Skip to content
Projects
Groups
Snippets
Help
Loading...
Help
Submit feedback
Sign in
Toggle navigation
F
Front-End
Project
Project
Details
Activity
Releases
Cycle Analytics
Repository
Repository
Files
Commits
Branches
Tags
Contributors
Graph
Compare
Charts
Issues
0
Issues
0
List
Board
Labels
Milestones
Merge Requests
0
Merge Requests
0
CI / CD
CI / CD
Pipelines
Jobs
Schedules
Charts
Wiki
Wiki
Snippets
Snippets
Members
Members
Collapse sidebar
Close sidebar
Activity
Graph
Charts
Create a new issue
Jobs
Commits
Issue Boards
Open sidebar
abdullh.alsoleman
Front-End
Commits
30718a13
Unverified
Commit
30718a13
authored
Dec 15, 2020
by
Darren Austin
Committed by
GitHub
Dec 15, 2020
Browse files
Options
Browse Files
Download
Email Patches
Plain Diff
Migrate some more material doc samples to null safety. (#72303)
parent
b9cfe053
Changes
14
Hide whitespace changes
Inline
Side-by-side
Showing
14 changed files
with
54 additions
and
75 deletions
+54
-75
animated_icons.dart
...utter/lib/src/material/animated_icons/animated_icons.dart
+1
-2
app.dart
packages/flutter/lib/src/material/app.dart
+2
-5
app_bar.dart
packages/flutter/lib/src/material/app_bar.dart
+3
-3
bottom_app_bar.dart
packages/flutter/lib/src/material/bottom_app_bar.dart
+1
-2
chip.dart
packages/flutter/lib/src/material/chip.dart
+2
-5
divider.dart
packages/flutter/lib/src/material/divider.dart
+2
-3
list_tile.dart
packages/flutter/lib/src/material/list_tile.dart
+25
-25
material_state.dart
packages/flutter/lib/src/material/material_state.dart
+6
-6
popup_menu.dart
packages/flutter/lib/src/material/popup_menu.dart
+1
-2
range_slider.dart
packages/flutter/lib/src/material/range_slider.dart
+1
-2
search.dart
packages/flutter/lib/src/material/search.dart
+1
-4
slider.dart
packages/flutter/lib/src/material/slider.dart
+1
-2
slider_theme.dart
packages/flutter/lib/src/material/slider_theme.dart
+2
-5
text_form_field.dart
packages/flutter/lib/src/material/text_form_field.dart
+6
-9
No files found.
packages/flutter/lib/src/material/animated_icons/animated_icons.dart
View file @
30718a13
...
@@ -10,8 +10,7 @@ part of material_animated_icons;
...
@@ -10,8 +10,7 @@ part of material_animated_icons;
// generic vector graphics support in Flutter.
// generic vector graphics support in Flutter.
// Examples can assume:
// Examples can assume:
// // @dart = 2.9
// late AnimationController controller;
// AnimationController controller;
/// Shows an animated icon at a given animation [progress].
/// Shows an animated icon at a given animation [progress].
///
///
...
...
packages/flutter/lib/src/material/app.dart
View file @
30718a13
...
@@ -18,9 +18,6 @@ import 'page.dart';
...
@@ -18,9 +18,6 @@ import 'page.dart';
import
'scaffold.dart'
show
ScaffoldMessenger
,
ScaffoldMessengerState
;
import
'scaffold.dart'
show
ScaffoldMessenger
,
ScaffoldMessengerState
;
import
'theme.dart'
;
import
'theme.dart'
;
// Examples can assume:
// // @dart = 2.9
/// [MaterialApp] uses this [TextStyle] as its [DefaultTextStyle] to encourage
/// [MaterialApp] uses this [TextStyle] as its [DefaultTextStyle] to encourage
/// developers to be intentional about their [DefaultTextStyle].
/// developers to be intentional about their [DefaultTextStyle].
///
///
...
@@ -591,7 +588,7 @@ class MaterialApp extends StatefulWidget {
...
