Skip to content
Projects
Groups
Snippets
Help
Loading...
Help
Submit feedback
Sign in
Toggle navigation
F
Front-End
Project
Project
Details
Activity
Releases
Cycle Analytics
Repository
Repository
Files
Commits
Branches
Tags
Contributors
Graph
Compare
Charts
Issues
0
Issues
0
List
Board
Labels
Milestones
Merge Requests
0
Merge Requests
0
CI / CD
CI / CD
Pipelines
Jobs
Schedules
Charts
Wiki
Wiki
Snippets
Snippets
Members
Members
Collapse sidebar
Close sidebar
Activity
Graph
Charts
Create a new issue
Jobs
Commits
Issue Boards
Open sidebar
abdullh.alsoleman
Front-End
Commits
02402392
Unverified
Commit
02402392
authored
Mar 24, 2021
by
Anurag Roy
Committed by
GitHub
Mar 24, 2021
Browse files
Options
Browse Files
Download
Email Patches
Plain Diff
[FloatingActionButtonLocation] Add spacing between placement entries in documentation (#77793)
parent
515ef91b
Changes
1
Show whitespace changes
Inline
Side-by-side
Showing
1 changed file
with
18 additions
and
0 deletions
+18
-0
floating_action_button_location.dart
...ter/lib/src/material/floating_action_button_location.dart
