> | <img src="https://github.com/flutter/flutter/assets/48603081/c9b3ee03-56d7-4220-94cf-06e235631714" /> | <img src="https://github.com/flutter/flutter/assets/48603081/43fab47b-25e8-4412-92d2-6d4868e43ff8" /> |
-
- 29 Jun, 2023 1 commit
-
-
Jia Tan authored
Fix typos. *If you had to change anything in the [flutter/tests] repo, include a link to the migration guide as per the [breaking change policy].*
-
- 28 Jun, 2023 1 commit
-
-
Hans Muller authored
Updated tests in dev, examples/api, and tests/widgets to ensure that they continue to pass when the default for `ThemeData.useMaterial3` is changed to true. This is the final set of changes required for https://github.com/flutter/flutter/issues/127064.
-
- 26 Jun, 2023 1 commit
-
-
Hans Muller authored
-
- 21 Jun, 2023 1 commit
-
-
Renzo Olivares authored
This change updates `SelectableRegion`s right-click gesture to match native platform behavior. Before: Right-click gesture selects word at position and opens context menu (All Platforms) After: - Linux, toggles context menu on/off, and collapses selection when click was not on an active selection (uncollapsed). - Windows, Android, Fuchsia, shows context menu at right-clicked position (unless the click is at an active selection). - macOS, toggles the context menu if right click was at the same position as the previous / or selects word at position and opens context menu. - iOS, selects word at position and opens context menu. This change also prevents the `copy` menu button from being shown when there is a collapsed selection (nothing to copy). Fixes #117561
-
- 20 Jun, 2023 1 commit
-
-
Tae Hyung Kim authored
This is a second attempt to merge #107269. Currently I've fixed two of the issues: 1. Fixed horizontal scrollview by using a switch statement to consider vertical/horizontal case. 2. Fixed issue of `paintExtent` not being the right extent for painting. Rather using a `scrollExtent` for the main axis length of the decoration box and painting it offsetted by the `scrollOffset`. 3. If the sliver child has inifinite scrollExtent, then we only draw the decoration down to the bottom of the `cacheExtent`. The developer is expected to ensure that the border does not creep up above the cache area. This PR includes a test that checks that the correct rectangle is drawn at a certain scrollOffset for both the horizontal and vertical case which should be sufficient for checking that `SliverDecoration` works properly now. Fixes https://github.com/flutter/flutter/issues/107498.
-
- 15 Jun, 2023 1 commit
-
-
Qun Cheng authored
-
- 13 Jun, 2023 1 commit
-
-
Hans Muller authored
-
- 08 Jun, 2023 2 commits
-
-
Greg Spencer authored
## Description This adds `AppLifecycleListener`, a class for listening to changes in the application lifecycle, and responding to requests to exit the application. It depends on changes in the Engine that add new lifecycle states: https://github.com/flutter/engine/pull/42418 Here's a diagram for the lifecycle states. I'll add a similar diagram to the documentation for these classes.  ## Related Issues - https://github.com/flutter/flutter/issues/30735 ## Tests - Added tests for new lifecycle value, as well as for the `AppLifecycleListener` itself.
-
Tae Hyung Kim authored
This widget implements the ability to place slivers one after another in a single ScrollView in a way that all child slivers are drawn within the bounds of the group itself (i.e. SliverPersistentHeaders aren't drawn outside of the scroll extent provided by all of the child slivers). The design document for SliverMainAxisGroup can be found [here](https://docs.google.com/document/d/1e2bdLSYV_Dq2h8aHpF8mda67aOmZocPiMyjCcTTZhTg/edit?resourcekey=0-Xj2X2XA3CAFae22Sv3hAiA). Fixes https://github.com/flutter/flutter/issues/33137. ## Pre-launch Checklist - [x] I read the [Contributor Guide] and followed the process outlined there for submitting PRs. - [x] I read the [Tree Hygiene] wiki page, which explains my responsibilities. - [x] I read and followed the [Flutter Style Guide], including [Features we expect every widget to implement]. - [x] I signed the [CLA]. - [x] I listed at least one issue that this PR fixes in the description above. - [x] I updated/added relevant documentation (doc comments with `///`). - [x] I added new tests to check the change I am making, or this PR is [test-exempt]. - [x] All existing and new tests are passing. If you need help, consider asking for advice on the #hackers-new channel on [Discord]. <!-- Links --> [Contributor Guide]: https://github.com/flutter/flutter/wiki/Tree-hygiene#overview [Tree Hygiene]: https://github.com/flutter/flutter/wiki/Tree-hygiene [test-exempt]: https://github.com/flutter/flutter/wiki/Tree-hygiene#tests [Flutter Style Guide]: https://github.com/flutter/flutter/wiki/Style-guide-for-Flutter-repo [Features we expect every widget to implement]: https://github.com/flutter/flutter/wiki/Style-guide-for-Flutter-repo#features-we-expect-every-widget-to-implement [CLA]: https://cla.developers.google.com/ [flutter/tests]: https://github.com/flutter/tests [breaking change policy]: https://github.com/flutter/flutter/wiki/Tree-hygiene#handling-breaking-changes [Discord]: https://github.com/flutter/flutter/wiki/Chat --------- Co-authored-by:
Kate Lovett <katelovett@google.com>
-
- 07 Jun, 2023 2 commits
-
-
Greg Spencer authored
## Description Changes the context menu example for `MenuAnchor` so that it uses right-click, or (on macOS and iOS only) ctrl-left-click, for the context menu. Also disables the browser context menu on web platforms. ## Tests - Updated test to reflect new triggers.