@@ -591,7 +588,7 @@ class MaterialApp extends StatefulWidget {
/// LogicalKeySet(LogicalKeyboardKey.select): const ActivateIntent(),
/// LogicalKeySet(LogicalKeyboardKey.select): const ActivateIntent(),
/// },
/// },
/// color: const Color(0xFFFF0000),
/// color: const Color(0xFFFF0000),
/// builder: (BuildContext context, Widget child) {
/// builder: (BuildContext context, Widget
?
child) {
/// return const Placeholder();
/// return const Placeholder();
/// },
/// },
/// );
/// );
...
@@ -624,7 +621,7 @@ class MaterialApp extends StatefulWidget {
...
@@ -624,7 +621,7 @@ class MaterialApp extends StatefulWidget {
/// ),
/// ),
/// },
/// },
/// color: const Color(0xFFFF0000),
/// color: const Color(0xFFFF0000),
/// builder: (BuildContext context, Widget child) {
/// builder: (BuildContext context, Widget
?
child) {
/// return const Placeholder();
/// return const Placeholder();
/// },
/// },
/// );
/// );
...
...
packages/flutter/lib/src/material/app_bar.dart
View file @
30718a13
...
@@ -91,7 +91,7 @@ class _ToolbarContainerLayout extends SingleChildLayoutDelegate {
...
@@ -91,7 +91,7 @@ class _ToolbarContainerLayout extends SingleChildLayoutDelegate {
/// to false. In that case a null leading widget will result in the middle/title widget
/// to false. In that case a null leading widget will result in the middle/title widget
/// stretching to start.
/// stretching to start.
///
///
/// {@tool dartpad --template=stateless_widget_material
_no_null_safety
}
/// {@tool dartpad --template=stateless_widget_material}
///
///
/// This sample shows an [AppBar] with two simple actions. The first action
/// This sample shows an [AppBar] with two simple actions. The first action
/// opens a [SnackBar], while the second action navigates to a new page.
/// opens a [SnackBar], while the second action navigates to a new page.
...
@@ -1262,7 +1262,7 @@ class _SliverAppBarDelegate extends SliverPersistentHeaderDelegate {
...
@@ -1262,7 +1262,7 @@ class _SliverAppBarDelegate extends SliverPersistentHeaderDelegate {
/// ```
/// ```
/// {@end-tool}
/// {@end-tool}
///
///
/// {@tool dartpad --template=freeform
_no_null_safety
}
/// {@tool dartpad --template=freeform}
///
///
/// This sample shows a [SliverAppBar] and it's behaviors when using the [pinned], [snap] and [floating] parameters.
/// This sample shows a [SliverAppBar] and it's behaviors when using the [pinned], [snap] and [floating] parameters.
///
///
...
@@ -1274,7 +1274,7 @@ class _SliverAppBarDelegate extends SliverPersistentHeaderDelegate {
...
@@ -1274,7 +1274,7 @@ class _SliverAppBarDelegate extends SliverPersistentHeaderDelegate {
/// void main() => runApp(MyApp());
/// void main() => runApp(MyApp());
///
///
/// class MyApp extends StatefulWidget {
/// class MyApp extends StatefulWidget {
/// const MyApp({Key key}) : super(key: key);
/// const MyApp({Key
?
key}) : super(key: key);
///
///
/// @override
/// @override
/// State<StatefulWidget> createState() => _MyAppState();
/// State<StatefulWidget> createState() => _MyAppState();
...
...
packages/flutter/lib/src/material/bottom_app_bar.dart
View file @
30718a13
...
@@ -13,8 +13,7 @@ import 'scaffold.dart';
...
@@ -13,8 +13,7 @@ import 'scaffold.dart';
import
'theme.dart'
;
import
'theme.dart'
;
// Examples can assume:
// Examples can assume:
// // @dart = 2.9
// late Widget bottomAppBarContents;
// Widget bottomAppBarContents;
/// A container that is typically used with [Scaffold.bottomNavigationBar], and
/// A container that is typically used with [Scaffold.bottomNavigationBar], and
/// can have a notch along the top that makes room for an overlapping
/// can have a notch along the top that makes room for an overlapping
...
...
packages/flutter/lib/src/material/chip.dart
View file @
30718a13
...
@@ -23,9 +23,6 @@ import 'theme.dart';
...