+18
-0
No files found.
packages/flutter/lib/src/material/floating_action_button_location.dart
View file @
02402392
...
@@ -66,74 +66,92 @@ const double kMiniButtonOffsetAdjustment = 4.0;
...
@@ -66,74 +66,92 @@ const double kMiniButtonOffsetAdjustment = 4.0;
///
///
/// 
/// 
///
///
///
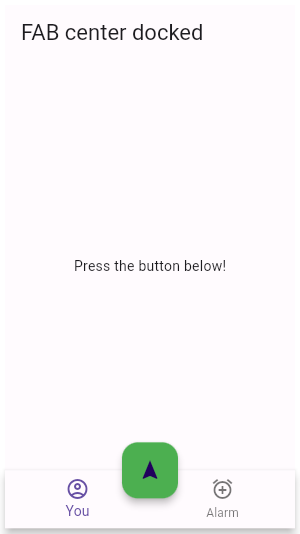
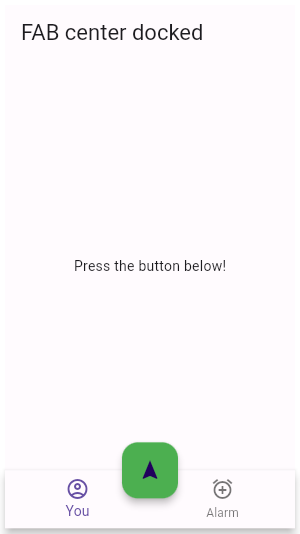
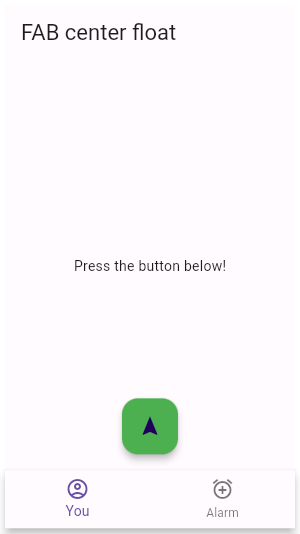
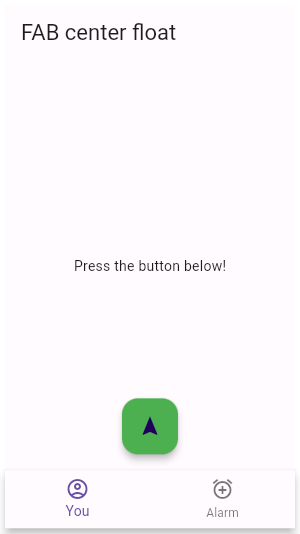
/// * [FloatingActionButtonLocation.centerFloat]:
/// * [FloatingActionButtonLocation.centerFloat]:
///
///
/// 
/// 
///
///
///
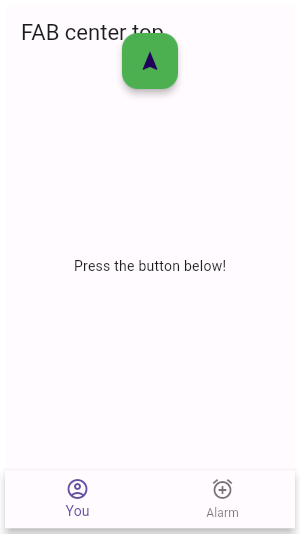
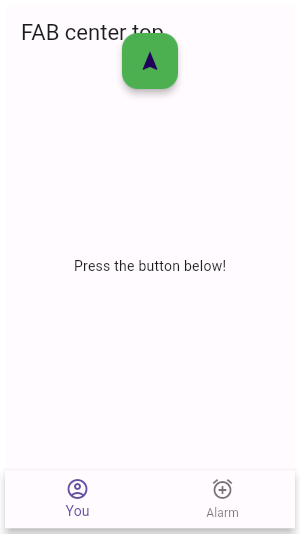
/// * [FloatingActionButtonLocation.centerTop]:
/// * [FloatingActionButtonLocation.centerTop]:
///
///
/// 
/// 
///
///
///
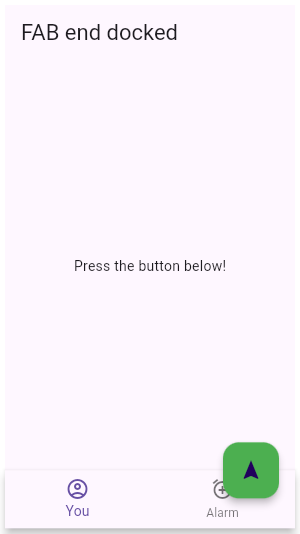
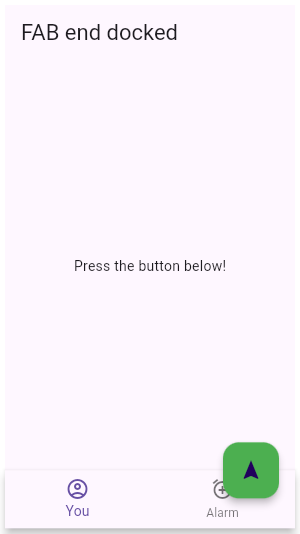
/// * [FloatingActionButtonLocation.endDocked]:
/// * [FloatingActionButtonLocation.endDocked]:
///
///
/// 
/// 
///
///
///
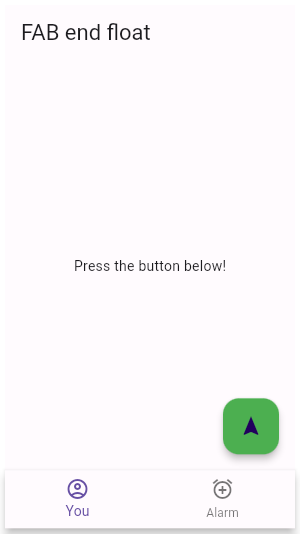
