Skip to content
Projects
Groups
Snippets
Help
Loading...
Help
Submit feedback
Sign in
Toggle navigation
F
Front-End
Project
Project
Details
Activity
Releases
Cycle Analytics
Repository
Repository
Files
Commits
Branches
Tags
Contributors
Graph
Compare
Charts
Issues
0
Issues
0
List
Board
Labels
Milestones
Merge Requests
0
Merge Requests
0
CI / CD
CI / CD
Pipelines
Jobs
Schedules
Charts
Wiki
Wiki
Snippets
Snippets
Members
Members
Collapse sidebar
Close sidebar
Activity
Graph
Charts
Create a new issue
Jobs
Commits
Issue Boards
Open sidebar
abdullh.alsoleman
Front-End
Commits
07fdadd1
Unverified
Commit
07fdadd1
authored
Jul 22, 2019
by
Gary Qian
Committed by
GitHub
Jul 22, 2019
Browse files
Options
Browse Files
Download
Email Patches
Plain Diff
Add gradient text docs (#36579)
parent
1cb6b8bb
Changes
1
Hide whitespace changes
Inline
Side-by-side
Showing
1 changed file
with
29 additions
and
1 deletion
+29
-1
text_style.dart
packages/flutter/lib/src/painting/text_style.dart
+29
-1
No files found.
packages/flutter/lib/src/painting/text_style.dart
View file @
07fdadd1
...
...
@@ -166,7 +166,7 @@ const String _kColorBackgroundWarning = 'Cannot provide both a backgroundColor a
/// ```
/// {@end-tool}
///
/// ### Borders and stroke
/// ### Borders and stroke
(Foreground)
///
/// {@tool sample}
/// To create bordered text, a [Paint] with [Paint.style] set to [PaintingStyle.stroke]
...
...
@@ -202,6 +202,34 @@ const String _kColorBackgroundWarning = 'Cannot provide both a backgroundColor a
/// ```
/// {@end-tool}
///
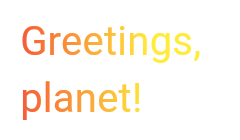
/// ### Gradients (Foreground)
///
/// {@tool sample}
/// The [foreground] property also allows effects such as gradients to be
/// applied to the text. Here we provide a [Paint] with a [ui.Gradient]
/// shader.
///
/// 
///
/// ```dart
/// Text(
/// 'Greetings, planet!',
/// style: TextStyle(
/// fontSize: 40,
/// foreground: Paint()
/// ..shader = ui.Gradient.linear(
/// const Offset(0, 20),
/// const Offset(150, 20),
/// <Color>[
/// Colors.red,
/// Colors.yellow,
/// ],
/// )
/// ),
/// )
/// ```
/// {@end-tool}
///
/// ### Custom Fonts
///
/// Custom fonts can be declared in the `pubspec.yaml` file as shown below:
...
...
Write
Preview
Markdown
is supported
0%
Try again
or
attach a new file
Attach a file
Cancel
You are about to add
0
people
to the discussion. Proceed with caution.
Finish editing this message first!
Cancel
Please
register
or
sign in
to comment