@@ -23,9 +23,6 @@ import 'theme.dart';
import
'theme_data.dart'
;
import
'theme_data.dart'
;
import
'tooltip.dart'
;
import
'tooltip.dart'
;
// Examples can assume:
// // @dart = 2.9
// Some design constants
// Some design constants
const
double
_kChipHeight
=
32.0
;
const
double
_kChipHeight
=
32.0
;
const
double
_kDeleteIconSize
=
18.0
;
const
double
_kDeleteIconSize
=
18.0
;
...
@@ -224,7 +221,7 @@ abstract class DeletableChipAttributes {
...
@@ -224,7 +221,7 @@ abstract class DeletableChipAttributes {
/// that the user tapped the delete button. In order to delete the chip, you
/// that the user tapped the delete button. In order to delete the chip, you
/// have to do something similar to the following sample:
/// have to do something similar to the following sample:
///
///
/// {@tool dartpad --template=stateful_widget_scaffold_center
_no_null_safety
}
/// {@tool dartpad --template=stateful_widget_scaffold_center}
///
///
/// This sample shows how to use [onDeleted] to remove an entry when the
/// This sample shows how to use [onDeleted] to remove an entry when the
/// delete button is tapped.
/// delete button is tapped.
...
@@ -926,7 +923,7 @@ class InputChip extends StatelessWidget
...
@@ -926,7 +923,7 @@ class InputChip extends StatelessWidget
/// }
/// }
///
///
/// class _MyThreeOptionsState extends State<MyThreeOptions> {
/// class _MyThreeOptionsState extends State<MyThreeOptions> {
/// int _value = 1;
/// int
?
_value = 1;
///
///
/// @override
/// @override
/// Widget build(BuildContext context) {
/// Widget build(BuildContext context) {
...
...
packages/flutter/lib/src/material/divider.dart
View file @
30718a13
...
@@ -9,8 +9,7 @@ import 'divider_theme.dart';
...
@@ -9,8 +9,7 @@ import 'divider_theme.dart';
import
'theme.dart'
;
import
'theme.dart'
;
// Examples can assume:
// Examples can assume:
// // @dart = 2.9
// late BuildContext context;
// BuildContext context;
/// A thin horizontal line, with padding on either side.
/// A thin horizontal line, with padding on either side.
///
///
...
@@ -25,7 +24,7 @@ import 'theme.dart';
...
@@ -25,7 +24,7 @@ import 'theme.dart';
/// The box's total height is controlled by [height]. The appropriate
/// The box's total height is controlled by [height]. The appropriate
/// padding is automatically computed from the height.
/// padding is automatically computed from the height.
///
///
/// {@tool dartpad --template=stateless_widget_scaffold
_no_null_safety
}
/// {@tool dartpad --template=stateless_widget_scaffold}
///
///
/// This sample shows how to display a Divider between an orange and blue box
/// This sample shows how to display a Divider between an orange and blue box
/// inside a column. The Divider is 20 logical pixels in height and contains a
/// inside a column. The Divider is 20 logical pixels in height and contains a
...
...
packages/flutter/lib/src/material/list_tile.dart
View file @
30718a13
...
@@ -416,7 +416,7 @@ enum ListTileControlAffinity {
...
@@ -416,7 +416,7 @@ enum ListTileControlAffinity {
/// you're looking for, it's easy to create custom list items with a
/// you're looking for, it's easy to create custom list items with a
/// combination of other widgets, such as [Row]s and [Column]s.
/// combination of other widgets, such as [Row]s and [Column]s.
///
///
/// {@tool dartpad --template=stateless_widget_scaffold
_no_null_safety
}
/// {@tool dartpad --template=stateless_widget_scaffold}
///
///
/// Here is an example of a custom list item that resembles a YouTube-related
/// Here is an example of a custom list item that resembles a YouTube-related
/// video list item created with [Expanded] and [Container] widgets.
/// video list item created with [Expanded] and [Container] widgets.
...
@@ -426,10 +426,10 @@ enum ListTileControlAffinity {
...