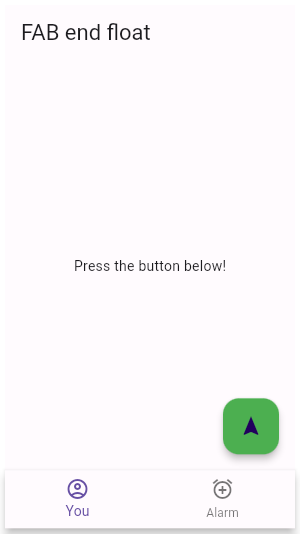
/// * [FloatingActionButtonLocation.endFloat]:
/// * [FloatingActionButtonLocation.endFloat]:
///
///
/// 
/// 
///
///
///
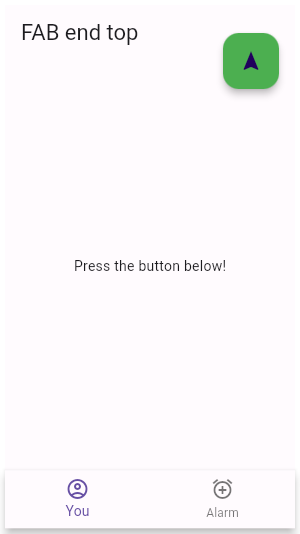
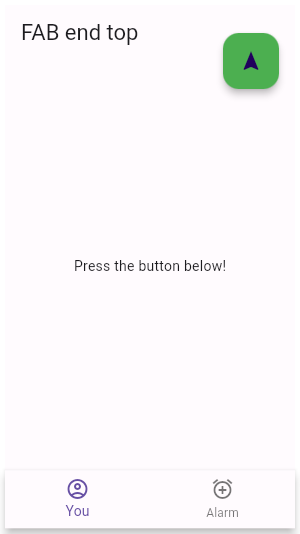
/// * [FloatingActionButtonLocation.endTop]:
/// * [FloatingActionButtonLocation.endTop]:
///
///
/// 
/// 
///
///
///
/// * [FloatingActionButtonLocation.startDocked]:
/// * [FloatingActionButtonLocation.startDocked]:
///
///
/// 
/// 
///
///
///
/// * [FloatingActionButtonLocation.startFloat]:
/// * [FloatingActionButtonLocation.startFloat]:
///
///
/// 
/// 
///
///
///
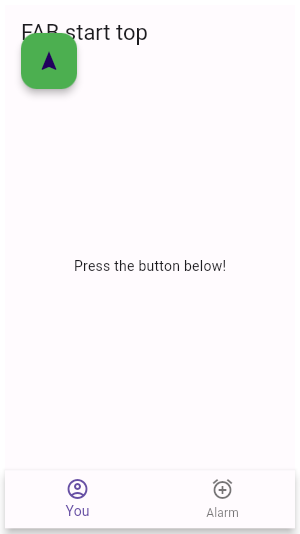
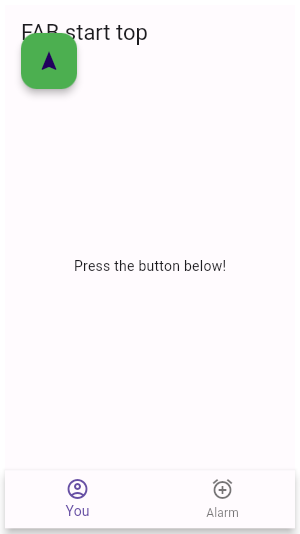
/// * [FloatingActionButtonLocation.startTop]:
/// * [FloatingActionButtonLocation.startTop]:
///
///
/// 
/// 
///
///
///
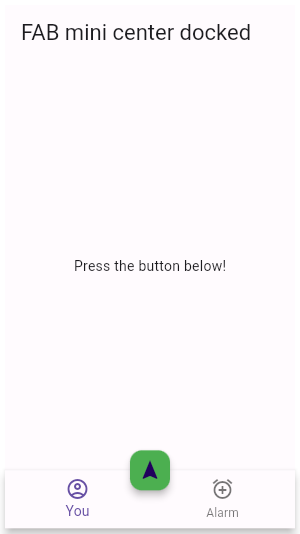
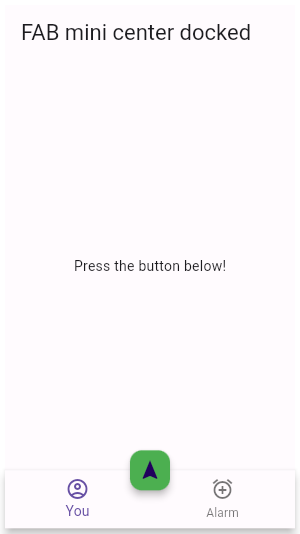
/// * [FloatingActionButtonLocation.miniCenterDocked]:
/// * [FloatingActionButtonLocation.miniCenterDocked]:
///
///
/// 
/// 
///
///
///
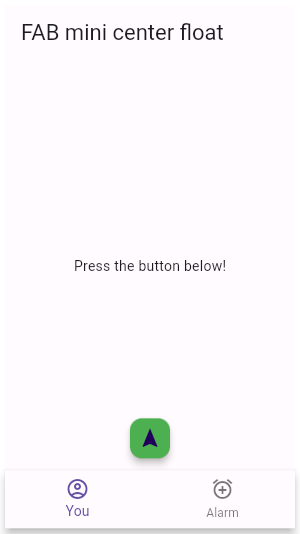