-
Leigha Jarett authored
Fixes: https://github.com/flutter/flutter/issues/127215
-
- 06 Jun, 2023 2 commits
-
-
Leigha Jarett authored
Fixes https://github.com/flutter/flutter/issues/127214
-
Leigha Jarett authored
Fixes https://github.com/flutter/flutter/issues/127213
-
- 02 Jun, 2023 1 commit
-
-
Hans Muller authored
Updated the ToggleButtons example and test to M3. Updated the nested tabs test to avoid warnings like: ``` Warning: A call to tap() with finder "exactly one widget with type "Tab" which is an ancestor of text "Explore": Tab(text: "Explore", icon: Icon)" derived an Offset (Offset(666.7, 92.0)) that would not hit test on the specified widget. ```
-
- 01 Jun, 2023 4 commits
-
-
Hans Muller authored
-
Hans Muller authored
-
Hans Muller authored
-
Hans Muller authored
Of the original 4 examples, the first 3 mostly covered the same API features and occupied quite a bit of real-estate at the top of https://api.flutter.dev/flutter/material/FloatingActionButton-class.html. Additionally the illustrations and the code samples didn't match in some cases. Replaced examples 0,1,2 with one example that changes attributes of the FAB when it's pushed. Fixes https://github.com/flutter/flutter/issues/128048
-
- 27 May, 2023 1 commit
-
-
Taha Tesser authored
fixes https://github.com/flutter/flutter/issues/124884
-
- 26 May, 2023 1 commit
-
-
Phil Quitslund authored
The newly updated lint will soon flag for-each in collections. See discussion: https://github.com/dart-lang/linter/pull/4383 /cc @goderbauer
-
- 25 May, 2023 1 commit
- 24 May, 2023 1 commit
-
-
Sun Jiao authored
-
- 22 May, 2023 1 commit
-
-
Justin McCandless authored
This example was incorrectly throwing away results from a query when multiple queries were pending at once. Thanks to @sun-jiao in https://github.com/flutter/flutter/pull/127019#issuecomment-1552347037 for pointing this out. I also added a quick `Text` widget explaining what to do to use the examples. Since there are only three small possible `options`, it's easy to type into the field and not get any results and wonder what's wrong.
-
- 17 May, 2023 1 commit
-
-
Justin McCandless authored
Added examples clarifying how to fetch Autocomplete options asynchronously.
-
- 16 May, 2023 1 commit
-
-
Ian Hickson authored
This is a proof of concept for renaming SlottedMultiChildRenderObjectWidgetMixin to SlottedMultiChildRenderObjectWidget and making it a concrete class. I also made SlottedContainerRenderObjectMixin generic instead of being specialized to RenderBox. I don't think this is something we can easily automigrate, but we may not need to, I don't know how common this is...