@@ -426,10 +426,10 @@ enum ListTileControlAffinity {
/// ```dart preamble
/// ```dart preamble
/// class CustomListItem extends StatelessWidget {
/// class CustomListItem extends StatelessWidget {
/// const CustomListItem({
/// const CustomListItem({
/// this.thumbnail,
///
required
this.thumbnail,
/// this.title,
///
required
this.title,
/// this.user,
///
required
this.user,
/// this.viewCount,
///
required
this.viewCount,
/// });
/// });
///
///
/// final Widget thumbnail;
/// final Widget thumbnail;
...
@@ -468,10 +468,10 @@ enum ListTileControlAffinity {
...
@@ -468,10 +468,10 @@ enum ListTileControlAffinity {
///
///
/// class _VideoDescription extends StatelessWidget {
/// class _VideoDescription extends StatelessWidget {
/// const _VideoDescription({
/// const _VideoDescription({
/// Key key,
/// Key
?
key,
/// this.title,
///
required
this.title,
/// this.user,
///
required
this.user,
/// this.viewCount,
///
required
this.viewCount,
/// }) : super(key: key);
/// }) : super(key: key);
///
///
/// final String title;
/// final String title;
...
@@ -537,7 +537,7 @@ enum ListTileControlAffinity {
...
@@ -537,7 +537,7 @@ enum ListTileControlAffinity {
/// ```
/// ```
/// {@end-tool}
/// {@end-tool}
///
///
/// {@tool dartpad --template=stateless_widget_scaffold
_no_null_safety
}
/// {@tool dartpad --template=stateless_widget_scaffold}
///
///
/// Here is an example of an article list item with multiline titles and
/// Here is an example of an article list item with multiline titles and
/// subtitles. It utilizes [Row]s and [Column]s, as well as [Expanded] and
/// subtitles. It utilizes [Row]s and [Column]s, as well as [Expanded] and
...
@@ -548,12 +548,12 @@ enum ListTileControlAffinity {
...
@@ -548,12 +548,12 @@ enum ListTileControlAffinity {
/// ```dart preamble
/// ```dart preamble
/// class _ArticleDescription extends StatelessWidget {
/// class _ArticleDescription extends StatelessWidget {
/// _ArticleDescription({
/// _ArticleDescription({
/// Key key,
/// Key
?
key,
/// this.title,
///
required
this.title,
/// this.subtitle,
///
required
this.subtitle,
/// this.author,
///
required
this.author,
/// this.publishDate,
///
required
this.publishDate,
/// this.readDuration,
///
required
this.readDuration,
/// }) : super(key: key);
/// }) : super(key: key);
///
///
/// final String title;
/// final String title;
...
@@ -623,13 +623,13 @@ enum ListTileControlAffinity {
...
@@ -623,13 +623,13 @@ enum ListTileControlAffinity {
///
///
/// class CustomListItemTwo extends StatelessWidget {
/// class CustomListItemTwo extends StatelessWidget {
/// CustomListItemTwo({
/// CustomListItemTwo({
/// Key key,
/// Key
?
key,
/// this.thumbnail,
///
required
this.thumbnail,
/// this.title,
///
required
this.title,
/// this.subtitle,
///
required
this.subtitle,
/// this.author,
///
required
this.author,
/// this.publishDate,
///
required
this.publishDate,
/// this.readDuration,
///
required
this.readDuration,
/// }) : super(key: key);
/// }) : super(key: key);
///
///
/// final Widget thumbnail;
/// final Widget thumbnail;
...
@@ -889,14 +889,14 @@ class ListTile extends StatelessWidget {
...
@@ -889,14 +889,14 @@ class ListTile extends StatelessWidget {
/// By default the selected color is the theme's primary color. The selected color
/// By default the selected color is the theme's primary color. The selected color
/// can be overridden with a [ListTileTheme].
/// can be overridden with a [ListTileTheme].
///
///
/// {@tool dartpad --template=stateful_widget_scaffold
_no_null_safety
}
/// {@tool dartpad --template=stateful_widget_scaffold}
///
///
/// Here is an example of using a [StatefulWidget] to keep track of the
/// Here is an example of using a [StatefulWidget] to keep track of the
/// selected index, and using that to set the `selected` property on the
/// selected index, and using that to set the `selected` property on the
/// corresponding [ListTile].
/// corresponding [ListTile].
///
///
/// ```dart
/// ```dart
/// int _selectedIndex;
/// int _selectedIndex
= 0
;
///
///
/// @override
/// @override
/// Widget build(BuildContext context) {
/// Widget build(BuildContext context) {
...