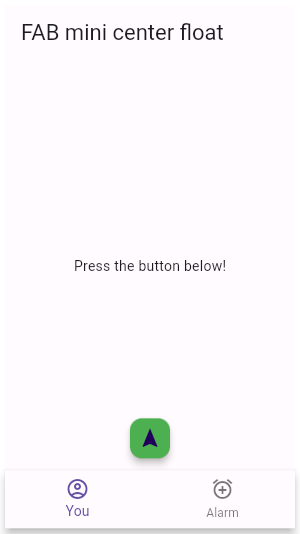
/// * [FloatingActionButtonLocation.miniCenterFloat]:
/// * [FloatingActionButtonLocation.miniCenterFloat]:
///
///
/// 
/// 
///
///
///
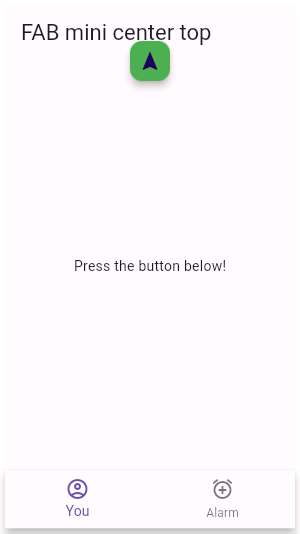
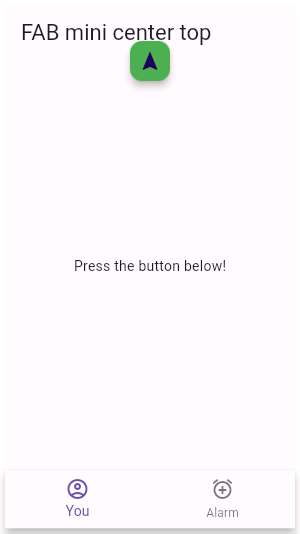
/// * [FloatingActionButtonLocation.miniCenterTop]:
/// * [FloatingActionButtonLocation.miniCenterTop]:
///
///
/// 
/// 
///
///
///
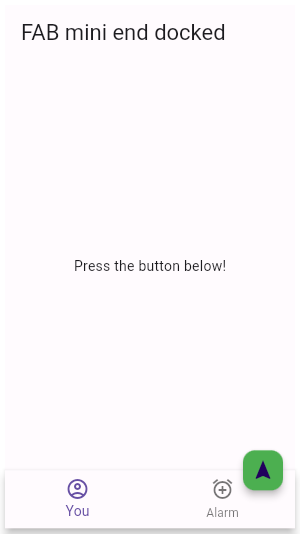
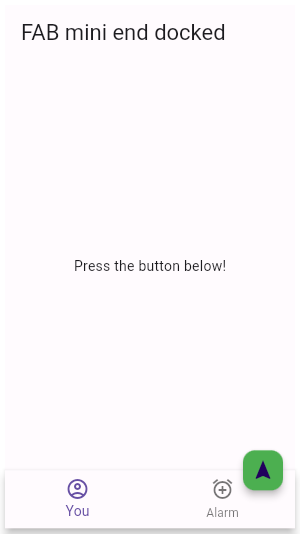
/// * [FloatingActionButtonLocation.miniEndDocked]:
/// * [FloatingActionButtonLocation.miniEndDocked]:
///
///
/// 
/// 
///
///
///
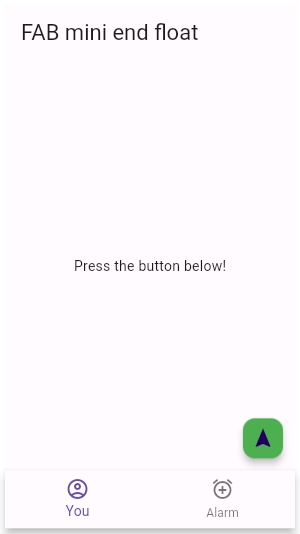
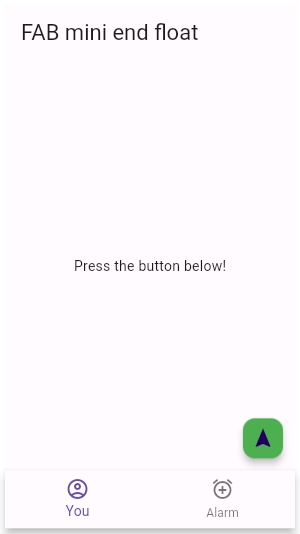
/// * [FloatingActionButtonLocation.miniEndFloat]:
/// * [FloatingActionButtonLocation.miniEndFloat]:
///
///
/// 
/// 
///
///
///
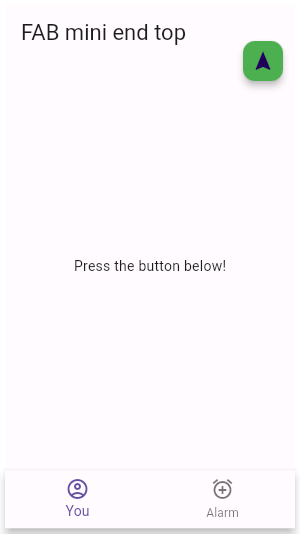
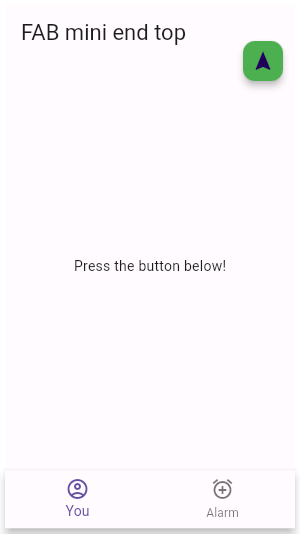
/// * [FloatingActionButtonLocation.miniEndTop]:
/// * [FloatingActionButtonLocation.miniEndTop]:
///
///
/// 
/// 
///
///
///
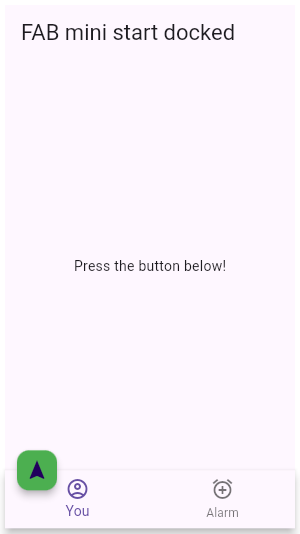
