Fix CupertinoTextSelectionToolbar clipping (#138195)
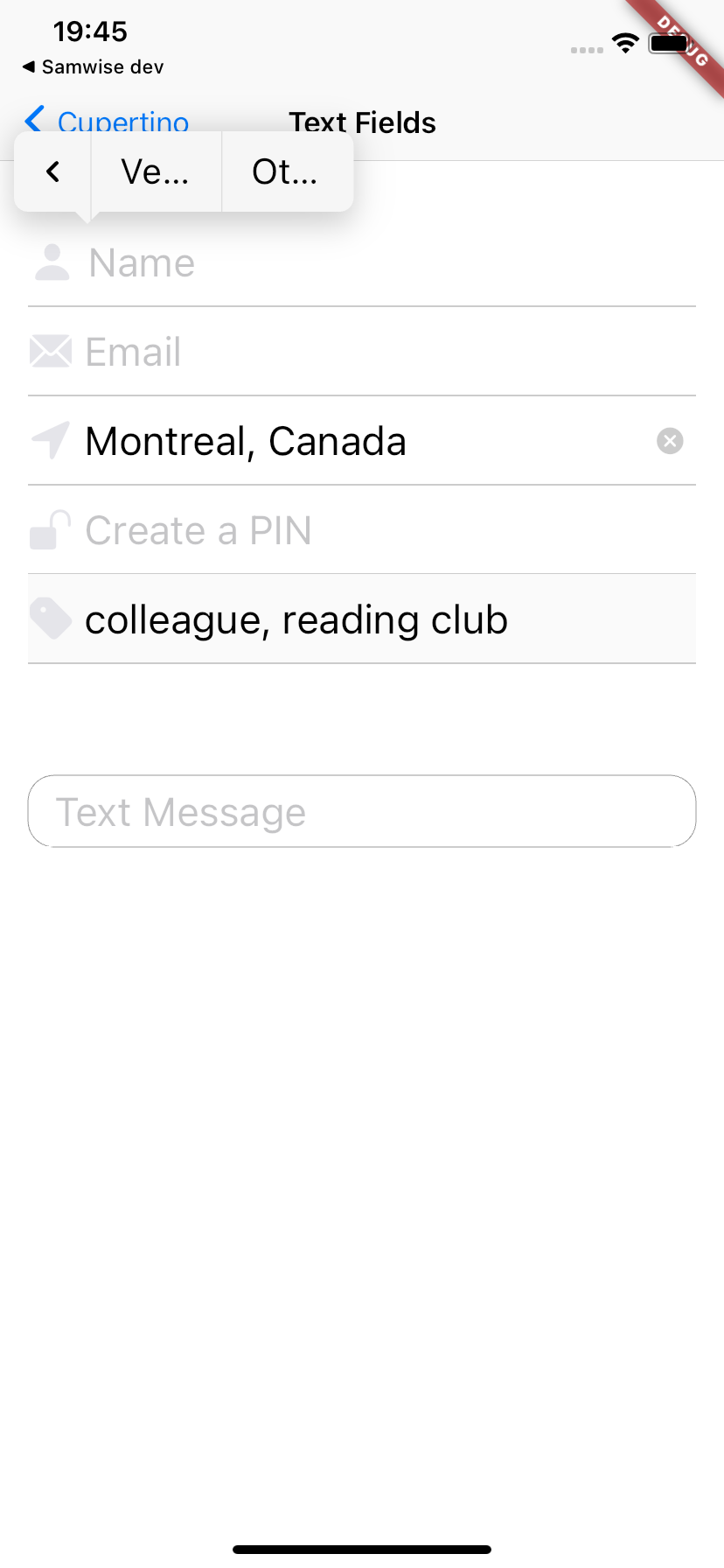
The CupertinoTextSelectionToolbar sets the maxWidth of the whole toolbar to the width of the first page. This ends up clipping other pages from the toolbar. This PR just removes this limitation. It was easy enough that I thought there was a catch, but I ran the tests locally and they all passed. |Before|After| |-|-| ||| https://github.com/flutter/flutter/issues/138177
Showing
Please register or sign in to comment