...
packages/flutter/lib/src/material/material_state.dart
View file @
30718a13
...
@@ -179,7 +179,7 @@ class _MaterialStateColor extends MaterialStateColor {
...
@@ -179,7 +179,7 @@ class _MaterialStateColor extends MaterialStateColor {
/// To use a [MaterialStateMouseCursor], you should create a subclass of
/// To use a [MaterialStateMouseCursor], you should create a subclass of
/// [MaterialStateMouseCursor] and implement the abstract `resolve` method.
/// [MaterialStateMouseCursor] and implement the abstract `resolve` method.
///
///
/// {@tool dartpad --template=stateless_widget_scaffold_center
_no_null_safety
}
/// {@tool dartpad --template=stateless_widget_scaffold_center}
///
///
/// This example defines a mouse cursor that resolves to
/// This example defines a mouse cursor that resolves to
/// [SystemMouseCursors.forbidden] when its widget is disabled.
/// [SystemMouseCursors.forbidden] when its widget is disabled.
...
@@ -294,7 +294,7 @@ class _EnabledAndDisabledMouseCursor extends MaterialStateMouseCursor {
...
@@ -294,7 +294,7 @@ class _EnabledAndDisabledMouseCursor extends MaterialStateMouseCursor {
/// To use a [MaterialStateBorderSide], you should create a subclass of a
/// To use a [MaterialStateBorderSide], you should create a subclass of a
/// [MaterialStateBorderSide] and override the abstract `resolve` method.
/// [MaterialStateBorderSide] and override the abstract `resolve` method.
///
///
/// {@tool dartpad --template=stateful_widget_material
_no_null_safety
}
/// {@tool dartpad --template=stateful_widget_material}
///
///
/// This example defines a subclass of [MaterialStateBorderSide], that resolves
/// This example defines a subclass of [MaterialStateBorderSide], that resolves
/// to a red border side when its widget is selected.
/// to a red border side when its widget is selected.
...
@@ -302,7 +302,7 @@ class _EnabledAndDisabledMouseCursor extends MaterialStateMouseCursor {
...
@@ -302,7 +302,7 @@ class _EnabledAndDisabledMouseCursor extends MaterialStateMouseCursor {
/// ```dart preamble
/// ```dart preamble
/// class RedSelectedBorderSide extends MaterialStateBorderSide {
/// class RedSelectedBorderSide extends MaterialStateBorderSide {
/// @override
/// @override
/// BorderSide resolve(Set<MaterialState> states) {
/// BorderSide
?
resolve(Set<MaterialState> states) {
/// if (states.contains(MaterialState.selected)) {
/// if (states.contains(MaterialState.selected)) {
/// return BorderSide(
/// return BorderSide(
/// width: 1,
/// width: 1,
...
@@ -352,7 +352,7 @@ abstract class MaterialStateBorderSide extends BorderSide implements MaterialSta
...
@@ -352,7 +352,7 @@ abstract class MaterialStateBorderSide extends BorderSide implements MaterialSta
/// [OutlinedBorder] and implement [MaterialStateOutlinedBorder]'s abstract
/// [OutlinedBorder] and implement [MaterialStateOutlinedBorder]'s abstract
/// `resolve` method.
/// `resolve` method.
///
///
/// {@tool dartpad --template=stateful_widget_material
_no_null_safety
}
/// {@tool dartpad --template=stateful_widget_material}
///
///
/// This example defines a subclass of [RoundedRectangleBorder] and an
/// This example defines a subclass of [RoundedRectangleBorder] and an
/// implementation of [MaterialStateOutlinedBorder], that resolves to
/// implementation of [MaterialStateOutlinedBorder], that resolves to
...
@@ -361,7 +361,7 @@ abstract class MaterialStateBorderSide extends BorderSide implements MaterialSta
...