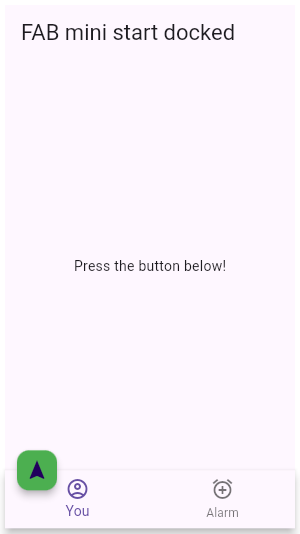
/// * [FloatingActionButtonLocation.miniStartDocked]:
/// * [FloatingActionButtonLocation.miniStartDocked]:
///
///
/// 
/// 
///
///
///
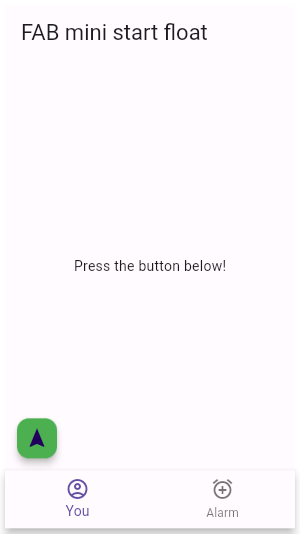
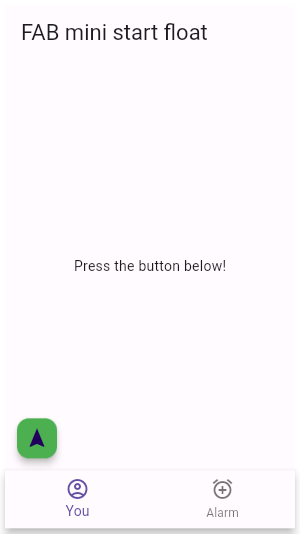
/// * [FloatingActionButtonLocation.miniStartFloat]:
/// * [FloatingActionButtonLocation.miniStartFloat]:
///
///
/// 
/// 
///
///
///
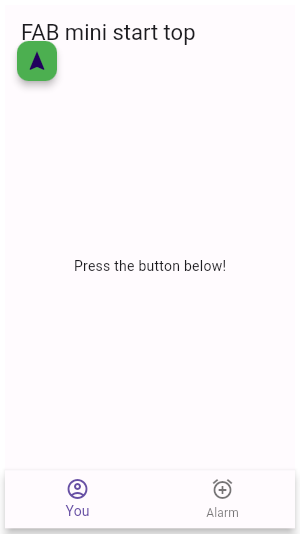
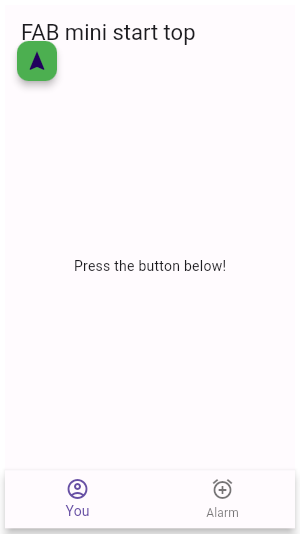
/// * [FloatingActionButtonLocation.miniStartTop]:
/// * [FloatingActionButtonLocation.miniStartTop]:
///
///
/// 
/// 
///
///
///
/// See also:
/// See also:
///
///
/// * [FloatingActionButton], which is a circular button typically shown in the
/// * [FloatingActionButton], which is a circular button typically shown in the
...
...
Write
Preview
Markdown
is supported
0%
Try again
or
attach a new file
Attach a file
Cancel
You are about to add
0
people
to the discussion. Proceed with caution.
Finish editing this message first!
Cancel
Please
register
or
sign in
to comment