-
Gabriel Tavares authored
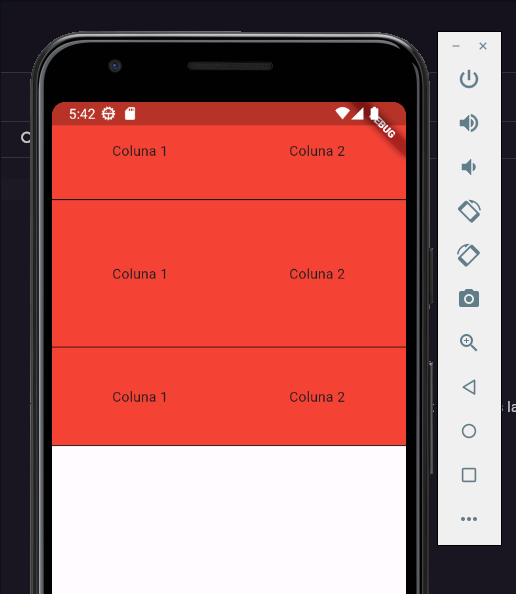
**What has been done?** ---------------------- Added new enumeration in `TableCellVerticalAlignment`, which sets the cell size to the same as the topmost cell. There are no noticeable problems in using it in all cells together, as there are in `TableCellVerticalAlignment.fill` which is made not to be used in all cells together because it has another purpose. **Explanation of the logic** ---------------------- An assignment was made (which already existed in `TableCellVerticalAlignment.top; middle and bottom`) that assigns `rowHeight` the maximum double between the initialized height and the height of its child.  Basically, defining a minimum cell height based on its child, and letting each table row have its own height stipulated from the largest element, creating an `IntrinsicHeight` for TableCell automatically.  As the `TableCellVerticalAlignment` logic already provides for the use of the height of the largest cell in the row, it was possible to reuse this logic, and just not make the break statement that exists to fill in the calculation for `intrinsicHeight`. Real example in an Android application after added enumeration ----------------------  Opened issue ---------------------- FIX: #130261