@@ -361,7 +361,7 @@ abstract class MaterialStateBorderSide extends BorderSide implements MaterialSta
/// ```dart preamble
/// ```dart preamble
/// class SelectedBorder extends RoundedRectangleBorder implements MaterialStateOutlinedBorder {
/// class SelectedBorder extends RoundedRectangleBorder implements MaterialStateOutlinedBorder {
/// @override
/// @override
/// OutlinedBorder resolve(Set<MaterialState> states) {
/// OutlinedBorder
?
resolve(Set<MaterialState> states) {
/// if (states.contains(MaterialState.selected)) {
/// if (states.contains(MaterialState.selected)) {
/// return RoundedRectangleBorder();
/// return RoundedRectangleBorder();
/// }
/// }
...
@@ -423,7 +423,7 @@ abstract class MaterialStateOutlinedBorder extends OutlinedBorder implements Mat
...
@@ -423,7 +423,7 @@ abstract class MaterialStateOutlinedBorder extends OutlinedBorder implements Mat
/// of their current material state and [resolve] the button style's
/// of their current material state and [resolve] the button style's
/// material state properties when their value is needed.
/// material state properties when their value is needed.
///
///
/// {@tool dartpad --template=stateless_widget_scaffold_center
_no_null_safety
}
/// {@tool dartpad --template=stateless_widget_scaffold_center}
///
///
/// This example shows how you can override the default text and icon
/// This example shows how you can override the default text and icon
/// color (the "foreground color") of a [TextButton] with a
/// color (the "foreground color") of a [TextButton] with a
...
...
packages/flutter/lib/src/material/popup_menu.dart
View file @
30718a13
...
@@ -21,11 +21,10 @@ import 'theme.dart';
...
@@ -21,11 +21,10 @@ import 'theme.dart';
import
'tooltip.dart'
;
import
'tooltip.dart'
;
// Examples can assume:
// Examples can assume:
// // @dart = 2.9
// enum Commands { heroAndScholar, hurricaneCame }
// enum Commands { heroAndScholar, hurricaneCame }
// dynamic _heroAndScholar;
// dynamic _heroAndScholar;
// dynamic _selection;
// dynamic _selection;
// BuildContext context;
//
late
BuildContext context;
// void setState(VoidCallback fn) { }
// void setState(VoidCallback fn) { }
const
Duration
_kMenuDuration
=
Duration
(
milliseconds:
300
);
const
Duration
_kMenuDuration
=
Duration
(
milliseconds:
300
);
...
...
packages/flutter/lib/src/material/range_slider.dart
View file @
30718a13
...
@@ -18,7 +18,6 @@ import 'slider_theme.dart';
...
@@ -18,7 +18,6 @@ import 'slider_theme.dart';
import
'theme.dart'
;
import
'theme.dart'
;
// Examples can assume:
// Examples can assume:
// // @dart = 2.9
// RangeValues _rangeValues = RangeValues(0.3, 0.7);
// RangeValues _rangeValues = RangeValues(0.3, 0.7);
// RangeValues _dollarsRange = RangeValues(50, 100);
// RangeValues _dollarsRange = RangeValues(50, 100);
// void setState(VoidCallback fn) { }
// void setState(VoidCallback fn) { }
...
@@ -34,7 +33,7 @@ typedef PaintRangeValueIndicator = void Function(PaintingContext context, Offset
...
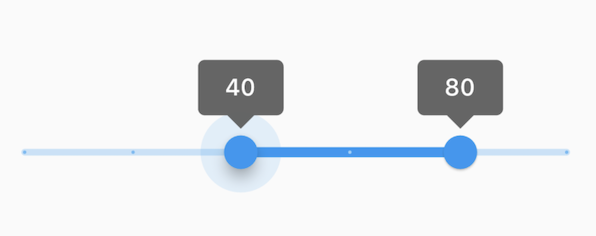
@@ -34,7 +33,7 @@ typedef PaintRangeValueIndicator = void Function(PaintingContext context, Offset
///
///
/// {@youtube 560 315 https://www.youtube.com/watch?v=ufb4gIPDmEs}
/// {@youtube 560 315 https://www.youtube.com/watch?v=ufb4gIPDmEs}
///
///
/// {@tool dartpad --template=stateful_widget_scaffold
_no_null_safety
}
/// {@tool dartpad --template=stateful_widget_scaffold}
///
///
/// 
/// value indicator.](https://flutter.github.io/assets-for-api-docs/assets/material/range_slider.png)
...
