Align the Popup Menu under its child (#125534)
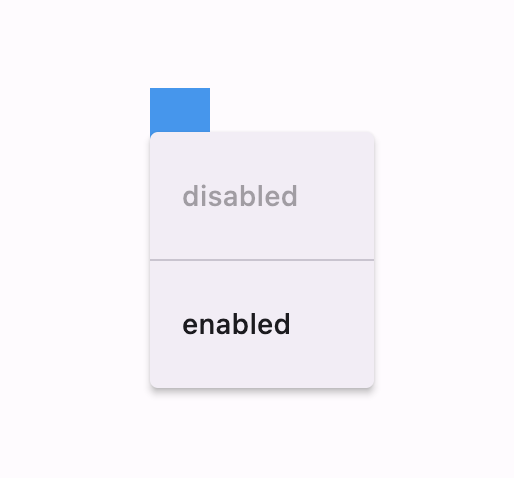
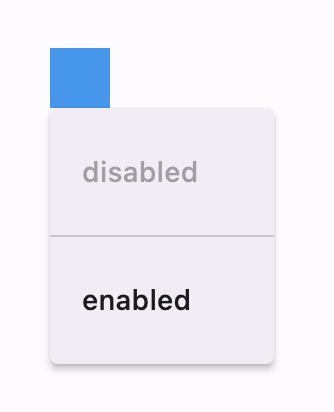
Align the `PopupMenu` under its child. Before:  After:  *List which issues are fixed by this PR. You must list at least one issue.* Fixes https://github.com/flutter/flutter/issues/125474 *If you had to change anything in the [flutter/tests] repo, include a link to the migration guide as per the [breaking change policy].*
Showing
Please register or sign in to comment