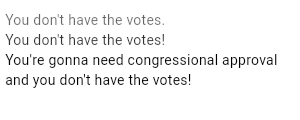
/// Each line in this example is progressively more opaque. The base color is
/// [material.Colors.black], and [Color.withOpacity] is used to create a
/// derivative color with the desired opacity.
/// 
///
/// ```dart
/// Text.rich(
/// TextSpan(
/// RichText(
/// text: TextSpan(
/// style: DefaultTextStyle.of(context).style,
/// children: <TextSpan>[
/// TextSpan(
/// text: 'You don\'t have the votes.\n',
...
...
@@ -90,10 +96,7 @@ const String _kColorBackgroundWarning = 'Cannot provide both a backgroundColor a
/// In this example, the ambient [DefaultTextStyle] is explicitly manipulated to
...
...
@@ -109,7 +112,7 @@ const String _kColorBackgroundWarning = 'Cannot provide both a backgroundColor a
/// ```
/// {@end-tool}
///
/// ## Line height
/// ### Line height
///
/// By default, text will layout with line height as defined by the font.
/// Font-metrics defined line height may be taller or shorter than the font size.
...
...
@@ -137,21 +140,24 @@ const String _kColorBackgroundWarning = 'Cannot provide both a backgroundColor a
///
/// Examples of the resulting heights from different values of `TextStyle.height`:
///
/// 
/// See [StrutStyle] for further control of line height at the paragraph level.
///
/// ## Wavy red underline with black text
/// ### Wavy red underline with black text
///
/// {@tool sample}
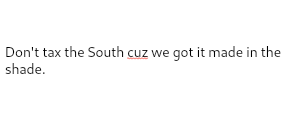
/// Styles can be combined. In this example, the misspelt word is drawn in black
/// text and underlined with a wavy red line to indicate a spelling error.
/// text and underlined with a wavy red line to indicate a spelling error. (The
/// remainder is styled according to the Flutter default text styles, not the
/// ambient [DefaultTextStyle], since no explicit style is given and [RichText]
/// does not automatically use the ambient [DefaultTextStyle].)
///
/// 
///
/// ```dart
/// Text.rich(
/// TextSpan(
/// RichText(
/// text: TextSpan(
/// text: 'Don\'t tax the South ',
/// children: <TextSpan>[
/// TextSpan(
...
...
@@ -172,7 +178,7 @@ const String _kColorBackgroundWarning = 'Cannot provide both a backgroundColor a
/// ```
/// {@end-tool}
///
/// ## Borders and stroke (Foreground)
/// ### Borders and stroke (Foreground)
///
/// {@tool sample}
/// To create bordered text, a [Paint] with [Paint.style] set to [PaintingStyle.stroke]
...
...
@@ -208,7 +214,7 @@ const String _kColorBackgroundWarning = 'Cannot provide both a backgroundColor a
/// ```
/// {@end-tool}
///
/// ## Gradients (Foreground)
/// ### Gradients (Foreground)
///
/// {@tool sample}
/// The [foreground] property also allows effects such as gradients to be
...
...
@@ -236,31 +242,7 @@ const String _kColorBackgroundWarning = 'Cannot provide both a backgroundColor a
/// ```
/// {@end-tool}
///
/// ## Font features
///
/// Some fonts can be configured in quite fine detail. To provide access to
/// these configuration options, [FontFeature] tags can be specified using the
/// [fontFeatures] property.
///
/// {@tool sample}
/// In this example, the fictional font "JeffersonCombined" is known to contain
/// both roman and italics characters, and the italics characters are selected
/// using the `ital` font feature.
///
/// ```dart
/// Text.rich(
/// TextSpan(
/// text: 'In Virginia, we plant seeds in the ground',