...
packages/flutter/lib/src/material/search.dart
View file @
30718a13
...
@@ -17,9 +17,6 @@ import 'scaffold.dart';
...
@@ -17,9 +17,6 @@ import 'scaffold.dart';
import
'text_field.dart'
;
import
'text_field.dart'
;
import
'theme.dart'
;
import
'theme.dart'
;
// Examples can assume:
// // @dart = 2.9
/// Shows a full screen search page and returns the search result selected by
/// Shows a full screen search page and returns the search result selected by
/// the user when the page is closed.
/// the user when the page is closed.
///
///
...
@@ -107,7 +104,7 @@ abstract class SearchDelegate<T> {
...
@@ -107,7 +104,7 @@ abstract class SearchDelegate<T> {
/// ```dart
/// ```dart
/// class CustomSearchHintDelegate extends SearchDelegate {
/// class CustomSearchHintDelegate extends SearchDelegate {
/// CustomSearchHintDelegate({
/// CustomSearchHintDelegate({
/// String hintText,
///
required
String hintText,
/// }) : super(
/// }) : super(
/// searchFieldLabel: hintText,
/// searchFieldLabel: hintText,
/// keyboardType: TextInputType.text,
/// keyboardType: TextInputType.text,
...
...
packages/flutter/lib/src/material/slider.dart
View file @
30718a13
...
@@ -21,7 +21,6 @@ import 'slider_theme.dart';
...
@@ -21,7 +21,6 @@ import 'slider_theme.dart';
import
'theme.dart'
;
import
'theme.dart'
;
// Examples can assume:
// Examples can assume:
// // @dart = 2.9
// int _dollars = 0;
// int _dollars = 0;
// int _duelCommandment = 1;
// int _duelCommandment = 1;
// void setState(VoidCallback fn) { }
// void setState(VoidCallback fn) { }
...
@@ -40,7 +39,7 @@ enum _SliderType { material, adaptive }
...
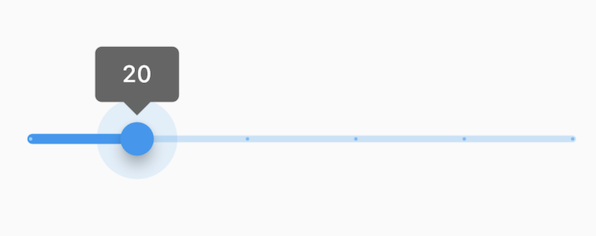
@@ -40,7 +39,7 @@ enum _SliderType { material, adaptive }
///
///
/// {@youtube 560 315 https://www.youtube.com/watch?v=ufb4gIPDmEs}
/// {@youtube 560 315 https://www.youtube.com/watch?v=ufb4gIPDmEs}
///
///
/// {@tool dartpad --template=stateful_widget_scaffold
_no_null_safety
}
/// {@tool dartpad --template=stateful_widget_scaffold}
///
///
/// 
/// indicator.](https://flutter.github.io/assets-for-api-docs/assets/material/slider.png)
...
...
packages/flutter/lib/src/material/slider_theme.dart
View file @
30718a13
...
@@ -13,9 +13,6 @@ import 'colors.dart';
...
@@ -13,9 +13,6 @@ import 'colors.dart';
import
'theme.dart'
;
import
'theme.dart'
;
import
'theme_data.dart'
;
import
'theme_data.dart'
;
// Examples can assume:
// // @dart = 2.9
/// Applies a slider theme to descendant [Slider] widgets.
/// Applies a slider theme to descendant [Slider] widgets.
///
///
/// A slider theme describes the colors and shape choices of the slider
/// A slider theme describes the colors and shape choices of the slider
...
@@ -93,7 +90,7 @@ class SliderTheme extends InheritedTheme {
...
@@ -93,7 +90,7 @@ class SliderTheme extends InheritedTheme {
/// }
/// }
///
///
/// class LaunchState extends State<Launch> {
/// class LaunchState extends State<Launch> {
/// double _rocketThrust;
/// double _rocketThrust
= 0
;
///
///
/// @override
/// @override
/// Widget build(BuildContext context) {
/// Widget build(BuildContext context) {
...
@@ -253,7 +250,7 @@ class SliderThemeData with Diagnosticable {
...