-
- 15 May, 2023 1 commit
-
-
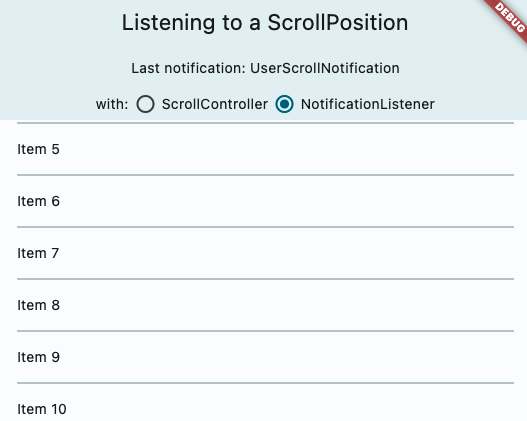
Kate Lovett authored
Add ScrollController.onAttach & onDetach, samples/docs on listening/getting scrolling info (#124823) This PR does a couple of things! https://user-images.githubusercontent.com/16964204/231897483-416287f9-50ce-468d-a714-2a4bc0f2e011.mov  Fixes #20819 Fixes #41910 Fixes #121419 ### Adds ScrollController.onAttach and ScrollController.onDetach This resolves a long held pain point for developers. When using a scroll controller, there is not scroll position until the scrollable widget is built, and almost all methods of notification are only triggered when scrolling happens. Adding these two methods will help developers gain access to the scroll position when it is created. A common workaround for this was using a post frame callback to access controller.position after the first frame, but this is ripe for issues such as having multiple positions attached to the controller, or the scrollable no longer existing after that post frame callback. I think this can also be helpful for folks to debug cases when the scroll controller has multiple positions attached. In particular, this also resolves this commented case: https://github.com/flutter/flutter/issues/20819#issuecomment-417784218 The isScrollingNotifier is hard for developers to access. ### Docs & samples I was surprised we did not have samples on scroll notification or scroll controller, so I overhauled it and added a lot of docs on all the different ways to access scrolling information, when it is available and how they differ.
-
- 11 May, 2023 1 commit
-
-
Taha Tesser authored
fixes https://github.com/flutter/flutter/issues/115898 `hasChild` checks `_idToChild` map. `_idToChild` is not assigned until `_callPerformLayout` is called. So `hasChild` shouldn't be called in `getSize`. https://github.com/flutter/flutter/blob/df789c9e76098e82f80f2c5de8b5560f360afa40/packages/flutter/lib/src/rendering/custom_layout.dart#L400-L404 Updated docs and example class names.
-
- 09 May, 2023 1 commit
-
-
Michael Goderbauer authored
Dead code was flagged by `unreachable_from_main` lint, which is still experimental and not ready to be enabled yet.
-
- 05 May, 2023 2 commits
-
-
Istiak Ahmed authored
This PR adds an another example for SliverAppBar, showing the use of stretch and onStretchTrigger https://user-images.githubusercontent.com/68919043/235420973-2bfb9871-9e05-4d87-9538-941d43178c76.mp4 Fixes #125651 ### Adds sample code for SliverAppBar [stretch, onStretchTrigger] This PR adds an another simple and easily understandable example code for SliverAppBar.
-
Bruno Leroux authored
## Description This PR adds one `ReorderableListView` example to demonstrate how `proxyDecorator` can be used to animate cards elevation. https://user-images.githubusercontent.com/840911/236468570-d2b33ab3-6b6d-4f8d-90de-778dcf1ad8ce.mp4 For motivation, see https://github.com/flutter/flutter/issues/124729#issuecomment-1521524190. ## Related Issue Fixes https://github.com/flutter/flutter/issues/124729 ## Tests Adds 1 tests. This PR also moves some misplaced example tests from `examples/api/test/reorderable_list` to `examples/api/test/material/reorderable_list` (and replaces two existing ones).
-
- 28 Apr, 2023 1 commit
-
-
Tae Hyung Kim authored
This widget implements the ability to place slivers side by side in a single ScrollView so that they scroll together. The design document for `SliverCrossAxisGroup` can be found [here](https://docs.google.com/document/d/1e2bdLSYV_Dq2h8aHpF8mda67aOmZocPiMyjCcTTZhTg/edit?resourcekey=0-Xj2X2XA3CAFae22Sv3hAiA). Fixes #56756.
-
- 24 Apr, 2023 1 commit
-
-
Tae Hyung Kim authored
Reimplements what we reverted here: #125233.
-
- 20 Apr, 2023 1 commit
-
-
Tae Hyung Kim authored
Going to make some changes to the implementation so I'll revert in the meantime. Reverts flutter/flutter#124337
-
- 18 Apr, 2023 1 commit
-
-
Mitchell Goodwin authored
Fixes #102811. Adds an adaptive constructor to AlertDialog, along with the adaptive function showAdaptiveDialog. <img width="357" alt="Screenshot 2023-04-06 at 10 40 18 AM" src="https://user-images.githubusercontent.com/58190796/230455412-31100922-cfc5-4252-b8c6-6f076353f29e.png"> <img width="350" alt="Screenshot 2023-04-06 at 10 42 50 AM" src="https://user-images.githubusercontent.com/58190796/230455454-363dd37e-c44e-4aca-b6a0-cfa1d959f606.png">
-