@@ -253,7 +250,7 @@ class SliderThemeData with Diagnosticable {
/// }
/// }
///
///
/// class BlissfulState extends State<Blissful> {
/// class BlissfulState extends State<Blissful> {
/// double _bliss;
/// double _bliss
= 0
;
///
///
/// @override
/// @override
/// Widget build(BuildContext context) {
/// Widget build(BuildContext context) {
...
...
packages/flutter/lib/src/material/text_form_field.dart
View file @
30718a13
...
@@ -11,9 +11,6 @@ import 'theme.dart';
...
@@ -11,9 +11,6 @@ import 'theme.dart';
export
'package:flutter/services.dart'
show
SmartQuotesType
,
SmartDashesType
;
export
'package:flutter/services.dart'
show
SmartQuotesType
,
SmartDashesType
;
// Examples can assume:
// // @dart = 2.9
/// A [FormField] that contains a [TextField].
/// A [FormField] that contains a [TextField].
///
///
/// This is a convenience widget that wraps a [TextField] widget in a
/// This is a convenience widget that wraps a [TextField] widget in a
...
@@ -59,18 +56,18 @@ export 'package:flutter/services.dart' show SmartQuotesType, SmartDashesType;
...
@@ -59,18 +56,18 @@ export 'package:flutter/services.dart' show SmartQuotesType, SmartDashesType;
/// hintText: 'What do people call you?',
/// hintText: 'What do people call you?',
/// labelText: 'Name *',
/// labelText: 'Name *',
/// ),
/// ),
/// onSaved: (String value) {
/// onSaved: (String
?
value) {
/// // This optional block of code can be used to run
/// // This optional block of code can be used to run
/// // code when the user saves the form.
/// // code when the user saves the form.
/// },
/// },
/// validator: (String value) {
/// validator: (String
?
value) {
/// return
value.contains('@'
) ? 'Do not use the @ char.' : null;
/// return
(value != null && value.contains('@')
) ? 'Do not use the @ char.' : null;
/// },
/// },
/// )
/// )
/// ```
/// ```
/// {@end-tool}
/// {@end-tool}
///
///
/// {@tool dartpad --template=stateful_widget_material
_no_null_safety
}
/// {@tool dartpad --template=stateful_widget_material}
/// This example shows how to move the focus to the next field when the user
/// This example shows how to move the focus to the next field when the user
/// presses the SPACE key.
/// presses the SPACE key.
///
///
...
@@ -91,7 +88,7 @@ export 'package:flutter/services.dart' show SmartQuotesType, SmartDashesType;
...
@@ -91,7 +88,7 @@ export 'package:flutter/services.dart' show SmartQuotesType, SmartDashesType;
/// child: Form(
/// child: Form(
/// autovalidateMode: AutovalidateMode.always,
/// autovalidateMode: AutovalidateMode.always,
/// onChanged: () {
/// onChanged: () {
/// Form.of(primaryFocus
.context)
.save();
/// Form.of(primaryFocus
!.context!)!
.save();
/// },
/// },
/// child: Wrap(
/// child: Wrap(
/// children: List<Widget>.generate(5, (int index) {
/// children: List<Widget>.generate(5, (int index) {
...
@@ -100,7 +97,7 @@ export 'package:flutter/services.dart' show SmartQuotesType, SmartDashesType;
...
@@ -100,7 +97,7 @@ export 'package:flutter/services.dart' show SmartQuotesType, SmartDashesType;
/// child: ConstrainedBox(
/// child: ConstrainedBox(
/// constraints: BoxConstraints.tight(const Size(200, 50)),
/// constraints: BoxConstraints.tight(const Size(200, 50)),
/// child: TextFormField(
/// child: TextFormField(
/// onSaved: (String value) {
/// onSaved: (String
?
value) {
/// print('Value for field $index saved as "$value"');
/// print('Value for field $index saved as "$value"');
/// },
/// },
/// ),
/// ),
...
...
Write
Preview
Markdown
is supported
0%
Try again
or
attach a new file
Attach a file
Cancel
You are about to add
0
people
to the discussion. Proceed with caution.
Finish editing this message first!
Cancel
Please
register
or
sign in
to comment